Как можно более проще вывести информацию на вашем сайте – использовать виджеты. Обычно виджеты WordPress применяются в сайдбаре для отображения последних комментариев, новых публикаций и прочего. Однако в некоторых темах также доступны виджеты в подвале сайта (footer), что придает теме большую функциональность. Footer WordPress представляет собой дополнительное пространство для размещения полезной информации, такой как контактные данные, копирайт, кнопки социальных сетей и многое другое.
Если вашей теме отсутствует добавления виджета в footer WordPress, это можно легко исправить. Мы всего лишь отредактируем три файла. После чего в админке во вкладках «Внешний вид — Виджеты» появится возможность добавить ту или иную информацию, которая будет отображаться в footer WordPress.
Конструкция виджета включает в себя три колонки, расположенные по центру футера. В случае необходимости коррекции внешнего вида, можно внести изменения в стили, управляя параметрами, такими как ширина, цвета, отступы и другие.
Как добавить виджет в футер WordPress?
Шаг 1. Откройте файл footer.php и вставьте следующий код в начало файла, сразу после основного блока <div id="footer">.
<div class="footer-widgets">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-1') ) : ?>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-2') ) : ?>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-3') ) : ?>
<?php endif; ?>
</div>
Шаг 2. Теперь найдите файл functions.php в вашей теме и добавьте в него следующий код:
register_sidebar(array('name'=> 'Footer Widget 1',
'id'=> 'footer-1',
'description'=> 'Виджет в подвале. Первая область',
'before_widget'=> '<div class="ws-footer-wdget">',
'after_widget'=> '</div>',
'before_title'=> '<div class="ws-footer-wdget-title">',
'after_title'=> '</div>',
));
register_sidebar(array('name'=> 'Footer Widget 2',
'id'=> 'footer-2',
'description'=> 'Виджет в подвале. Вторая область',
'before_widget'=> '<div class="ws-footer-wdget">',
'after_widget'=> '</div>',
'before_title'=> '<div class="ws-footer-wdget-title">',
'after_title'=> '</div>',
));
register_sidebar(array('name'=> 'Footer Widget 3',
'id'=> 'footer-3',
'description'=> 'Виджет в подвале. Третья область',
'before_widget'=> '<div class="ws-footer-wdget">',
'after_widget'=> '</div>',
'before_title'=> '<div class="ws-footer-wdget-title">',
'after_title'=> '</div>',
));
Шаг 3. Откройте файл style.css и добавьте стили в конце.
/* Стили для виджетов в подвале */
.footer-widgets {
display: flex;
flex-wrap: wrap;
margin: 0 auto;
padding: 20px 0 0 20px;
}
.ws-footer-wdget {
width: 33.3333333333%;
padding: 2rem;
}
.ws-footer-wdget ul {
padding: 0;
margin: 0;
}
.ws-footer-wdget ul li {
list-style: none;
margin-bottom: 10px;
}
.ws-footer-wdget-title {
text-transform: uppercase;
margin-bottom: 20px;
}
@media (max-width: 720px) {
.ws-footer-wdget {
width: 50%;
}
}
@media (max-width: 480px) {
.ws-footer-wdget {
width: 100%;
}
}
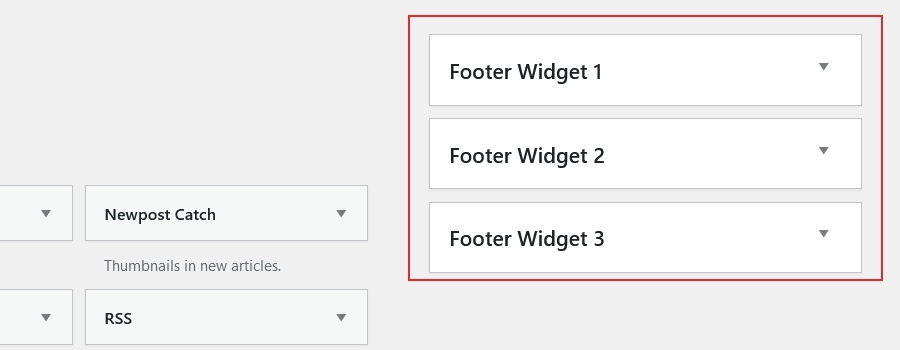
Теперь, как уже упоминалось, перейдите во вкладку «Внешний вид – Виджеты», и вы увидите три новых виджета.

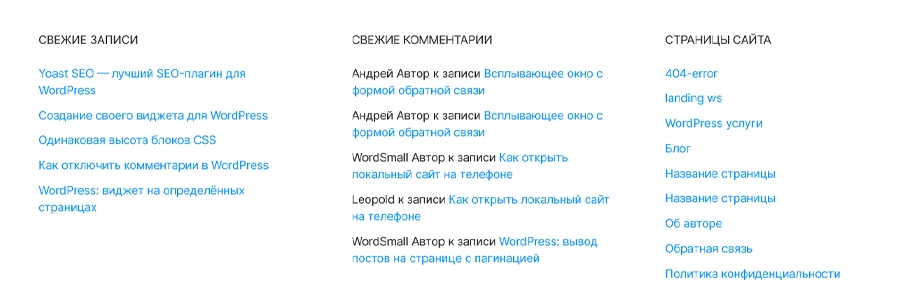
Добавьте информацию в эти виджеты обычным способом, сохраните изменения и просмотрите результат.
Результат.

Здравствуйте!
Судя по комментариям у меня распространенная проблема: виджеты располагаются вертикально а не горизонтально. Подскажите пожалуйста что поправить?
День добрый. Нужно смотреть исходный код, что с чем конфликтует.
Константин, Код обновлен. Скопируйте сначала.
WordSmall, Обновил код, блоки по прежнему отображаются вертикально. Можете глянуть исходный код?
Кэш браузера почистите.
WordSmall, Не помогло.
В windows 10 не помогло
Операционная система вообще имеет значения. Что именно не помогло?
Отличная инструкция, сделал за пару минут и всё сразу заработало. Спасибо!
На теме Poseidon (в дочерней) стили в файле CSS не заработали. Только через админку в разделе «дополнительные стили».
Подскажите как изменить фон у футера на отличный от белого?
Ну дело не в стилях, а в самой теме. И правильно ли была создана дочерняя тема. Цвет футера в вашей теме меняется в этом классе
.footer-wrap { border-top: 1px solid rgba(0,0,0,0.12); background: #fff; }Подскажите, пожалуйста, как это сделать через плагин ProFunctions? Первый код вставляю -пишет, что ошибка... Второй поставился и виджеты появились в настройках виджетов, но когда их настраиваю, ничего не меняется на сайте...
Я не знаком с этим плагином. Для работы с файлом functions.php не нужны плагины. Лучше работать с ним на прямую через дочернюю тему. И даже если вы работаете через этот плагин, судя по вашему комментарию, вы допускаете ошибку.
Первый код — это область виджета. Там где будет выводиться информация. И это код, как сказано в статье, нужно вставить в файл footer.php. Или другое место, там где хотите видеть виджеты.
Второй в functions.php
Третий в style.css
Это плагин от разработчиков WPShop , который заменяет functions.php, те есть не надо напрямую редактировать этот файл и устанавливать дочернюю тему, а все коды вносятся в этот плагин. Не даёт поставить первый код, вот что выдает: syntax error, unexpected '<', expecting end of file
Вот, что пишут: Добавьте Ваш код ниже, открывать <?php не нужно */. Я просто не умею создавать дочернюю тему и мне через плагин легче. Дуцмала, может получится, если вставить ваш код в него) В любом случае спасибо за информацию!
Елена, если вы собираетесь редактировать тему, то всегда нужно создавать дочернюю тему. А этот плагин, вообще, бесполезный. Реализация функциональности, «фишек» и пр, не ограничивается вставкой кода только в один файл functions.php
Тому пример эта статья, область для виджета. И таких примеров не сосчитать.
Понятно, спасибо за ответ!
здравствуйте! а как сделать что бы меню в footer было раскрывающиеся при нажатия?
День добрый. В стандартном виджете «рубрике» есть выбор «выпадающем меню»