Сегодня в статье рассмотрим очередной плагин и ознакомимся с его настройками и применением, точнее, внедрением в систему WordPress. Плагин, о котором зашла речь, носит название Content Slide. Он дает возможность установить слайдер на WordPress с анимацией, эффектами и должным оформлением. Но это только первая часть того, что мы должны сделать. Вторая часть заключается в модификации, то есть добавления вывода новых статей из определенной рубрики.
К сожалению, в плагине не предусмотрена такая функция и нам придётся вручную ее сделать. Сложного тут ничего нет, и потом, в конце статьи есть полностью собранный код, который нужно лишь вставить в определенное место.
Слайдер – это не новая фишка, она существует довольно давно, но эффективный способ привлечь внимание пользователей. Путем расширения интерфейса, больше доступной информации и повлияет, думаю, в лучшую сторону на дизайн сайта.
Как говорилось выше, в создании слайдера для WordPress нам поможет плагин Content Slide. Устанавливается плагин стандартным путем, через админ-панель или закачкой на сервер. У плагина Content Slide имеются четыре группы настроек, все они простые и понятные.
Разберем по порядку.
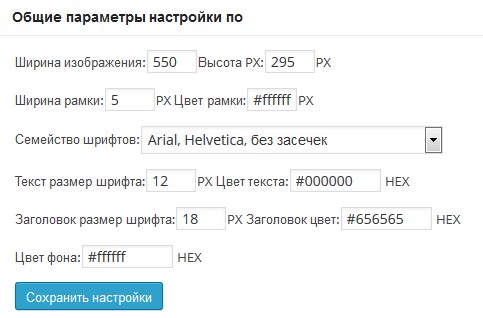
1. Общие параметры.

Настраиваем ширину, высоту, цвета и размер текста.
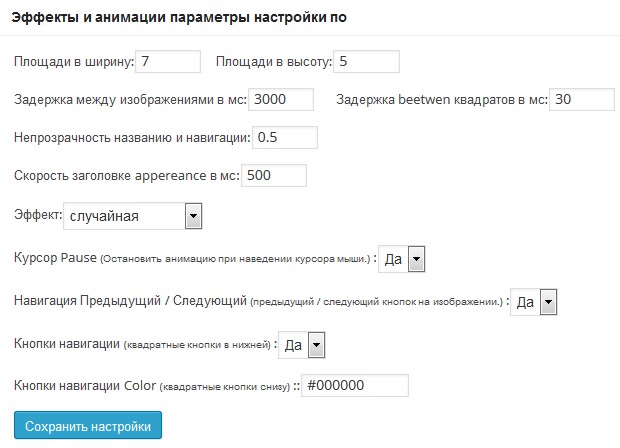
2. Настройка эффектов.

Тут все относится к скорости анимации и ее эффектами.
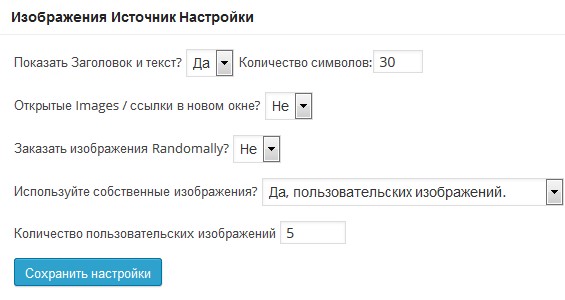
3. Настройка изображения.

4. Настройка ссылок.

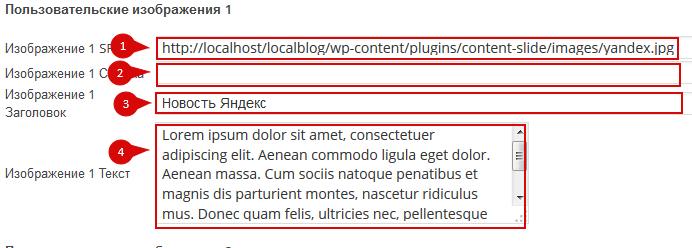
1. Указываете путь к изображению.
2. Указываете ссылку на нужную статью.
3. Название статьи.
4. Краткое описание статьи.
С настройками плагина Content Slide мы закончили, переходим на вывод слайдера.
Вывод слайдера только на главной странице.
Для отображения слайдера только на главной следует вставить следующий код:
<?php if(is_front_page()) {
if(function_exists('wp_content_slider')) { wp_content_slider(); }} ?>
Вставить нужно в тело файла, к примеру, в index.php перед контентом.
<div id="content">
Отображение на всех страницах.
Почти такой же, как предыдущий код, только без условия и вставляется также в тело файла.
<?php if(function_exists('wp_content_slider')) { wp_content_slider(); } ?>
Это мы с вами вывели обычный слайдер без последних публикаций, а теперь немного его апгрейдам и посмотрим конечный результат.
Улучшение.
Для улучшения нам понадобится создать пару блоков div, в них поместить слайдер с новостями и добавить функцию вывода статей из определенной рубрики.
1. Создание блока div
<div class="wordsmall"> Основной блок <div class="slad"> Блок для слайдера </div> <div class="novhed"> Блок записей </div> </div>
2. Добавления функций.
<div class="wordsmall">
<div class="slad">
<?php if(function_exists('wp_content_slider')) { wp_content_slider(); } ?>
</div>
<div class="novhed">
<h3>Новости дня</h3>
<?php
$recent = new WP_Query('cat=15&showposts=5');
while($recent->have_posts()) : $recent->the_post();?>
<a href="<?php the_permalink() ?>" rel="bookmark"> <?php the_title(); ?>
</a>
<span class="novdate"><?php the_time( get_option( 'date_format' ) ); ?></span>
<?php endwhile; ?>
</div>
</div>
В этой строке указываем ID категории и количество записей.
$recent = new WP_Query('cat=15&showposts=5');
Такой пример рассчитан на то, что у вас, допустим, на сайте есть категория «Новости». Вот это та самая определенная рубрика из которой следует выводить последние записи. Как узнать ID категории?
Доработка.
Все это работает и корректно отображается, но если название статьи будет слишком длинное, то вся конструкция поломается. Статьи вылезут за пределы или налезут друг на друга и т.д. Как это исправить? Очень просто, открываем файл functions.php и перед знаком ?> добавляем фрагмент кода.
function trim_title_chars($count, $after) {
$title = get_the_title();
if (mb_strlen($title) > $count) $title = mb_substr($title,0,$count);
else $after = '';
echo $title . $after;
}
А в функции вывода записей меняем код заголовка.
<?php the_title(); ?>
На…
<?php trim_title_chars(35, '...'); ?>
Меняя число 35 мы может регулировать количество символов в заголовке.
Последнее что нужно добавить, очищающий блок div после всех остальных.
<div class="clear"></div>
Итог.
<div class="wordsmall">
<div class="slad">
<?php if(function_exists('wp_content_slider')) { wp_content_slider(); } ?>
</div>
<div class="novhed">
<h3>Новости дня</h3>
<?php
$recent = new WP_Query('cat=15&showposts=5');
while($recent->have_posts()) : $recent->the_post();?>
<a href="<?php the_permalink() ?>" rel="bookmark"> <?php trim_title_chars(35, '...'); ?> </a>
<span class="novdate"><?php the_time( get_option( 'date_format' ) ); ?></span>
<?php endwhile; ?>
</div>
</div>
<div class="clear"></div>
Весь этот код вставляем в файл header.php в самом конце после всех остальных блоков.
Прописываем стили.
Открываем файл style.css и в конце прописываем стили.
/*Стили слайдера*/
.wordsmall {
height:305px;
background:#fff;
margin:0 20px 0 20px;
}
.novhed {
float:right;
width: 397px;
}
.slad{
float:left;
}
.novhed a{
width: 348px;
padding: 15px;
float: left;
font: normal 14px arial;
color: #7d7d7d;
display:block;
border-top: 1px solid #d3d3d3;
text-decoration:none;
background-image: linear-gradient(to left,transparent,transparent 50%,#6E9CFF 50%,#6E9CFF);
background-position: 100% 0;
background-size: 200% 100%;
transition: all .25s ease-in;
}
.novhed a:hover {
background-position: 0 0;
color:#fff;
}
.novhed h3{
text-align: center;
margin: 5px 0;
color: #6E9CFF;
font: bold 22px arial;
}
span.novdate{
float: right;
margin: -18px 27px 0 0;
color: #333;
font:bold 11px arial;
}
/*конец*/
Результат.

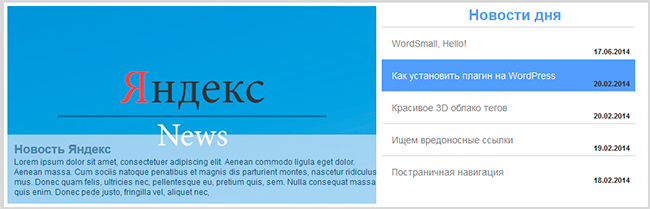
Чтобы получился такой же результат нужно настроить плагин Content Slide так, как показано выше на скриншотах. Ничего сложного тут нет, немного разобраться и все. Стили можете изменить под свой дизайн, эти были только для примера. Вот и все, слайдер новостей для WordPress готов.
Скачать плагин:
Content Slide
НИЧЕГО НЕ ПОЛУЧИЛОСЬ!!! ХЕЛП!!!
А что именно не получилось?
Не получилось ничего из вышеперечисленного!!!
Буду раскладывать по пунктам:
1. Данный код
правильный, он действительно выводит слайдер на главной.
2.
Новости дня
have_posts ()) : $recent->the_post ();?>
<a href="" rel="bookmark">
Все это не правильно, при таком раскладе, на главной остается лишь слайдер, а правый блок с названиями постов, продолжает мелькать на всех страницах. Что бы этого не происходило, я немного подправил, и у меня получилось следующее.
have_posts ()) : $recent->the_post ();?>
<a href="" rel="bookmark">
В моем варианте эта ошибка исправлена.
Хотя, возможно это только в моем варианте...... В любом случае спасибо автору, это то, что я искал, как будто для меня инструкция.
Ссылка отличная, красавчик админ, вот тяжело было ссылку на архив дать?
Здравствуйте! Ссылка на плагин в конце статьи, но по неизвестным причинам плагин был удален с официального репозитория. Постараюсь в ближайшее время переделать статью на фоне другого плагина.