Сегодня я хочу поговорить о том, как можно подключить нестандартные шрифты к вашему сайту. Современный веб-дизайн часто предполагает использование креативных и уникальных шрифтов, которые придают сайту особый стиль и узнаваемость.
Подключение нестандартных шрифтов — это простой способ сделать ваш сайт более оригинальным и привлекательным для посетителей. На англоязычных ресурсах такая практика уже давно популярна, и она становится все более распространенной и среди русскоязычных сайтов.
Чтобы подключить свои шрифты к сайту, вам понадобится использовать специальный код или воспользоваться сервисами веб-шрифтов. Это несложно, и я расскажу вам об этом подробнее в этой статье.
Что значит нестандартный шрифт?
Это шрифт, который по умолчанию отсутствует в программном обеспечении (Windows, Linux и т. д.). Следовательно, если у пользователя в его ПО не окажется соответствующего шрифта, то он автоматически задействует стандартный шрифт из системы. Тем самым нарушается первоначальная идея автора в передаче нужного характера дизайна.
Подключение своих шрифтов на сайт
Подключение шрифта происходит через правило @font-face в каскадной таблице CSS. Оно включает в себя: гарнитуру, относительный или прямой путь, а также проверку на наличие шрифта в ПО пользователя. Вся эта конструкция выглядит следующим образом:
@font-face {
font-family: namefont;/*гарнитура*/
src: local("namefont"),/*проверка*/
url: (font/namefont.ttf);/*путь*/
}
Пояснение: свойство font-family определяет семейство шрифта, а src: local осуществляет проверку установки шрифта у читателя. Но такая возможность, что шрифт окажется установлен, выпадает один раз на миллион. Поэтому строка «проверка» не столь обязательная, а вот последняя url «путь» должна находиться непременно (это путь к самому шрифту, который непосредственно и будет загружаться на сайте).
Кроссбраузерность шрифтов
Следует упомянуть о поддержки браузеров, так как может возникнуть нестыковка. Все популярные браузеры, последних версий, отлично взаимодействует с подключением шрифтов в формате ttf. А говоря о поздних версиях, в частности, IE, а также устройства от Apple, то могут быть трудности. Эту проблему решает специальные сервисы, позволяющие генерировать формат шрифта для каждого браузера в отдельности.
На мой взгляд, это крайняя необходимость. Поясню: IE ниже 10 версии уже требует дополнительных действий. Но процент его использования совсем невелик. А насчет мобильных устройств Apple, то здесь все сводится к минимализму. Мобильная версия сайта определенно должна быть быстрее и легче чем обычная.
| Формат | Explorer | Chrome | Firefox | Safari | Opera | IOS | Android |
|---|---|---|---|---|---|---|---|
| TTF | 9.0+ | 4.0+ | 3.5+ | 3.1+ | 10.0+ | X | 2.2+ |
| OTF | 9.0+ | 4.0+ | 3.5+ | 3.1+ | 10.0+ | X | 2.2+ |
| EOT | 6.0+ | X | X | X | X | X | X |
| WOFF | 9.0+ | 5.0+ | 3.6+ | 5.1+ | 11.1+ | 5 | X |
| WOFF2 | X | 36.0+ | 35.0+ | X | 26.0+ | X | X |
| SVG | X | 4.0+ | X | 3.2+ | 9.0+ | 3.1+ | X |
Форматы шрифтов
Шрифты, как и у многих других файлов, имеют различные расширения (форматы). В кратком обзоре рассмотрим какие именно…
TTF (TrueType Fonts) – самый распространенный формат шрифта в операционных системах. Разработан был еще в конце 80-х, по одному источнику, компанией Apple, а по-другому, совместно с Microsoft. Чаще всего используют именно этот формат шрифта для подключения на веб-страницу. Исходя из поддержки всеми популярными браузерами последних версий.
OTF (OpenType Fonts) – модификация своего предшественника (TrueType) с более расширенными возможностями. Больше символов и меньше веса. Официально был представлен в 96-году компанией Adobe разработан был совместно с Microsoft.
WOFF (Web Open Font Format) – создан на основе двух первых шрифтов с некоторыми изменениями.
WOFF 2.0 (Web Open Font Format) – мелкие изменения в сжатии.
EOT (Embedded OpenType) – создан компанией Microsoft в 2007 году исключительно для браузеров Internet Explorer.
SVG Fonts – поддержка iOS Safari.
Сервис для конвертации шрифтов
Но все-таки случаи бываю разные и если необходимо сделать поддержку шрифта во всех браузерах и устройствах, то придется прибегнуть к сервисам.
Шаг 1-й.
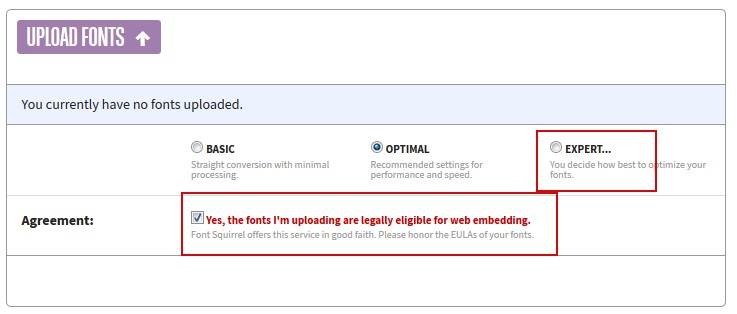
Переходим на сервис fontsquirrel.com. Соглашаемся с условием и выбираем группу настроек «Эксперт», проведем ряд небольших параметров.

Шаг 2-й.
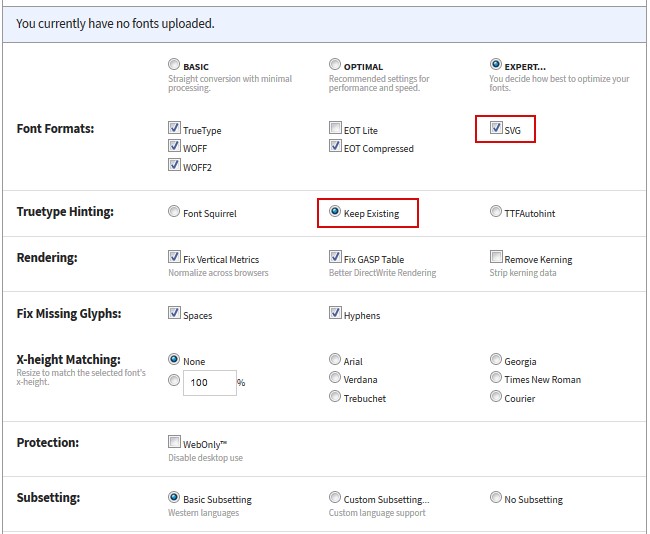
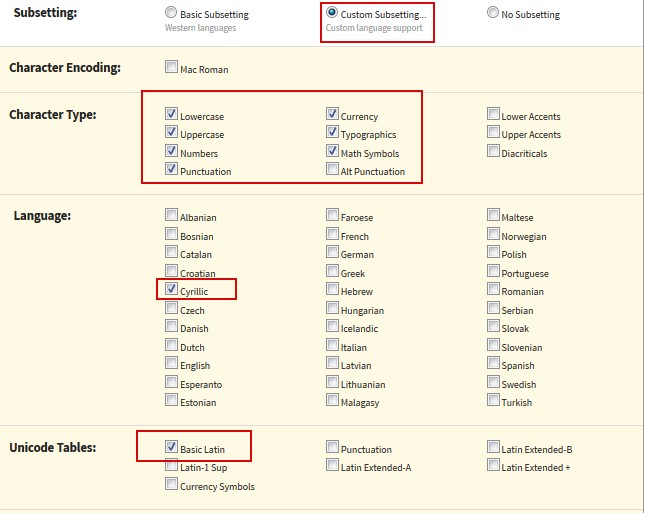
Какие именно параметры, зависят от требований к самому шрифту, но вот более-менее оптимальный вариант.


Шаг 3-й.
После настроек загрузите шрифт «UPLOAD FONTS» и дождитесь окончания конвертации. Внизу страницы появится кнопочка «DOWNLOAD YOUR KIT» — жмем для скачивания архива.
Шаг 4-й.
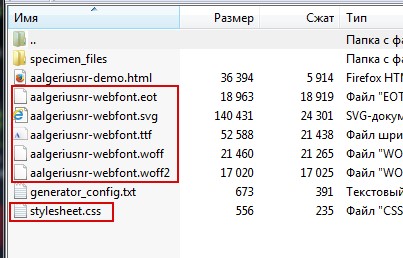
На рабочем столе создаем папку «fonts». Открываем ранее скаченный архив с сервиса и перемещаем часть файлов в папку «fonts».

Шаг 5-й.
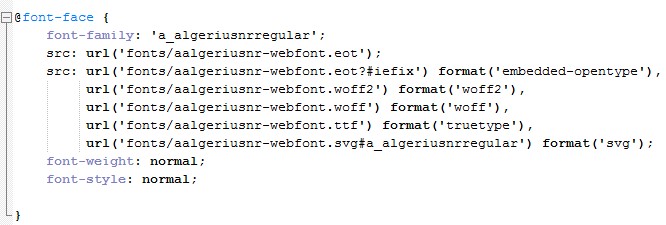
Заходим на сервер через FTP-клиент, открываем файл стилей (style.css) и вначале, после основных комментариев, подключаем шрифт. Пример подключения шрифта находится в файле stylesheet.css уже перемещенной папке «fonts». Откройте его и скопируйте содержимое в основной файл стилей. Осталось изменить путь расположения шрифта в подключении (поскольку мы его поместили в папку «fonts»). Итогом должен быть приблизительно такой код:

Шаг 6-й.
Как только, проделаете 5-й шаг начинаем закачивать папку «fonts» к себе на сервер в текущую тему.
Шаг 7-й.
Заключительный шаг. Остается лишь указать гарнитуру шрифта в стилях.
Пример.
h2{font: 500 24px a_algeriusnrregular;}
Подключение нестандартных шрифтов от Google
В 2010 году всемирный интернет-гигант Google запустил сервис под названием Google Fonts (до 2013 г. именовался как Google Web fonts). Он является хранилищем шрифтов со свободной лицензией для распространения. Любой желающий может выбрать понравившийся ему шрифт и с лёгкостью подключить его на сайт одним из трех способов. Давайте разберем подробнее как именно...
Шаг 1-й.
Переходим на сервис GoogleFonts.
Шаг 2-й.
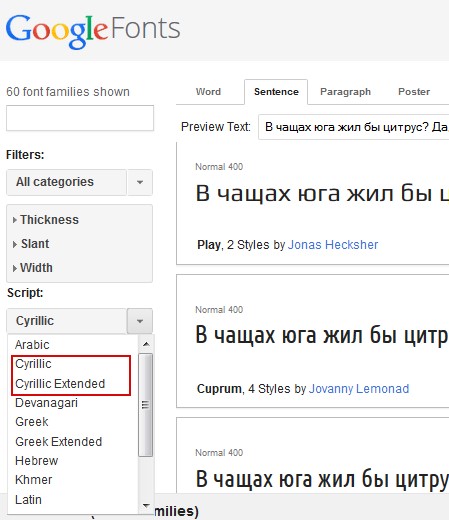
Слева в сценарии выбираем кириллицу.

Шаг 3-й.
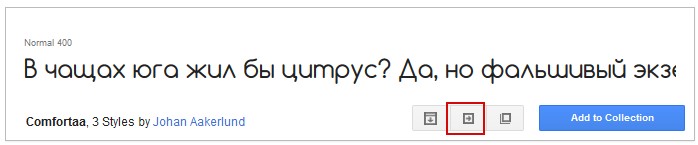
Определяемся с выбором шрифта и кликаем на иконку «быстрое использование».

Шаг 4-й.
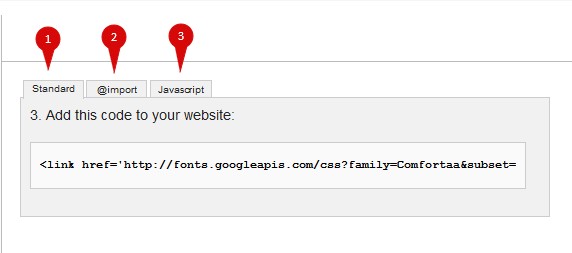
На открывающей странице имеется информация, разбитая по шагам:
1. Выбрать стиль шрифта (normal, bold и т.д.);
2. Выбрать поддержку (латынь, кириллица и т.д.);
3. Способы подключения (подробнее чуть ниже);
4. Интеграция шрифта.
Шаг 5-й.
В последнем шаге разберем способы подключения. На самом деле все очень просто. Каждый из трех способов – это отдельный код, который подключается по-своему зависимо от выбора.

1. Стандартное подключение через тег
обычно прописывается между тегами <head> </head> (WordPress файл: header.php).
2. Импортирование в каскадную таблицу через правило @import (WordPress файл: style.css).
3. Подключение через JavaScript в отдельный файл или также между тегами <head> </head>.
После подключения вам останется указать гарнитуру шрифта в стилях.
Пример.
font-family: 'Comfortaa', cursive;
На этом все! Надеюсь, вы нашли что-то полезное в этом материале для себя. Если остались вопросы прошу задавайте их в комментариях, не стесняйтесь).