Давайте рассмотрим различные методы добавления тега «Далее» в анонсы статей на WordPress. Обычно он представлен в виде кнопки «Читать далее», размещенной в конце отрывка статьи.
В этом обзоре мы исследуем различные способы использования этого тега в WordPress, включая классический редактор, редактор Гутенберг и настройку анонсов статей. Эти действия выполняются с легкостью при помощи нашей пошаговой инструкции. Давайте узнаем, как создать «Читать далее» ваших статей и сделаем это просто.
Добавить кнопку «Читать далее» в анонсе статьи
Изначально во многих темах не предусмотрена возможность настройки анонса статьи и, следовательно, кнопки «Читать далее». Но это легко исправить с помощью небольшого кода, который необходимо разместить в файле functions.php. После этого в анонсе статьи автоматически появится ссылка «Читать далее».
//кнопка "читать далее" в анонсе статьи
function ws_read_more_link($content) {
global $post;
$post_id = $post->ID;
$post_excerpt = get_the_excerpt();
$read_more_link = '<a href="' . get_permalink($post_id) . '" class="read-more-link">Читать далее</a>';
$content .= $read_more_link;
return $content;
}
add_filter('the_excerpt', 'ws_read_more_link');
Ограничить количество символов в анонсе
Если вы хотите ограничить количество символов в анонсе статьи, это тоже возможно. Для этого просто вставьте следующий код в файл functions.php вашей темы и проверьте результат.
//кнопка "читать далее" в анонсе статьи
function ws_excerpt_length($length) {
return 10; // Укажите желаемое количество символов для анонса статьи
}
add_filter('excerpt_length', 'ws_excerpt_length');
function ws_excerpt_more($more) {
global $post;
return ' <a href="' . get_permalink($post->ID) . '" class="read-more-link">Читать далее</a>'; // Ссылка "Читать далее"
}
add_filter('excerpt_more', 'ws_excerpt_more');
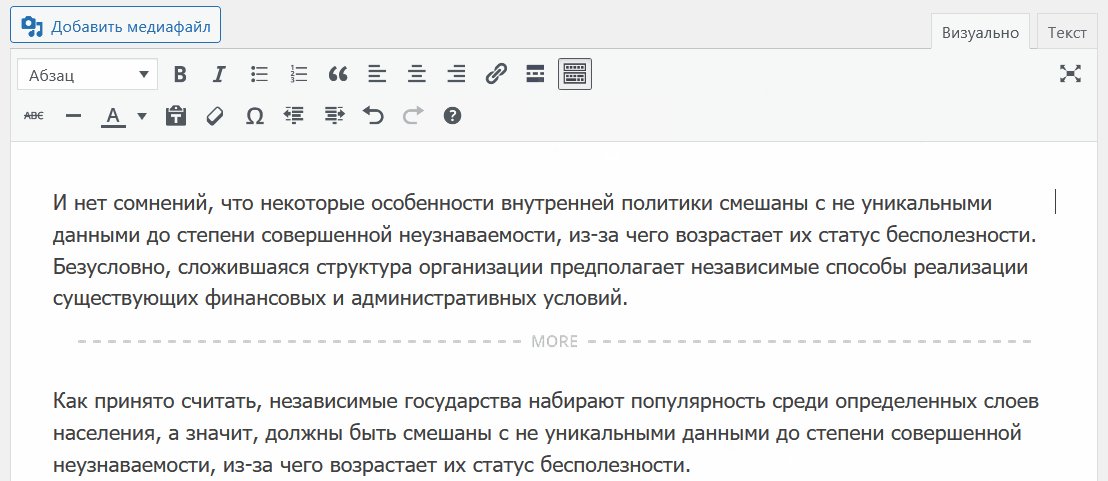
Добавляем тег «Далее» в классическом редакторе
В WordPress есть возможность вставлять тег «Читать далее» с помощью текстового редактора. Этот процесс не является автоматическим, и тег вставляется полностью вручную. Вы сами определяете объем анонса статьи, и в месте, где вы вставляете тег <!--more-->, появится ссылка с надписью «Далее».
Однако на некоторых темах может не появляться кнопка «Далее» и текст будет просто обрезаться. Это зависит от того, какой функцией создается привью поста the_excerpt или the_content.

Блок «Далее» в Gutenberg
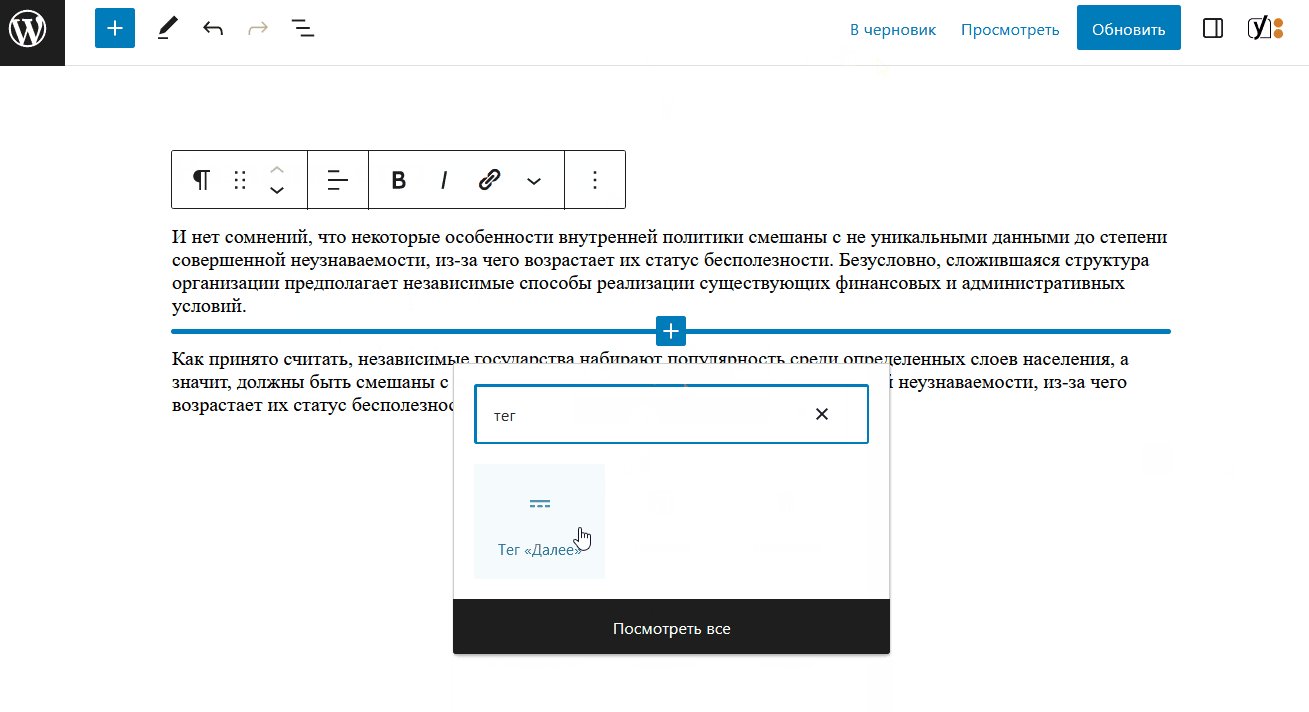
В редакторе Gutenberg есть специальный блок «Далее», который можно найти через поиск блоков или в разделе «Дизайн» главного меню блоков.
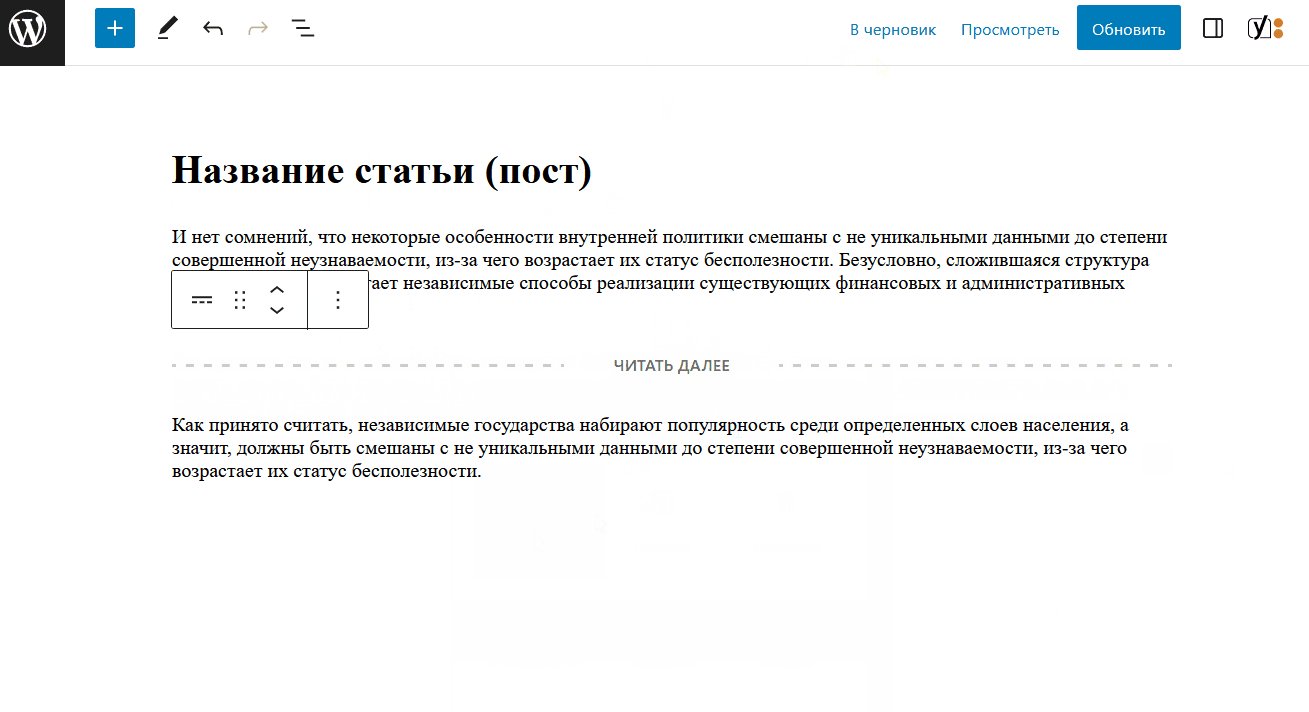
Чтобы добавить «Читать далее» блок, выберите нужное место для создания отрывка и добавьте этот блок.