Сегодня хотелось бы поговорить о категориях в WordPress они же рубрики. Возможно, вы замечали на некоторых сайтах разные стили или оформление одной категории отличающийся от другой. И отсюда возникает вопрос: как это делается? Как добиться подобного результата? Секрет заключается в создании шаблона для определенной категории и последующих его действий. Это откроет больше возможностей, например, можно поменять структуру постов, добавить иконку, цвет, описание к выбранной категории. То есть внести изменения, которые коснутся лишь одной рубрики.
Начнем, пожалуй, со знакомства иерархии шаблонов и не спеша перейдем к практике. Стоит отметить, что материал довольно полезный и если вы начали работать с WordPress, то необходимо усвоить построение шаблонов и его создание.
Иерархия шаблонов для категорий в WordPress
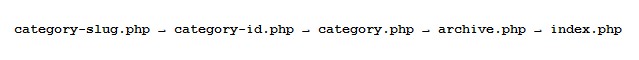
Система шаблонов имеет свою приоритетность в порядке отображения страницы. Это что-то вроде должностей, начиная с начальника и заканчивая обычным рабочим. Вот, допустим, главный директор отправляется в отпуск и на время его отбытия кто-то должен руководить предприятием. По сути это будет заместитель, но если его нет, то будет тот, кто после него и т.д. WordPress работает по такому же принципу и отображает шаблон категорий в следующем порядке:

Category-slug.php – самая высшая должность и WordPress в первую очередь ищет этот файл. Он носит название самой категории так называемый ярлык или краткий заголовок. К примеру, у вас есть раздел «Программы» и для него необходимо создать шаблон. Первым делом переходим в админ-панель на вкладку «Записи-Рубрики», выбираем необходимую рубрику и видим какой у нее ярлык.

Следовательно, шаблон должен быть создан с названием category-programmy.php. И все что вы в нем измените коснется только этой категории.
Category-id.php – первый заместитель. В его название входит уникальный идентификатор категории. Найти его можно там же где и ярлык только в адресной строке.

Число «8» это и есть ID данной рубрике, а название шаблона прописывается таким образом, category-8.php.
Category.php – это идет уже базовый шаблон или стандартный, как удобнее.
Archive.php – файл архивов. Он принимает на себя удар если тема не содержит ни одного из выше упомянутых файлов.
Index.php – индексная страница.
Первый этап закончен. Переходим из обзора в начальную практику.
Создание шаблона для категорий
В роли подопытного кролика сыграет тема «Clean and Clear» это уже не впервой, так что ей не привыкать. Теперь предположим необходимость создать шаблон для категории с идентификатором «8». Открываем тему и ищем файл «category.php». Но оказался тот случай, когда тема не содержит в себе данного файла. Если следовать иерархии, то ответственный файл за категории становится archive.php.
Копируем его на рабочий стол и переименовываем в category-8.php после забрасываем обратно в папку с темой. В итоги – шаблон создан 😉 Изменения, которые будут внесены в нем затронут лишь рубрику с ID-8. Таким же путем создается шаблон с ярлыком только вместо ID прописывается название категории.
Манипуляция со шаблоном для категорий
Подошли к последнему этапу – основная практика. Какие действия можно проделать с шаблоном и как?
1. Добавить обычный текст.
<div class="style-cat"> <p>Текст </p></div>
.style-cat {
background: #fff;
border-left: 5px solid #c10000;
box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);
margin-bottom: 20px;
padding: 15px 25px;
width: 75%;
}

2. Поменять структуру постов
Что я имею в виду под словами «структура постов» — изменение вида с одноколоночного на двух- или трех- . Такой вид, в большинстве, применяется для каталогов в интернет-магазинах или просто потому, что так нравиться. Я уже писал, как сделать двухколоночный вывод постов. Абсолютно минимальными действиями, но в нем имелись свои недостатки. Они небольшие, если не учитывать особые случаи, к примеру, определенное количество записей и количество слов в анонсе.
А создание отдельного шаблона даст полную власть и решение, что оставить, а что удалить. Сейчас мы организуем двухколоночную структуру, в определенной категории, с определенным количеством записей.
Первую часть «создание шаблона» мы прошли в начальной практике поэтому перейдем сразу во вторую. В шаблонном файле удаляем все содержимое, кроме главного контейнера (в нем находятся все последующие блоки), и оставляем функции вызова «header, sidebar, footer». В главный блок добавляем цикл, заголовок постов и вывод миниатюр. Вот, что получилось у меня:
<!-- функция вывода шапки -->
<?php get_header(); ?>
<!-- основной контейнер -->
<div class="main">
<ul class="cat-post">
<!-- определение категории и количество записей -->
<?php $the_query = new WP_Query('cat=8&showposts=40'); ?>
<?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?>
<li>
<!-- миниатюра записи -->
<a href="<?php the_permalink() ?>"><?php echo get_the_post_thumbnail( $post->ID, 'thumbnail'); ?></a>
<!-- заголовок записи -->
<h2><a href='<?php the_permalink() ?>'><?php the_title(); ?></a></h2>
<!-- количество слов в анонсе (необязательно) -->
<?php $content = get_the_content(); echo wp_trim_words( $content , '10' ); ?>
</li>
<?php endwhile; ?>
<!-- функция для правильной работы условных тегов -->
<?php wp_reset_query(); ?>
</ul>
</div>
<!-- функция вывода сайдбара -->
<?php get_sidebar(); ?>
<!-- функция вывода футера -->
<?php get_footer(); ?>
Давайте разберем некоторые функции.
cat=8 – идентификатор категории (через запятую можно добавить несколько).
showposts=40 – количество записей.
Осталось стилизовать внешний вид.
.cat-post {
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);
margin: 0 10px 20px 0;
padding: 15px;
}
.cat-post li{
background: #fff;
display: inline-block;
vertical-align: top;
width: 190px;
padding: 20px;
margin-bottom:10px;
box-shadow: 0px 0px 1px rgba(0,0,0,0.2);
}
.cat-post img{
width: 190px;
height: auto;
max-width: 100%;
margin-bottom:10px;
}
В результате получилось следующее...

Условные теги для категорий
На самом деле к созданию шаблона прибегают в крайних случаях. Чаше всего используют условные теги поскольку это намного проще. Рассмотрим один пример. Поставлена задача — добавить разные иконки ко всем рубрикам. Если продублировать каждую категорию, то сколько же шаблонов получиться – уйма! Плюс добавляется рутинная работа. А если подумать… не легче ли использовать условные теги? Ответ-да.
Список нескольких возможностей:
Различный текст для каждой категории
<?php if (is_category('28')) : ?>
<p>Описание категории №28</p>
<?php elseif (is_category('35')) : ?>
<p>Описание категории №35</p>
<?php elseif (is_category('15')) : ?>
<p>Описание категории №15</p>
<?php elseif (is_category('17')) : ?>
<p>Описание категории №17</p>
<?php elseif (is_category('19')) : ?>
<p>Описание категории №19</p>
<?php else : ?>
<?php endif; ?>
Разные картинки для каждой категории
<?php if (is_category('28')) : ?>
<img src="<?php bloginfo('template_url'); ?>/images/cat28.jpg"/>
<?php elseif (is_category('35')) : ?>
<img src="<?php bloginfo('template_url'); ?>/images/cat35.jpg"/>
<?php elseif (is_category('15')) : ?>
<img src="<?php bloginfo('template_url'); ?>/images/cat15.jpg"/>
<?php elseif (is_category('17')) : ?>
<img src="<?php bloginfo('template_url'); ?>/images/cat17.jpg"/>
<?php elseif (is_category('19')) : ?>
<img src="<?php bloginfo('template_url'); ?>/images/cat19.jpg"/>
<?php else : ?>
<?php endif; ?>
Отображение текста только на первой странице рубрике
<?php if ( $paged < 2 ) : ?> <p>Текст только на главной странице рубрике</p> <?php else : ?> <p> На всех остальных (необязательно)</p> <?php endif; ?>
Описание категорий только на первой странице
<?php if ( $paged < 2 ){ ?>
<?php add_filter('category_description', 'wpautop'); ?>
<?php add_filter('category_description', 'wptexturize'); ?>
<?php echo category_description(); ?>
<?php } else { ?>
<?php } ?>
Все эти функции вставляйте в базовый файл (category.php или archive.php) и, главное, вне цикла.
Вот и все.
подскажите пжл, а как в WP создать шаблон для записи (post)?
справа в сайдбаре редакторе поста есть поле «Формат» с выборкой Стандартный
Заметка
Галерея
Ссылка
Изображение
Цитата
Видео
Аудио
вообщем стандартно пост выводиться с датой, а мне нужно чтобы некоторые были без отображения даты, это будут записи отдельной категории.
stran, если это записи отдельной категории, то просто сделайте для этой категории отдельный шаблон, а в этом шаблоне уберите функцию вывода даты. Это если в анонсах записей.
А если внутри статьи, то проще сделать через произвольные поля. Вот пример из одного форума:
Добавьте функцию в файл functions.php
add_action( 'the_time', 'my_the_time' ); function my_the_time($time){ global $post; $nodate = get_post_meta($post->ID, "nodate", true); if ($nodate == 1) { return false; }else{ echo $time; } }Затем создайте произвольное поля с названием «nodate», и ставьте значение 1 там, где не нужна дата.
Здравствуйте, можете помочь пожалуйста, использую тему Poseidon , каждый раз при создании новой записи мне приходится менять с базового шаблона на шаблон fullwidth, как сделать fullwidth по уполномочию для всех записей?
День добрый. Так там всегда по умолчанию будет базовый шаблон.
Подсказали на одном из сайтов, за вывод базового шаблона записей отвечает single.php я просто удалил базовый а fullwidth назвал single.php и все получилось.
Ну, я бы сказал, что это не совсем правильно.
Да, это верно, был бы рад, если подскажете, как сделать, чтоб при обновлении темы, назад не откатывалось))
Алекс, чтобы не терялись внесенные изменения в родительской теме (РТ), нужно создавать дочернюю тему wordsmall.ru/sajtostroeni...atkij-obzor.html. Или вообще не обновлять РТ)
Ни с category.php не работает, ни через дефисики category-{name}.php, ни просто так... Всё в ссылке категории строго берется из page.php
Это шаблон категорий/рубрик, а не страниц (страниц тут wordsmall.ru/sajtostroeni...rukovodstvo.html. Смотрите иерархию.
Благодарствую, все получилось!
Желаю творческих успехов!