В интернет-магазинах всё чаще и больше пользователи стали покупать различные товары. И как любой другой ресурс он должен быть юзабильным, стильным и удобным по всем остальным параметрам. И главная часть таких сайтов – это карточки товаров.
Поэтому давайте рассмотрим готовые примеры, которые можно будет использовать или вдохновиться, чтобы создать свой вариант. Оформление карточек товаров полностью состоит из CSS и HTML. Без применения JavaScript.
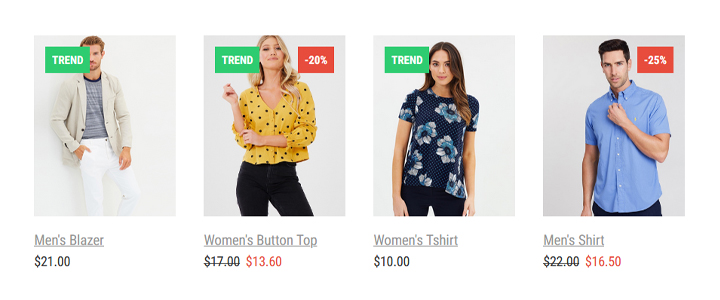
Вариант 1.

Подключение
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap-grid.min.css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css">
CSS
.product-grid{
font-family: 'Roboto', sans-serif;
position: relative;
}
.product-grid .product-image{
overflow: hidden;
position: relative;
}
.product-grid .product-image:before{
content: "";
background: rgba(0,0,0,0.3);
width: 100%;
height: 100%;
opacity: 0;
position: absolute;
top: 0;
left: 0;
z-index: 1;
transition: all 0.4s ease-out 0s;
}
.product-grid:hover .product-image:before{ opacity: 1; }
.product-grid .product-image a{ display: block; }
.product-grid .product-image img{
width: 100%;
height: auto;
}
.product-image .pic-1{
opacity: 1;
backface-visibility: hidden;
transition: all 0.4s ease-out 0s;
}
.product-grid:hover .product-image .pic-1{ opacity: 0; }
.product-image .pic-2{
width: 100%;
height: 100%;
opacity: 0;
backface-visibility: hidden;
transform: scale(3);
position: absolute;
top: 0;
left: 0;
transition: all 0.4s ease-out 0s;
}
.product-grid:hover .product-image .pic-2 {
opacity: 1;
transform: scale(1);
}
.product-image .product-trend-label,
.product-image .product-discount-label{
content: "";
color: #fff;
background-color: #2ecc71;
font-size: 12px;
line-height: 28px;
font-weight: 700;
text-align: center;
text-transform: uppercase;
padding: 0 7px;
position: absolute;
top: 12px;
left: 12px;
z-index: 3;
}
.product-image .product-discount-label{
background-color: #e74c3c;;
left: auto;
right: 12px;
}
.product-grid .social {
padding: 0;
margin: 0;
list-style: none;
transform: translateY(-50%);
position: absolute;
top: 50%;
left: 10px;
z-index: 4;
}
.product-grid .social li {
margin: 0 0 12px;
opacity: 0;
transform: translateX(-60px);
transition: transform .3s ease-out 0s;
}
.product-grid:hover .social li {
opacity: 1;
transform: translateX(0);
}
.product-grid:hover .social li:nth-child(2){ transition-delay: 0.1s; }
.product-grid:hover .social li:nth-child(3){ transition-delay: 0.2s; }
.product-grid:hover .social li:nth-child(4){ transition-delay: 0.3s; }
.product-grid .social li a {
color: #fff;
font-size: 22px;
transition: all 0.3s;
}
.product-grid .social li a:hover { color: #e74c3c;; }
.product-grid .social li a:before,
.product-grid .social li a:after{
content: attr(data-tip);
color: #000;
background: #fff;
font-size: 14px;
padding: 5px 10px;
white-space: nowrap;
display: none;
transform: translateY(-50%);
position: absolute;
left: 33px;
top: 50%;
transition: all 0.3s;
}
.product-grid .social li a:after{
content: '';
background: linear-gradient(-45deg, #fff 49%, transparent 50%);
width: 10px;
height: 10px;
top: 40%;
left: 20px;
}
.product-grid .social li a:hover:before,
.product-grid .social li a:hover:after{
display: block;
}
.product-grid .product-content{ padding: 12px 0; }
.product-grid .title{
font-size: 15px;
font-weight: 400;
text-transform: capitalize;
margin: 0 0 5px;
}
.product-grid .title a{ color: #959595; }
.product-grid .title a:hover{ color: #e74c3c;; }
.product-grid .price{
color: #333;
font-size: 14px;
font-weight: 400;
}
.product-grid .price span{
color: #333;
text-decoration: line-through;
margin-right: 3px;
}
.product-grid .price.discount{ color: #e74c3c;; }
@media only screen and (max-width:990px){
.product-grid{ margin-bottom: 30px; }
}
HTML
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#">
<img class="pic-1" src="images/img-1.jpg">
<img class="pic-2" src="images/img-2.jpg">
</a>
<span class="product-trend-label">Trend</span>
<ul class="social">
<li><a href="#" data-tip="Add to Cart"><i class="fas fa-shopping-cart"></i></a></li>
<li><a href="#" data-tip="Wishlist"><i class="far fa-heart"></i></a></li>
<li><a href="#" data-tip="Compare"><i class="fas fa-random"></i></a></li>
<li><a href="#" data-tip="Quick View"><i class="fas fa-search"></i></a></li>
</ul>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Men's Blazer</a></h3>
<div class="price">$21.00</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#">
<img class="pic-1" src="images/img-3.jpg">
<img class="pic-2" src="images/img-4.jpg">
</a>
<span class="product-trend-label">Trend</span>
<span class="product-discount-label">-20%</span>
<ul class="social">
<li><a href="#" data-tip="Add to Cart"><i class="fas fa-shopping-cart"></i></a></li>
<li><a href="#" data-tip="Wishlist"><i class="far fa-heart"></i></a></li>
<li><a href="#" data-tip="Compare"><i class="fas fa-random"></i></a></li>
<li><a href="#" data-tip="Quick View"><i class="fas fa-search"></i></a></li>
</ul>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Women's Button Top</a></h3>
<div class="price discount"><span>$17.00</span> $13.60</div>
</div>
</div>
</div>
</div>
</div>
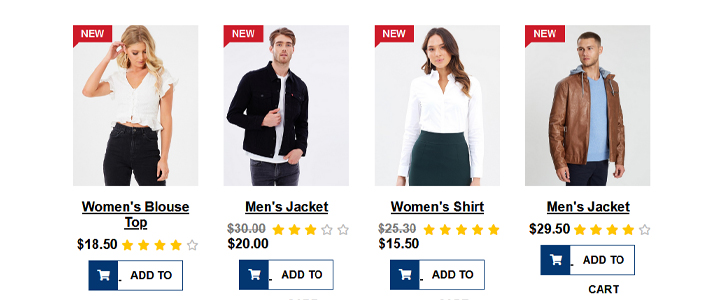
Вариат 2.

Подключение
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap-grid.min.css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css">
CSS
.product-grid{
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.product-grid .product-image{
position: relative;
overflow: hidden;
}
.product-grid .product-image a.image{ display: block; }
.product-grid .product-image img{
width: 100%;
height: auto;
transition: all 0.3s;
}
.product-grid .product-image:hover img{ transform: scale(1.05); }
.product-grid .product-new-label{
color: #fff;
background: #cd1b29;
font-size: 12px;
font-weight: 600;
text-transform: uppercase;
padding: 3px 10px 10px;
position: absolute;
top: 0px;
left: 0;
clip-path: polygon(0 0, 100% 0, 100% 75%, 15% 75%, 0 100%, 0% 25%);
}
.product-grid .social{
padding: 0;
margin: 0;
list-style: none;
opacity: 0;
transform: translateY(-50%);
position: absolute;
top:50%;
left: -50px;
transition: all 0.3s ease;
}
.product-grid .product-image:hover .social{
opacity: 1;
left: 0;
}
.product-grid .social li{ margin: 5px 0; }
.product-grid .social li a{
color: #fff;
background: #033772;
font-size: 16px;
line-height: 40px;
width: 40px;
height: 40px;
display: block;
position: relative;
transition: all .3s ease;
}
.product-grid .social li a:hover{ background: #1f72ce; }
.product-grid .social li a:before{
content: attr(data-tip);
color: #fff;
background-color:#1f72ce;
font-size: 13px;
font-weight: 600;
line-height: 22px;
padding: 9px 12px;
white-space: nowrap;
visibility: hidden;
position: absolute;
left: 100%;
top: 0;
transition: all 0.3s ease;
}
.product-grid .social li a:hover:before{ visibility: visible; }
.product-grid .product-content{
width: 100%;
padding: 12px 0;
display: inline-block;
}
.product-grid .title{
margin: 0 0 7px;
font-size: 16px;
font-weight: 600;
text-transform: capitalize;
}
.product-grid .title a{
color: #000;
transition: all 0.4s ease-out;
}
.product-grid .title a:hover{ color: #033772; }
.product-grid .price{
color: #000;
font-size: 16px;
font-weight: 600;
width: calc(100% - 100px);
margin: 0 0 10px;
display: inline-block;
}
.product-grid .price span{
color: #7a7a7a;
font-size: 15px;
text-decoration: line-through;
margin-right: 5px;
display: inline-block;
}
.product-grid .rating{
padding: 0;
margin: 0;
list-style: none;
display: inline-block;
float: right;
}
.product-grid .rating li{
color: #ffc500;
font-size: 13px;
}
.product-grid .rating li.far{ color: #bababa; }
.product-grid .add-to-cart{
color: #000;
background: #fff;
font-size: 13px;
font-weight: 600;
text-align: left;
width: 75%;
margin: 0 auto;
border: 1px solid #033772;
display: block;
transition: all .3s ease;
}
.product-grid .add-to-cart:hover{
color: #fff;
background: #033772;
}
.product-grid .add-to-cart i{
color: #fff;
background-color: #033772;
text-align: center;
line-height: 35px;
height: 35px;
width: 35px;
border-right: 1px solid #fff;
display: inline-block;
}
.product-grid .add-to-cart span{
text-align: center;
line-height: 35px;
height: 35px;
width: calc(100% - 40px);
padding: 0 6px;
vertical-align: top;
display: inline-block;
}
@media only screen and (max-width:990px){
.product-grid{ margin: 0 0 30px; }
}
HTML
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-1.jpg">
</a>
<span class="product-new-label">new</span>
<ul class="social">
<li><a href="" data-tip="Quick view"><i class="fas fa-search"></i></a></li>
<li><a href="" data-tip="Add to Wishlist"><i class="far fa-heart"></i></a></li>
<li><a href="" data-tip="Compare"><i class="fas fa-random"></i></a></li>
</ul>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Women's Blouse Top</a></h3>
<div class="price">$18.50</div>
<ul class="rating">
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="far fa-star"></li>
</ul>
<a class="add-to-cart" href="#">
<i class="fas fa-shopping-cart"></i> <span>ADD TO CART</span>
</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-2.jpg">
</a>
<span class="product-new-label">new</span>
<ul class="social">
<li><a href="" data-tip="Quick view"><i class="fas fa-search"></i></a></li>
<li><a href="" data-tip="Add to Wishlist"><i class="far fa-heart"></i></a></li>
<li><a href="" data-tip="Compare"><i class="fas fa-random"></i></a></li>
</ul>
</div>
<div class="product-content">
<h3 class="title"><a href="#">Men's jacket</a></h3>
<div class="price"><span>$30.00</span>$20.00</div>
<ul class="rating">
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="far fa-star"></li>
<li class="far fa-star"></li>
</ul>
<a class="add-to-cart" href="#">
<i class="fas fa-shopping-cart"></i> <span>ADD TO CART</span>
</a>
</div>
</div>
</div>
</div>
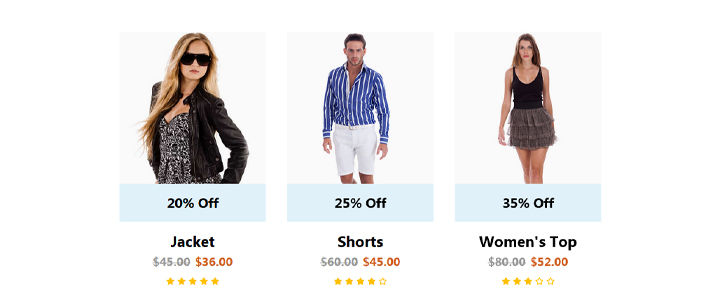
Вариант 3.

Подключение
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap-grid.min.css" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css">
CSS
.product-grid{ text-align: center; }
.product-grid .product-image{
overflow: hidden;
position: relative;
}
.product-grid .product-image:before{
content: "";
background: rgba(0,0,0,0.02);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
}
.product-grid .product-image img{
width: 100%;
height: auto;
}
.product-grid .pic-1{
opacity: 1;
transform: rotateY(0);
transition: all 0.5s ease-out 0s;
}
.product-grid:hover .pic-1{
opacity: 0;
transform: rotateY(-90deg);
}
.product-grid .pic-2{
position: absolute;
top: 0;
left: 0;
opacity: 0;
transform: rotateY(-90deg);
transition: all 0.5s ease-out 0s;
}
.product-grid:hover .pic-2{
opacity: 1;
transform: rotateY(0deg);
}
.product-grid .social{
width: 100%;
background: #ededed;
padding: 0;
margin: 0;
list-style: none;
position: absolute;
bottom: 0;
left: 0;
opacity: 0;
z-index: 1;
transition: all 0.5s ease 0s;
}
.product-grid:hover .social{ opacity: 1; }
.product-grid .social li{ display: inline-block; }
.product-grid .social li a{
display: block;
width: 70px;
height: 70px;
line-height: 70px;
background: #ededed;
font-size: 20px;
color: #000;
transition: all 0.3s ease 0s;
}
.product-grid .social li a:hover{
background: #fff;
color: #d15f21;
}
.product-grid .discount{
width: 100%;
padding: 15px;
background: #e4f6ff;;
font-size: 18px;
font-weight: 700;
color: #000;
position: absolute;
bottom: 0;
left: 0;
}
.product-grid .product-content{ padding: 15px 0; }
.product-grid .title{
font-size: 20px;
font-weight: 600;
color: #000;
text-transform: capitalize;
margin: 0 0 5px 0;
}
.product-grid .price{
font-size: 16px;
font-weight: 600;
color: #d15f21;
margin-bottom: 5px;
}
.product-grid .price span{
display: inline-block;
color: #999;
text-decoration: line-through;
margin-right: 2px;
}
.product-grid .rating{
padding: 0;
margin: 0;
list-style: none;
}
.product-grid .rating li{
display: inline-block;
font-size: 10px;
color: #ffc000;
}
@media only screen and (max-width:990px){
.product-grid{ margin-bottom: 30px; }
}
HTML
<div class="container">
<div class="row">
<div class="col-md-4 col-sm-6">
<div class="product-grid">
<div class="product-image">
<img class="pic-1" src="images/img-1.jpg">
<img class="pic-2" src="images/img-2.jpg">
<ul class="social">
<li><a href="#"><i class="fas fa-shopping-bag"></i></a></li>
<li><a href="#"><i class="fas fa-shopping-cart"></i></a></li>
</ul>
<div class="discount">20% Off</div>
</div>
<div class="product-content">
<h3 class="title">Jacket</h3>
<div class="price">
<span>$45.00</span>
$36.00
</div>
<ul class="rating">
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
</ul>
</div>
</div>
</div>
......
</div>
</div>
Здравствуйте.
Как сделать, чтобы было по 3 карточки в строчке?
День добрый. Это же бутстрап. Просто меняйте классы, чтобы получилось нужно количество блоков. К примеру, в первых двух меняйте класс col-md-3 на col-md-4
WordSmall, Спасибо.
Если не сложно подскажите, пожалуйста, как выровнять все блоки посередине страницы.
Добавить класс mx-auto
пример
<div class="col-md-3 col-sm-6 mx-auto">Как "прикрутить эту карточку к сайту на обычном HTML, без бутстрапа. Голый код работает,
Скопировать весь код в бутстрапе, который отвечает за оформление карточек