Вы уже успели обратить внимание на то, что в комментариях, после отправки нового комментария, он не выводится на блоге с надписью «Ваш комментарий ожидает проверки». Кажется, как будто он не был отправлен или, вообще, произошла какая-то «ошибка». Но если посмотреть в админ-панели, то можно увидеть, что все намести и комментарий ожидает проверки.
С чем связана эта проблема? С тем, что в WordPress версии 4.9.6 изменилась политика конфиденциальности по требованию общего регламента по защите данных (GDPR). С целью «прозрачности» по сбору личных данных, возможности пользователям выбирать: сохранять ли в заполненных формах свои данные (почта, имя, сайт) или нет и т.д.
Как решить эту задачу?
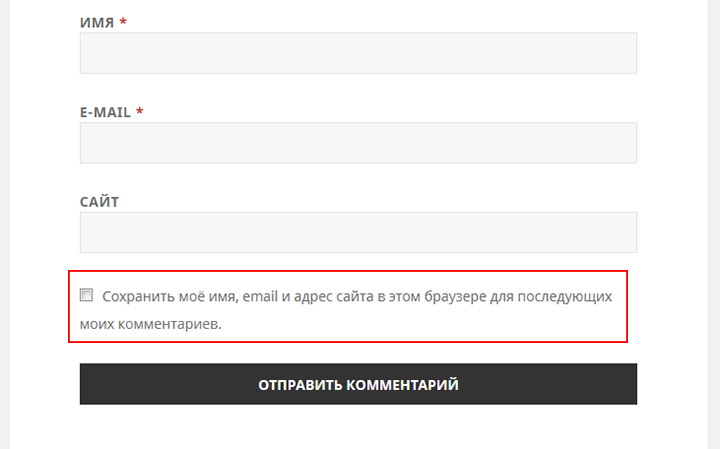
В настройках «Настройки – Обсуждения» можно заменить, что добавился новый пункт параметров «Показывать галочку включения куки для комментариев». Если отметить эту галочку, сохранить изменения, на блоге, под формой комментариев, должна появиться надпись.

Только после того, как пользователь поставит галочку и нажмет кнопку «Отправить», появится комментарий с исчезнувшей надписью «Ваш комментарий ожидает модерации».
Если после изменения настроек не появилась галочка?
В таком случае у вас код комментариев пользовательский, формируются как-то иначе, чем в других, к примеру, стандартных темах со стандартными функциями. Вас просто нужно будет вручную вставить галочку. Откройте файл comments.php и после тега textarea или любого другого, вставьте следующий код:
<input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Сохранить мое имя, почту и адрес сайта в этом браузере для последующих моих комментариев.</label>
Если у вас комментарии построены через массивы, тогда код будет выглядеть по-другому. Примерно так:
$consent = empty( $commenter['comment_author_email'] ) ? '' : ' checked="checked"';
$fields = array(
'author' => '<div class="form-group comment-form-author"><label for="author">' . __( 'Name',
'understrap' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' .
'<input class="form-control" id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . '></div>',
'email' => '<div class="form-group comment-form-email"><label for="email">' . __( 'Email',
'understrap' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' .
'<input class="form-control" id="email" name="email" ' . ( $html5 ? 'type="email"' : 'type="text"' ) . ' value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . '></div>',
'url' => '<div class="form-group comment-form-url"><label for="url">' . __( 'Website',
'understrap' ) . '</label> ' .
'<input class="form-control" id="url" name="url" ' . ( $html5 ? 'type="url"' : 'type="text"' ) . ' value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30"></div>',
'cookies' => '<div class="form-group form-check comment-form-cookies-consent"><input class="form-check-input"
id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' /> ' . '<label class="form-check-label" for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment', 'understrap' ) . '</label></div>',
);
По умолчанию
Если по каким-то причинам вы бы хотели изменить надпись, которая отображается возле флажка, то это можно сделать через файл functions.php, вставив этот код:
function comment_form_change_cookies_consent( $fields ) {
$commenter = wp_get_current_commenter();
$consent = empty( $commenter['comment_author_email'] ) ? '' : ' checked="checked"';
$fields['cookies'] = '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">Мой текст</label></p>';
return $fields;
}
add_filter( 'comment_form_default_fields', 'comment_form_change_cookies_consent' );
Полезная статейка. Спасибо!
И смайлы добрые 💡
Интересно, а если выбрать НЕ сохранять, реально не запомнит?
Не за что! Так и есть, поэкспериментируйте.
Добрый день, добавил данный чекбокс в форму комментариев, он появился, но никаких изменений я не заметил
Здравствуйте. А подробнее, какой код использовали? В настройках комментарий стоит галочка «Показывать галочку включения куки для комментариев.»?
WordSmall, а если подробнее, то в настройках комментариев стоит галочка, в коде действительно не было данного чекбокса, я его добавил он появился, но никакого эффекта от него я не ощутил.
Дело в том что у меня на вспомогательном сервере развернут бэкап и я могу сравнивать «как было» и «как есть»
ранее, когда посетитель оставлял комментарий, открывалась новая страничка «wp-comments-post.php» и на ней было сообщение о том что комментарий ожидает модерации.
Сейчас же после того как вы запостили коммент, просто перезагружается страница и все...
Открывается новая страничка... У вас какие-то плагины установлены, которые относятся к комментариям? Движок обновлен до актуальной версии? Тема оформления не слишком «старая»?