Для максимального комфорта пользователей и достижения положительных показателей сайта, важно обеспечить его адаптивностью под различные виды устройств. Большинство современных тем для WordPress уже имеют встроенную адаптивность, но иногда могут возникать исключения. Среди ключевых элементов, способствующих адаптивности, особое место занимает мобильное меню WordPress.
В данной статье мы подробно рассмотрим создания мобильного меню для вашего сайта на WordPress. И весь этот процесс будет осуществлен без плагинов. Однако, для тех, кому не подходит такой вариант, всегда могут воспользоваться специальным плагином для создания мобильной меню.
Шаг 1: Регистрация мобильного меню
Прежде всего, необходимо зарегистрировать новое меню в вашей теме. Лучше всего сделать это через дочернюю тему. Просто откройте файл functions.php и вставьте в него следующий код:
//Регистрация мобильного меню
function ws_register_mobile_menu() {
register_nav_menu('mobile-menu', __('Мобильное Меню'));
}
add_action('init', 'ws_register_mobile_menu');
Шаг 2: Создание мобильного меню
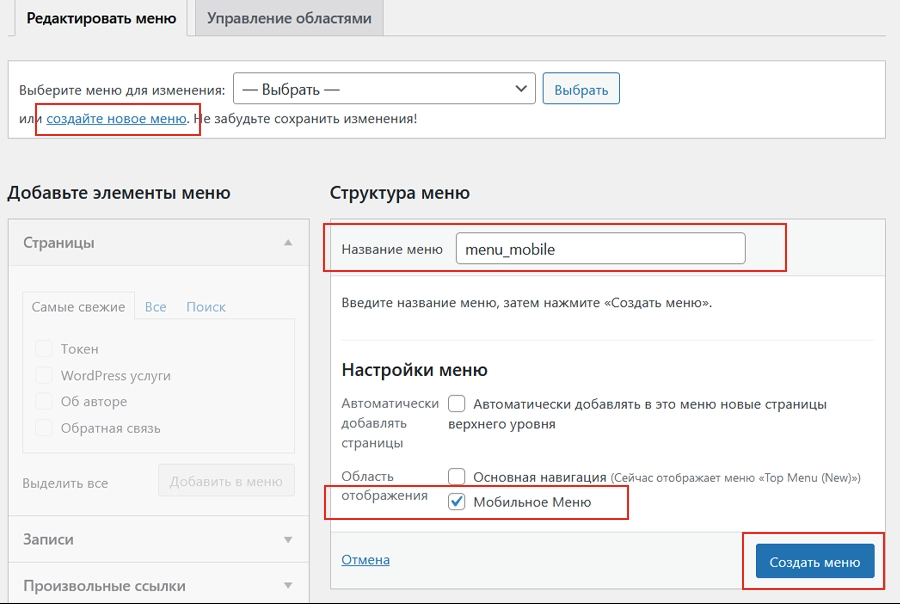
Теперь нам нужно создать меню в админ-панели сайта. Зайдите в раздел «Внешний вид – Меню», нажмите на кнопку «Создать меню», задайте ему имя и обязательно поставьте галочку напротив «Мобильное меню». После этого нажмите кнопку «Создать меню».

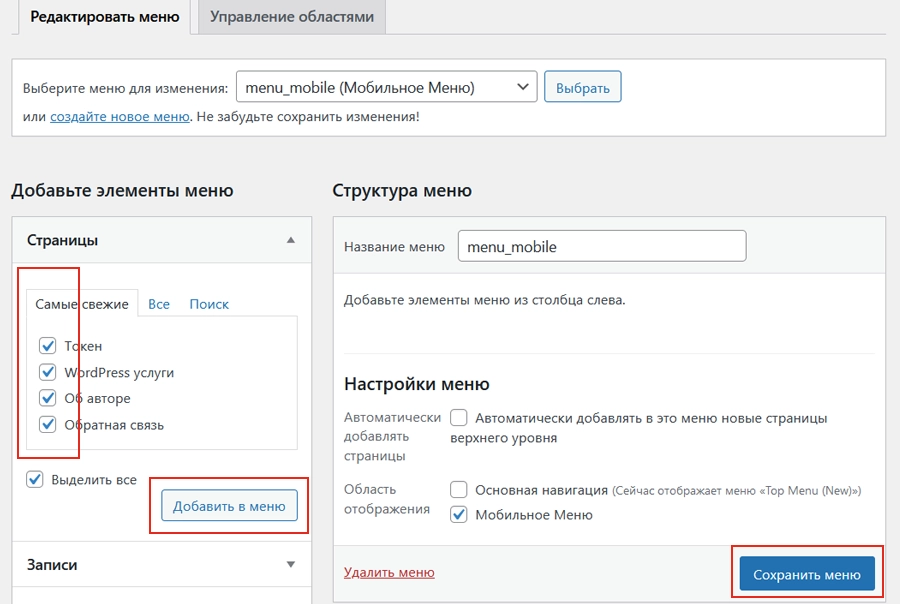
После того как вы создали меню, в левой панели выберите, какие элементы вы хотели бы добавить в это меню: страницы, записи и т.д. Затем нажмите кнопку «Добавить в меню» и сохраните внесенные изменения.

Шаг 3: Интеграция мобильного Меню
Теперь необходимо вывести код для отображения мобильного меню в ваш файл header.php. Разместите его после основного меню. Оно выглядит примерно так:
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'top-menu', 'depth' => '2' ) ); ?>
После него вставляем наш код.
<!-- Кнопка показа меню-->
<div class="mobile-menu-toggle">
<span class="line"></span>
<span class="line"></span>
<span class="line"></span>
</div>
<!-- Вывод меню -->
<nav class="wsmall-mobile-menu">
<?php
if (has_nav_menu('mobile-menu')) {
wp_nav_menu(array('theme_location' => 'mobile-menu'));
}
?>
</nav>
Шаг 4: Добавление скрипта
Нам нужно добавить скрипт, чтобы меню появлялось при нажатии на кнопку. Подключение скрипта в WordPress лучше всего выполнить через файл functions.php.
<script>
jQuery(document).ready(function($) {
$('.mobile-menu-toggle').click(function() {
$('.mobile-menu-toggle').toggleClass('menu-open');
$('.wsmall-mobile-menu').slideToggle(300);
});
});
</script>
Шаг 5: Стили мобильного меню
Остался последний этап создания мобильного меню в WordPress — добавление стилей для оформления внешнего вида. Для этого вам нужно в файл style.css добавить код:
/* Стили мобильного меню */
.wsmall-mobile-menu {
display: none;
}
.mobile-menu-toggle {
cursor: pointer;
display: inline-block;
}
.mobile-menu-toggle .line {
background-color: #fff;
display: block;
height: 3px;
margin: 4px auto;
transition: 0.3s ease-in-out;
width: 25px;
}
.mobile-menu-toggle.menu-open .line:nth-child(1) {
transform: translateY(6px) rotate(45deg);
}
.mobile-menu-toggle.menu-open .line:nth-child(2) {
opacity: 0;
}
.mobile-menu-toggle.menu-open .line:nth-child(3) {
transform: translateY(-8px) rotate(-45deg);
}
После выполнения всех шагов, у вас возможно появится два меню. Чтобы решить эту проблему и сделать мобильное меню видимым только при определенной ширине экрана, а главное меню скрытым, вы можете использовать медиа-запросы:
@media (max-width: 820px) {
/* Показать мобильное меню */
.mobile-menu-toggle {
display: inline-block;
}
/* Скрыть главное меню */
#site-navigation {
display: none;
}
}
Пробуйте! И если что-то будет не получаться, обязательно обращайтесь в комментариях.
Благодарю. Только я скрипты в footer для надежности прописал. А иконку изображения заменил на иконку из шрифтов font-awesome.
Правильно. Это же не жесткие правила. Редактируйте, меняйте, делайте лучше.)
Не работает выпадающее меню в теме colormag:
Решение этой проблемы отключить (удалить) плагин autoptimize (точное название не помню, уже удалил).
Именно он не давал нормально работать сайту.
Уже не помню, но вопрос вроде был решен)
JoJo, Спасибо вам, добрый человек! Все перерыла в поисках инфы по неработающему меню в мобилке, только ваш комментарий помог!
Почему у меня оно в index.php просто скрывается?
Может у кого такая же проблема была, подскажите?
В смысле скрывается? Это же мобильное меню, в указанный размер ширины оно будет отображаться.
WordSmall, Во время загрузки я меню замечаю, но оно изчезает. Так только на главной.
Возможно, на главной какой-то конфликт с другими библиотеками, которые не подключаются на других страницах. И лучше всего подключить скрипт более правильно.
К примеру, через существующий файл JS или создать новый, если такого не имеется. А затем через файл functions подключить к сайту. Примеры можно здесь посмотреть wordsmall.ru/sajtostroeni...ed-insights.html
И попробуйте даже без подключения jquery, которая указана в статье.
Как убрать element.style — это кажется стиль. В нём прописывается «display:none».
Он вешается на мобильное меню. Найти element.style не могу.
Хотя display:none; добавляется в element.style только в index.php
Спасибо полезная статья