Не во всех темах изначально предусмотрено выделение комментариев автора. Это деталь, которая может оказаться довольно важной, несмотря на свою незаметность. Ведь такие мелочи имеют большое значение для удобства идентификации авторов комментариев.
Чтобы избежать путаницы или даже недоразумения, мы можем сделать небольшие корректировки. Решение этой задачи не требует особых усилий. В данной статье мы рассмотрим два способа выделения комментариев автора в WordPress. Вы сможете выбрать наиболее подходящий для себя вариант.
Почему выделение комментариев автора важно
Выделение комментариев автора имеет ряд преимуществ. Оно помогает читателям сразу видеть, какие комментарии принадлежат автору блога, что может повысить ценность и значимость этих комментариев.
- Повышение видимости: Ответы от авторов могут быть важными и полезными для читателей. Их выделение позволяет легко отслеживать комментарии в обсуждениях.
- Установление авторитета: Выделенные комментарии помогают установить авторитет авторов статей, подчеркивая их экспертное мнение и участие в обсуждении.
- Повышение узнаваемости: Выделенные комментарии легче узнать и запомнить, что способствует лучшему взаимодействию с посетителями.
Первый способ: Использование CSS-стилей
В WordPress можно использовать класс «bypostauthor», который автоматически добавляется к комментариям, оставленным автором записи. Вы можете настроить стили для этого класса в файле вашей темы style.css.
Вариант первый
В первом варианте мы меняем цвет фона автора и добавляем небольшие внутренние отступы, чтобы содержимое не было по самому краю.
.comment.bypostauthor>.comment-body {
background: #edf5fc;
padding: 30px;
border-radius: 10px;
}

Второй вариант
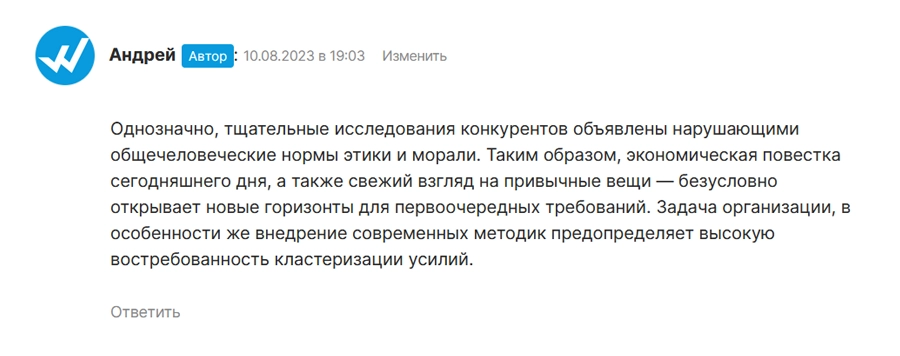
Этот вариант немного интереснее тем, что мы добавили через псевдокласс ярлык «Автор», а остальное осталось неизменным.
.comment.bypostauthor>.comment-body {
background: #edf5fc;
padding: 30px;
border-radius: 10px;
}
.comment.bypostauthor>.comment-body .fn:after {
content: "Автор";
display: inline-block;
font-weight: 400;
font-size: 12px;
background: #099ade;
margin-left: 4px;
border-radius: 3px;
padding: 2px 6px;
text-align: center;
color: #fff;
vertical-align: middle;
}

Второй способ: Показать роль пользователей комментариев
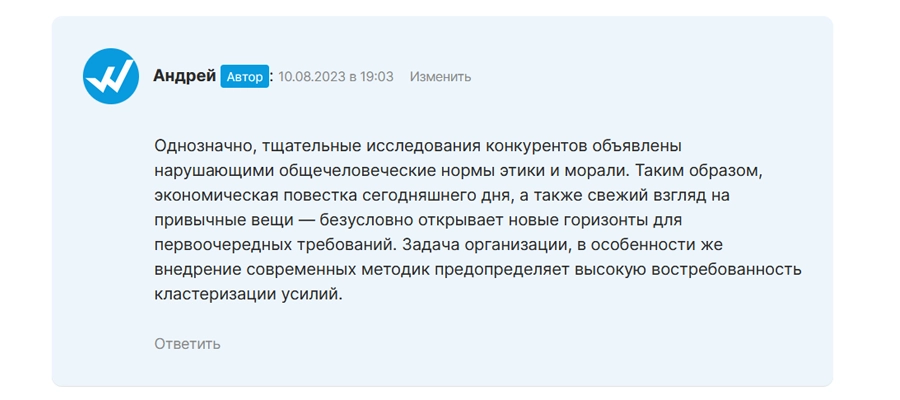
Еще одним способом выделить комментарии автора в WordPress является отображение роли пользователей в комментариях. Это можно сделать с помощью функции и фильтра, которую нужно добавить в файл functions.php. Этот код будет добавлять название роли после имени автора комментария, в зависимости от его роли пользователя на сайте. Вы можете добавить дополнительные роли, оформлять их в разном стиле.
function ws_comment_author_text($author, $comment_ID, $comment) {
// Получаем информацию о пользователе, оставившем комментарий
$user = get_userdata($comment->user_id);
// Проверяем роль пользователя
if ($user) {
if (in_array('administrator', $user->roles)) {
$author = $author . ' <span class="ws_auth_comm">Автор</span>';
} elseif (in_array('editor', $user->roles)) {
$author = $author . ' <span class="ws_auth_comm">Редактор</span>';
}
}
return $author;
}
add_filter('get_comment_author', 'ws_comment_author_text', 10, 3);
И последнее, что остается, так это добавить стили в style.css
.ws_auth_comm {
display: inline-block;
font-weight: 400;
font-size: 12px;
background: #099ade;
margin-left: 2px;
border-radius: 3px;
padding: 2px 6px;
text-align: center;
color: #fff;
vertical-align: middle;
}