Случаются моменты, когда в содержании статьи необходимо скрыть некоторую часть текста. Это может быть «удаленные» сообщения, материал частично касающиеся основной темы, косвенные детали и многое другое. Но в будущем оставить возможность по желанию прочитывать его. Для этого отлично подойдет спойлер, который при нажатии на ссылку будет раскрывать спрятанный от глаз материал.
Такая техника часто применяется для создания FAQ разделов, где отображаются только заголовки вопросов, а вот уже по клику на них открывается полный ответ. Спойлеры могут пригодиться не только на «ЧАВО» страницах, но и в обычном контенте.
Мы сделаем свой раскрывающийся текст для WordPress’a, без плагина и максимально удобным в использовании. Он будет вставляться в материал через шорткод, а с помощью добавления своей кнопке в HTML-редактор WordPress, избежим писать каждый раз короткий код.
Создаем спойлер на WordPress
Шаг 1-й. Открываем файл темы functions.php, перед закрывающим знаком ?> вставляем код. Он создаст новую кнопку в редакторе (Spoiler) и добавит новый шорткод в тему.
//Кнопки в редактор
if( !function_exists('my_buttons') ){
function my_buttons()
{ ?>
<script type="text/javascript">
QTags.addButton( 'Spoiler', 'Spoiler', '[collapse title="любой текст"]', '[/collapse]' );
</script>
<?php }
add_action('admin_print_footer_scripts', 'my_buttons');
}
//конец
//Спойлер шорткод
function swpcollapse($atts, $content = null){
extract(shortcode_atts(array("title"=>""),$atts));
return '<div style="margin: 0; padding:0;">
<div class="SWPControl">
<span class="SWPTitle">'.$title.'</span>
<a href="javascript:void(0)" class="collapseButton SWPButton">Развернуть/свернуть</a>
<div style="clear: both;"></div>
</div>
<div class="SWPContent" style="display: none;">'.$content.'</div>
</div>';
}
add_shortcode('collapse', 'swpcollapse');
Шаг 2-й. Следом идут стили оформления, которые можно редактировать под свое усмотрение.
.SWPControl {
background: #FFFF89;
margin-bottom: 10px;
display: inline-block;
font-weight: 600 !important;
padding:10px;
border-radius: 3px;
box-shadow: 0 -0.085em 0 0 rgba(102, 52, 0, 0.2) inset, 0 0 3px 0 rgba(254, 255, 187, 0.5) inset;
color: #000;
}
a.collapseButton {
color: #D33F1D !important;
/*font-weight: 500 !important;*/
line-height: 22px;
text-decoration: none !important;
}
span.SWPTitle::before {
color: #000;
content: "☻";
font-size: 27px;
line-height: 22px;
display: inline-block;
animation: credits 1s infinite;
-webkit-animation: credits 1s infinite;
animation-name: credits;
-webkit-animation-name: credits;
transition: all 0.3s linear 0s;
}
@keyframes credits {
0%, 20%, 50%, 80%, 100% {transform: translateY(0);}
40% {transform: translateY(-10px);}
60% {transform: translateY(-5px);}
}
@-webkit-keyframes credits {
0%, 20%, 50%, 80%, 100% {-webkit-transform: translateY(0);}
40% {-webkit-transform: translateY(-10px);}
60% {-webkit-transform: translateY(-5px);}
}
Шаг 3-й. В последнем шаге добавляем небольшой скрипт в файл header.php или footer.php. Он добавит плавный эффект к раскрывающему тексту.
<script>
jQuery(document).ready(function(jQuery) {
jQuery('.collapseButton').click(function() {
jQuery(this).parent().parent().find('.SWPContent').slideToggle('slow');
});
});
</script>
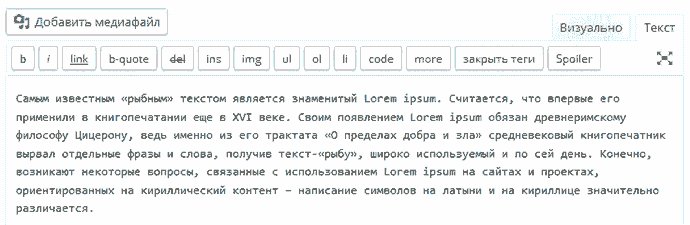
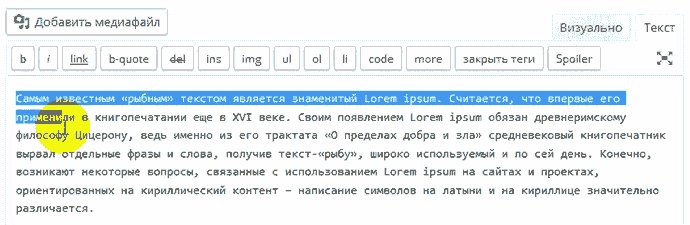
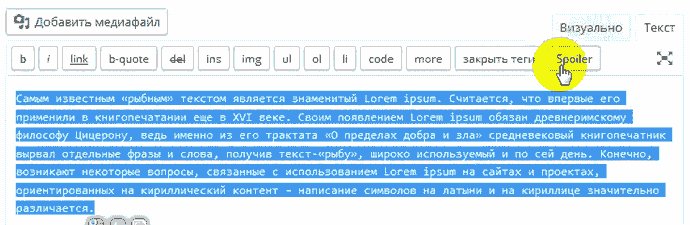
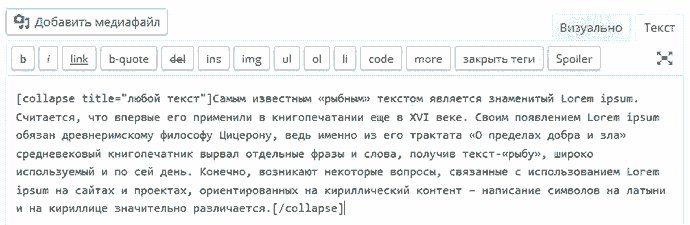
Результат.


Текст для спойлера должен быть обвернут в шорткод [collapse title="любой текст"]… [/collapse].
Как сделать, чтобы открытый спойлер автоматически закрывался, если я открываю другой?
abhiram, попробуйте заменить скрипт на этот:
(function($) { var allPanels = $('.SWPContent').hide(); $('.collapseButton').click(function() { allPanels.slideUp(); $(this).parent().next().slideDown(); return false; }); })(jQuery);На смартфоне не раскрывается список. Т.е. Тыкаю пальцем на кнопку и скрытый текст не появляется.
Извиняюсь, заработало. Видимо был глюк
Куда закидывать стили,чтоб они подключились?Кидаю в файл style.css но ничего не подключается.Как быть?
Добавьте стили в файл style.css. И перед тем как смотреть результат на сайте, нажмите ctrl+f5
Здравствуйте, спасибо, всё работает, подогнал под себя. Остался один вопрос, есть способ как из редактора поставить эту кнопку (развернуть/свернуть) в нужное мне место на странице, на каждой странице в разных местах?
Буду очень признателен!
Здравствуйте. С помощью редактора можно вставлять только в область ввода текста, там где статьи добавляете, контент на страницы и т.д. А чтобы использовать спойлер за границами ввода, то нужно прям в шаблоне файла вставлять шорткод. Пример:
WordSmall, в область ввода текста, да — и выравнивание всегда по левому краю. в шаблоне какого именно файла нужно вставлять шорткод? Спасибо.
Выравнивание, внешний вид — это все легко корректируется стилями css. Файла шаблона страниц, вы же в страницы хотели добавлять? то есть вставлять спойлер. Обычно шаблон страниц называется page.php, вот с ним и нужно работать. Вот почитайне wordsmall.ru/sajtostroeni...rukovodstvo.html и особое внимание уделите условиям, если хотите на разные страницы добавлять разное содержимое.
А можно как то с помощью шорткода ограничить доступ к кнопке например в статье, сделать ее доступной только например группе: Автор, а другим в том месте будет выводится сообщение в рамке, например: Зарегистрируйтесь что бы получить доступ к скачиванию!
Есть куча разных плагинов и без плагина тоже есть решения. На блоге я эту тему не рассматривал, но можете поискать в поике по типу запроса «текст только зарегистрированным вордпресс»
Есть вот такой код, но он только для одной роли, а мне нужно сделать так что бы к примеру премиум видел скрытый текст, а все остальные роли в том числе и незарегистрированные люди выдели призыв к приобретению премиум подписки
Спасибо за крутую фишку. Добавил такую кнопку в свой блог. Как сделать так, чтобы после того как кликнули по кнопке, поле развернулось и текст в кнопке поменялся. Например, до клика было «Открыть», а после — «Закрыть»?
Не за что. Да просто подставляйте другой скрипт или этот чуток подправить. К примеру
(function($){ $(document).ready(function() { $('.collapseButton').click(function() { $(this).parent().parent().find('.SWPContent').slideToggle('slow'); if($(this).text() == 'Закрыть'){ $(this).text('Открыть'); } else { $(this).text('Закрыть'); } }); }); })(jQuery);И в кнопке текст поменять
<a href="javascript:void(0)" class="collapseButton SWPButton" rel="nofollow">Открыть</a>Большое спасибо автору за помощь- очень помогла, сам не мог разобраться и сделать подобную вещь)
Единственный вопрос: как сделать так, что бы текст, который был скрыт под кнопкой, появлялся не под кнопкой, а над кнопкой? У меня идёт некий короткий текст и под этой кнопкой скрыто его продолжение. Нужно что бы после клика на эту кнопку весь текст(короткий текст+скрытый под кнопкой) был как единое целое. Очень нужна помощь. Так как сам с кодом не гружу, очень нужно, что бы показали что на что заменить) Заранее благодарю)
С прошлым вопросом(который сейчас на модерации) разобрался, слишком, так еще раз спасибо за полезный материал)
Только две проблемы остались. Тут выше задавали два вопроса: «Как сделать, чтобы открытый спойлер автоматически закрывался, если я открываю другой?» и «Как сделать так, чтобы после того как кликнули по кнопке, поле развернулось и текст в кнопке поменялся. Например, до клика было «Открыть», а после — «Закрыть»?». На каждый Вы дали ответы, но они у меня не работают. Может я не так понял, что именно нужно менять?
Но текст в кнопке не меняется.
Такая же беда с первым вопросом,что бы можно было открыть только один collapse.
Код(который нужно было вставить в шапку или хедер) сделал таким:
Но вообще перестало открываться. Или я не туда заменил?
Помогите решит две данные проблемы, буду очень признателен:)
Первый код может не работать из-за не совместимости с версией jquery. Второй обновил, теперь точно должен работать.