Я уже много раз делал заметки про оформление внешнего вида таких элементов, как веб-кнопки. Поскольку они есть разного формата, разного предназначения и сама тенденция дизайна не стоит на месте. Все чаще и больше появляются нововведения, новые направления и разные эксперименты.
И в это раз хочу поделиться стилями радио кнопок и чекбоксов в виде небольшой библиотеке, которую очень легко применять на деле. С этим видом веб-кнопок всегда появляются трудности в написании к ним стилям, особенно у начинающих пользователей. Поэтому готовые решения намного упростят вашу задачу.
Плагин стилей радио кнопок icheck-material

Эта библиотека представляет из себя готовый набор стилей внешнего вида элементов input. Вы просто интегрируете ее себе на сайт и путем специальных классов задаете стили выбранной кнопке. Этот плагин имеет бесплатную лицензию, что позволяет использовать библиотеку в любых целях, даже в коммерческих.
Подключение
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/icheck-material@1.0.1/icheck-material.min.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/icheck-material@1.0.1/icheck-material-custom.min.css">
Пример HTML
<!--чекбокс -->
<div class="icheck-material-teal">
<input type="checkbox" id="someCheckboxId" />
<label for="someCheckboxId">Click to check</label>
</div>
<!--радио кнопки-->
<div class="icheck-material-teal">
<input type="radio" id="someRadioId1" name="someGroupName" />
<label for="someRadioId1">Option 1</label>
</div>
<div class="icheck-material-teal">
<input type="radio" id="someRadioId2" name="someGroupName" />
<label for="someRadioId2">Option 2</label>
</div>
<!--линейный стиль кнопок-->
<div class="icheck-material-teal icheck-inline">
<input type="checkbox" id="chb1" />
<label for="chb1">Label 1</label>
</div>
<div class="icheck-material-teal icheck-inline">
<input type="checkbox" id="chb2" />
<label for="chb2">Label 2</label>
</div>
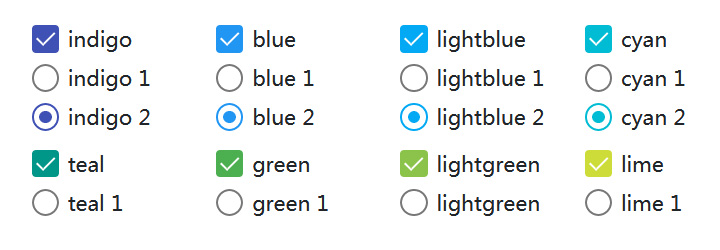
Цвета кнопок. Классы
.icheck-material-red
.icheck-material-pink
.icheck-material-purple
.icheck-material-deeppurple
.icheck-material-indigo
.icheck-material-blue
.icheck-material-lightblue
.icheck-material-cyan
.icheck-material-teal
.icheck-material-green
.icheck-material-lightgreen
.icheck-material-lime
.icheck-material-yellow
.icheck-material-amber
.icheck-material-orange
.icheck-material-deeporange
.icheck-material-brown
.icheck-material-grey
.icheck-material-bluegrey