Итак, наконец-то я собрал небольшую сборку плагинов, позволяющих сделать слайдер непросто изображений, а слайдер с ведущей ссылкой на пост. Это будет отличным разнообразием для вывода информации. Вместо скучных неподвижных блоков, займет место динамичное движение картинок с названием и кратким описанием статьи.
Ранее я уже пытался сделать подобный слайдер, только еще добавлял свой блок с последними публикациями. Но затея потерпела неудачу из-за удаления плагина с официального репозитория. Наверно было связано с безопасностью. Возможно, в будущем его восстановят, если разработчики не забросят идею, но, а пока подберем ему замену. Подборка включает в себя 5-ть слайдер плагинов постов с кратким описание и демо роликами.
Smart Slider 3

Современный слайдер с полным набором настроек и понятным интерфейсом управления. Легко устанавливается через шорткод, виджет сайдбара, функцию вызова. Это позволяет встраивать слайдер прямо в тело файла. В отличие от других похожих плагинов, Smart Slider 3 имеет преимущество в функциональности бесплатной версии. Кроме того, есть инструмент для вставки видео с таких видеохостингах, как YouTube и Vimeo.
Некоторые особенности:
- Адаптивный под мобильные устройства
- Создание слайда: изображений, постов, видео
- Готовые темы оформления
- Управление: стрелки, эскизы, тени, автозапуск
- Многое другое
Meta Slider

Русифицированный, отзывчивый слайдер с эффектами Nivo Slider, Flex, Coin Slider, Responsive Slides. В своей тематики имеет статус «самый популярный» за легкость и простоту. Также не отстает от вышеупомянутого конкурента с возможностью добавлять слайдер через шорткод, виджет, функцию вызова. Но в бесплатной версии присутствует больше ограничений, к примеру, вставка видео доступна лишь про версии.
Особенности:
- Предварительный просмотр в админ-панели
- Конфигурация: эффекты, переходы, скорость и т.д.
- Полная локализация
- Бесплатная начальная поддержка (вопросы об установки и конфликтов)
- Отзывчивый
- Многое другое
Master Slider — Responsive Touch Slider

Условно бесплатный слайдер работает с любой темой, включая и стандартные. Поддерживает сенсорное управление, отзывчивый на всех основных устройствах. Но есть один небольшой минус, во всяком случае я не нашёл этих параметров, нет возможности установит краткое описание и название поста. То есть можете выбрать любое изображение, указать ссылку, куда эта картинка должна ввести. А вот вывести информация, о чем и что, нет способа. В остальном довольно неплохой выбор.
Особенности:
- Полностью отзывчивый
- Кроссбраузерность IE8+ и другие современные браузеры
- Поддержка сенсорного управления
- Красивые эффекты переходов
- Полная настройка: стрелки, эскизы и т.д.
- Прочее
Meteor Slides

Простой русифицированный слайдер, поддерживающий сенсорное управление и адаптивный под мобильные устройства. Работает на jQuery Cycle, что обеспечивает больше чем 20 эффектных переходов. Может интегрироваться в тему через шорткод, функцию вызова и виджет сайдбара. Нет возможности добавлять краткое описание и название поста.
Dessky Responsive Slider

Последний из писка плагин почти аналогичен предыдущему, за исключением мелких отличий. Простой, интегрируется через короткий код и функцию вызова, а также есть возможность выводить название поста в слайде.
Слайдер с последними новостями
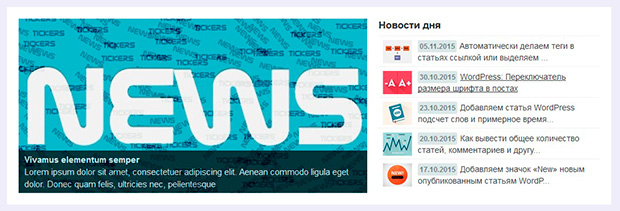
В заключение статьи повторим проделанный маневр с блоком последних записей из определенной рубрики, расположенным возле слайдера. Ориентированные размеры слайда 600×300, а сам блок длиной 1000px. И так как адаптивность присутствует в каждом плагине, мы подкорректируем весь блок для мобильных устройств.
Откройте файл темы header.php, в самом конце после всех функций добавьте следующий код:
<?php if ((is_front_page()) and (!is_paged())) { ?>
<div class="wordsmall">
<div class="ws_slider">
сюда вставить функцию вызова
</div>
<div class="newslider">
<h3>Новости дня</h3>
<ul>
<!-- определение категории и количество записей -->
<?php $the_query = new WP_Query('cat=2&showposts=5'); ?>
<?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?>
<li>
<!-- заголовок записи -->
<a href="<?php the_permalink() ?>"><?php echo get_the_post_thumbnail( $post->ID, 'thumbnail'); ?></a>
<a href="<?php the_permalink() ?>"><span class="novdate"><?php the_time( get_option( 'date_format' ) ); ?></span><?php echo mb_strimwidth(get_the_title(), 0, 60,"...") ?></a>
<!-- дата -->
</li>
<?php endwhile; ?>
<!-- функция для правильной работы условных тегов -->
<?php wp_reset_query(); ?>
</ul>
</div>
</div>
<div class="clear"></div>
<?php } ?>
Слайдер обернут в условие, которое позволяет отображать его только на главной странице сайта. В коде указано где вы должны будете поместить функцию вызова слайдера из выше выбранного плагина.
Осталось добавить стили в файл style.css.
/*Стили слайдера*/
.wordsmall {
background: #fff none repeat scroll 0 0;
height: auto;
margin: 20px auto;
padding: 20px;
width: 1000px;
display: table;
}
.newslider {
float: right;
width: 38%;
margin-left: 20px;
}
.ws_slider {
float: left;
}
.newslider li{
border-top: 1px solid #f2f2f2;
display: block;
padding: 7px;
}
.newslider li img {
display: block;
height: auto;
transition: all 0.25s ease-in 0s;
width: 50px;
float: left;
margin: 0 10px 0 0;
}
.newslider a {
color: #444;
display: block;
font: 14px arial;
text-decoration: none;
}
.newslider a:hover {
text-decoration: underline;
}
.newslider h3 {
color: #333;
font: bold 17px arial;
margin-bottom: 8px;
text-align: left;
}
span.novdate {
background: #DEE7E8;
border-radius: 2px;
color: #798283;
display: inline-block;
font: bold 12px arial;
margin-right: 5px;
padding: 3px;
}
@media screen and (max-width:480px) {
.wordsmall {
height: auto;
width:300px;
}
.newslider {
float: none;
width: 100%;
margin: 10px 0 0 0;
}
.ws_slider {
float: none;
}
}
/*конец*/
Результат.

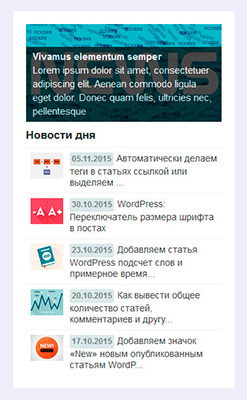
Адаптивный результат.

Если что-то не получается или есть вопросы, задавайте их в комментариях.
Здравствуйте.
Подскажите пожалуйста, а какой плагин используется для получившегося в конце результата? Дело в том, что мне нужен примерно такой вариант, а не слайдер. Спасибо.
Heaveton, Здравствуйте! Конечный результат я делал сам без плагина, а весь код, отвечающий результат, вложил в статью. Он находится чуть выше результата, можете просто его скопировать и вставить в удобное вам место. Но, в коде рассчитано, что будет слайд (там написано где нужно его вставить) определенных размеров.
WordSmall, Я уже попытался использовать ваш код, но у меня кроме текста на главной странице ничего не отображается. Судя по надписи «сюда вставить функцию вызова», нужно вставлять какую-то функцию. ❓
Heaveton, Вот здесь
'cat=2'укажите идентификатор своей категории, а вместо надписи «сюда вставить функцию вызова» вставляется функция вызова слайда, которую можно найти в любом плагине после его установки.WordSmall, Попробовал вставить функции вызова нескольких плагинов, но они как-то некорректно отображаются на главной странице. Не так, как у вас. Вид функций примерно такого типа:
<?php masterslider(1); ?>Не подскажите, а как можно сделать что-то подобное imgur.com/FQyPk2X для вывода последних записей? Спасибо. 😉
А что именно некорректно? Подобное, как на скриншоте, делается обычными стилями.
Вот как отображается, когда вставляю функцию вызова плагина «Master Slider»: imgur.com/9aFOm9s
А что именно оборачивать в стили? Если Вас не затруднит, объясните пожалуйста подробнее. Битый день пытаюсь решить эту проблему, а нужной информации/плагина найти не могу. Спасибо. 😳Heaveton, А вы размеры слайда сделали такие, как указано в статье? И весь блок вставили за пределами контента? Его размер ведь 1000px. По поводу блочного вывода последних записей, как найду время, сделаю мини-статью. Ну, то есть как это сделать.
WordSmall, Пожалуй, дождусь вашей мини-статьи. Спасибо за ваши ответы. 😉
Heaveton, Рад был помочь 😉 На днях, думаю, сделаю.
В общем, чтобы не дублировать контент, вот пример, а дальше уже под себя подредактируете...
функция:
<div class="blocknewpost"> <ul> <!-- определение категории и количество записей --> <?php $the_query = new WP_Query('cat=2&showposts=5'); ?> <?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?> <li> <!-- заголовок записи --> "><?php echo get_the_post_thumbnail( $post->ID, 'thumbnail'); ?> " class="tt"><?php echo mb_strimwidth(get_the_title(), 0, 60,"...") ?> </li> <?php endwhile; ?> <!-- функция для правильной работы условных тегов --> <?php wp_reset_query(); ?> </ul> </div>Стили:
/*Стили слайдера*/ .blocknewpost { background: #fff none repeat scroll 0 0; height: auto; margin: 0px auto; padding: 20px; width: 760px; display: table; } .blocknewpost ul{ display: block; margin: 0; } .blocknewpost li{ display: block; list-style:none; float:right; position:relative; width:150px; margin-left: 5px; } .blocknewpost ul li:nth-child(1){ height: 253px; width: 405px; float:left; margin-left:0; } .blocknewpost li img { display: block; height: 100%; width: 100%; } .blocknewpost a.tt { color: #eee; display: block; font: 14px arial; position: absolute; text-decoration: none; background: rgba(0,0,0,0.5); padding: 3px; bottom: 0; } .blocknewpost a:hover { text-decoration: underline; }Добрый день!
Нужна Ваша помощь 😥
WordPress 4.6.1
Установлены следующие плагины :
Advanced post slider bydigontoahsan
PageBuilder by SiteOrigib
PHP Code For Posts by wpxue
В PageBuilder by SiteOrigib создана страница и через установку виджета вывожу php код вашего примера.
Но ничего не выходит, ошибок не пишет и не выводит контент.
Артём, здравствуйте! Код обернут в условие (показывать только на главной) уберите его и попробуйте снова.
Добрый вечер!
Про условие я понял сразу.
Не помогло.
Пока ищу решение задачи.
возможно данная связка плагинов и темы на каком-то этапе не срабатывает, грешу на PHP Code For Posts by wpxue, так как при создании страницы не выводит ничего.
Как решу, закину свой вариант сюда, если интересно.
Артём, здравствуйте! Обратите внимание, что там указывается с какой именно категории выводить записи. И попробуйте не через виджет, а в тело шаблонного файла вставлять весь код.
В теле шаблона все прекрасно работает, а вот задача стоит через виджет вывести.
Еще не решил, но близок к результату
Артём, тогда не знаю, чем помочь.
Очень нужна помощь с последним примером. Собственно нужно ли что-то устанавливать кроме вставки кода в шаблон в последнем примере или этот пример относится к Dessky Responsive Slider?
Нужно установить любой плагин слайда и вставить функцию вывода слайда вместо текста «сюда вставить функцию вызова».
Где можно взять такой слайдер как здесь:
Любопытный факт.
Любой из статьи подойдет.
Как убрать функцию вывода только на главной? Просто убрать первую строчку?
Первую и последнею. (извиняюсь за опоздалый ответ, был в отъезде)
Нужна карусель с произвольным контентом. Master Slider подходит, но в бесплатной версии нет карусели. В общем то одной функции не хватает, то другой. Структура нужна такая : Картинка, ниже Логотип, ниже описание, ниже кнопка.
Выбирайте ru.wordpress.org/plugins/search/slider/
Подскажите плиз в этих слайдерах есть возможность чтобы картинки для карусели брались из постов? Желательно в бесплатном варианте. Если нет то не подскажите где подобное найти?
Да есть, точнее были, сейчас не знаю. Пробуйте первых 2.