WordPress, как и любая другая платформа, организовывает группировку материала (статей) на основе рубрик, а также тегов. Тем самым помогает пользователю лучше ориентироваться на сайте и быстрее находить необходимую информацию. И не исключено, что категория должна иметь хоть какое-либо описание об ее содержании. Это для полного понимания и правильного выбора, что вы здесь найдете именно то, что ищете.
На WordPress’e нетрудно вывести description рубрике в правильном месте, но есть одна небольшая проблема. По умолчанию все добавленные HTML теги в описание категорий будут беспощадно удалены за исключением, тегов <strong></strong><em></em>. Это очистка происходит через фильтр функцией wp_filter_kses и wp_kses_data. Но не всегда хватает двух тегов для полного счастья, то есть полного оформления внешнего вида.
Мы исправим эту проблему деактивацией через файл functions.php он находится внутри вашей текущей теме. И кроме этого установим редактор TinyMCE прямо в описание рубрики. И в результате получим непросто разрешение добавлять HTML теги, но и делать это с большим удобством. Ведь вам станет доступен визуальный редактор со всеми его привилегиями.
Откройте файл functions.php и в конце перед знаком ?> добавьте следующий код:
// отключаем фильтр
remove_filter( 'pre_term_description', 'wp_filter_kses' );
remove_filter( 'term_description', 'wp_kses_data' );
//добавляем редактор
add_filter('edit_category_form_fields', 'cat_description');
function cat_description($tag)
{
?>
<table class="form-table">
<tr class="form-field">
<th scope="row" valign="top"><label for="description"><?php _ex('Description', 'Taxonomy Description'); ?></label></th>
<td>
<?php
$settings = array('wpautop' => true, 'media_buttons' => true, 'quicktags' => true, 'textarea_rows' => '15', 'textarea_name' => 'description' );
wp_editor(wp_kses_post($tag->description , ENT_QUOTES, 'UTF-8'), 'cat_description', $settings);
?>
<br />
<span class="description"><?php _e('The description is not prominent by default; however, some themes may show it.'); ?></span>
</td>
</tr>
</table>
<?php
}
//отключаем стандартное поле
add_action('admin_head', 'remove_default_category_description');
function remove_default_category_description()
{
global $current_screen;
if ( $current_screen->id == 'edit-category' )
{
?>
<script type="text/javascript">
jQuery(function($) {
$('textarea#description').closest('tr.form-field').remove();
});
</script>
<?php
}
}
Код состоит из трех частей:
- Снимает фильтрацию тегов
- Добавление редактора
- Удаление стандартного поле ввода
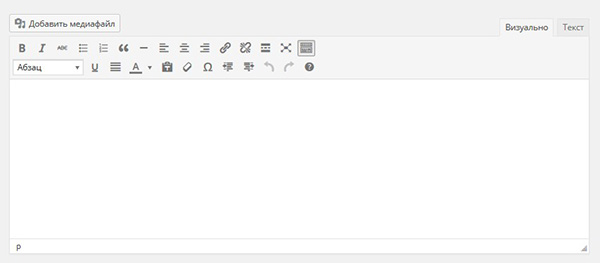
Результат.

Вот и все.
Круто! Спасибо искал долго, может не теми ключами серчил — визуальный редактор для рубрик wordpress, вдруг выскочит и поможет еще кому нибудь.
Спасибо) Рад, что нашли именно то, что искали)
Добрый день. Подскажите, как сделать такой хук для категории товаров woocomerce?
День добрый. Для woocomerce вроде должны быть специальные плагины. А так, это нужно смотреть что там, да как там.