Несмотря на то, что сейчас все новые темы WordPress выходят полностью адаптивные под все виды устройств и со встроенным мобильным меню, остается актуальным вопросом (особенно для старых тем), как сделать мобильное меню. Да и в целом, это будет не лишней информацией исходя из самых различных ситуаций.
Поэтому рассмотрим один очень удобный плагин для установки мобильного меню. Все же мобильный веб-трафик обильно с каждым днем растет и растет. И будет по меньшей мере неудобно, когда пользователь зайдет с телефона на ваш ресурс и увидит некорректное отображение меню сайта.
SlickNav Mobile Menu

Несложным, функциональный, с набором самых необходимых параметров плагин мобильного меню. Поддерживает многоуровневые вложения и во всех современных браузерах работает стабильно. Изнутри плагина визуально можно настраивать цвет меню, менять размер шрифта, выбирать место показа иконки (слева, справа, центр).
Устанавливается размер экрана, при котором основное меню скрывается, а мобильное, наоборот, появляется. И есть параметр фиксации меню, чтобы при прокрутке страницы оно оставалось видимым в области экрана.
Как только установите плагин SlickNav Mobile Menu, в боковой панели во вкладке «Настройки» добавится новый пункт «SlickNav Menu». В настройках разобраться довольно несложно. Главное – это первый параметр.

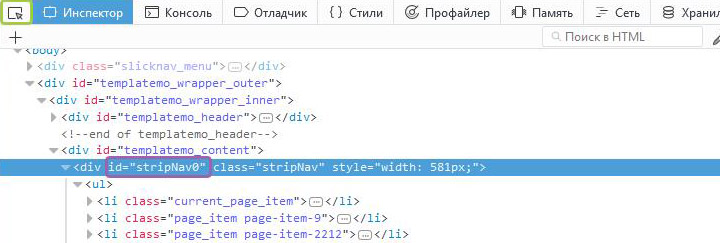
В нем нужно указать идентификатор или класс основного меню, чтобы плагин понимал какой элемент прятать при определенном размере экрана. Узнать этот класс или ID можно через исходный код, использовав инструмент браузера «Исследовать элемент».

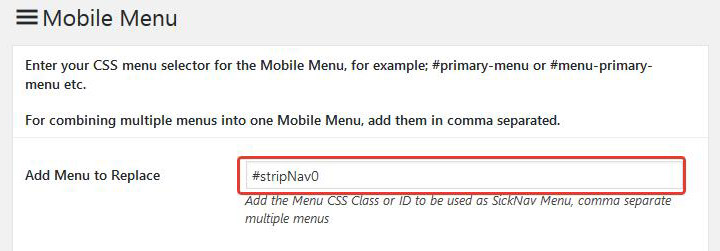
Затем, как узнали класс элемента нужно его добавить в поле ввода в первой пункте «Add Menu to Replace», как это показано на скриншоте выше. А также при необходимости, можно через запятую прописывать несколько меню. И не забываем нажимать кнопку «Сохранить» в самом низу страницы.
Остальные настройки отвечают за оформление мобильного меню, так что можно визуально подстроить под дизайн своего сайта.