Вам приходилось сравнивать результат какой-нибудь работы до ее начала и после ее окончания. К примеру, до того, как начали ходить в спортзал и после того, как уже прошли курс занятий. Или же похудение, обработка, реставрация и тому подобные вещи. Для этого нужно сравнить две фотографии для наглядности и демонстрации.
Чтобы показать такое на сайте, нужно заранее в графическом редакторе объединить эти два изображения в одну картинку. Или сверстать HTML-блок, поместив туда две картинки и применив обтекания и другие CCS стили. Все это может быть накладно и несовременно, ссылаясь на теперешние возможности.
Плагин Twenty20 Image Before-After

Отзывчивый, работающий на всех устройствах, плагин для сравнения изображений до и после. Легко управляемый, с небольшим количеством настроек, расположенных прямо в разделе публикации статьи, вызываемых кнопкой, которая находится в стандартном редакторе.
Некоторые особенности:
- Отзывчивый для всех устройств
- Простой и понятный интерфейс
- Виджет: изображение до и после
Как это работает?
 Установите плагин и активируйте его. Зайдите в раздел публикации статьи и обратите внимание на то, что в редакторе добавилось несколько кнопок: Help T20 – информация по параметрам, Add Twenty20 – вставить шорткод. Жмем на эту кнопку.
Установите плагин и активируйте его. Зайдите в раздел публикации статьи и обратите внимание на то, что в редакторе добавилось несколько кнопок: Help T20 – информация по параметрам, Add Twenty20 – вставить шорткод. Жмем на эту кнопку.
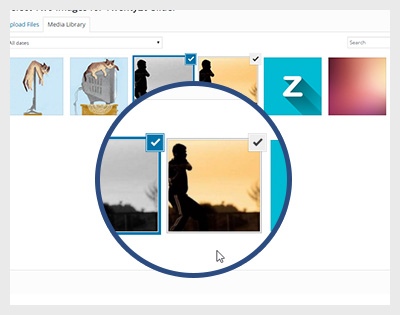
 Откроется галерея WordPress где вы можете выбрать необходимые изображения для сравнения или же загрузить с компьютера. После выбора двух картинок нажмите на кнопку «Insert».
Откроется галерея WordPress где вы можете выбрать необходимые изображения для сравнения или же загрузить с компьютера. После выбора двух картинок нажмите на кнопку «Insert».
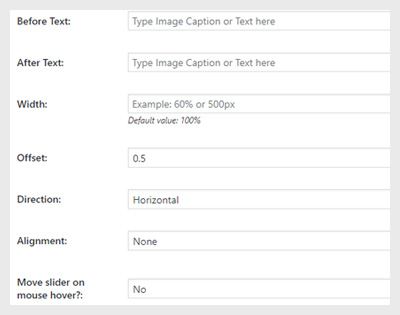
 Как только нажмете эту кнопку, откроется еще одно модельное окно с настройками. В нем сможете указать размер картинки, разделительную полосу (горизонтально или вертикально), выравнивание изображения: вправо, влево и другое.
Как только нажмете эту кнопку, откроется еще одно модельное окно с настройками. В нем сможете указать размер картинки, разделительную полосу (горизонтально или вертикально), выравнивание изображения: вправо, влево и другое.
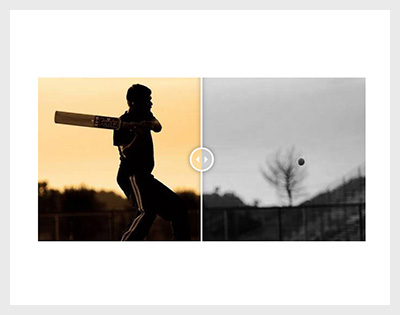
 После всех этих незначительных действий, перейдите на сайт и оцените результат. Он должен получится такой, как выше по ссылке «Демо».
После всех этих незначительных действий, перейдите на сайт и оцените результат. Он должен получится такой, как выше по ссылке «Демо».
Еще остался виджет, но там точно такие же настройки как и общие, и такой же результать, только он будет в сайдбаре.