В данной статье мы познакомимся со шрифтом Font Awesome, который позволяет добавить иконки в платформу WordPress или в любой другой веб-сайт. Font Awesome предоставляет богатый набор иконок, подходящих для различных сценариев и работ на сайте.
Что такое Font Awesome?
Font Awesome — это бесплатный иконочный шрифт. Он предназначен для использования на веб-сайтах и предоставляет более 600 (в зависимости от версии шрифта) различных иконок, включая обычные объекты, номера телефонов, адреса электронной почты, символы валют, логотипы брендов и многое другое.
Иконки в шрифте Font Awesome разработаны с учетом возможности изменения их размера. Это означает, что даже при увеличении размера иконки, она остается четкой и высокого качества, без искажений или размытия.
Для вставки иконок Font Awesome на веб-страницу можно использовать специальный тег <i>, который содержит класс иконки. Кроме того, иконки можно добавить с помощью псевдоэлементов в CSS, используя Unicode-символы, что делает их очень удобными для настройки и интеграции в дизайн веб-сайта.
В новых версиях Font Awesome 5 и Font Awesome 6 можно использовать иконки в формате SVG-код. Это поможет в создании более эффектной анимации иконок.
Как подключить Font Awesome на WordPress
Существует три способа добавления иконок Font Awesome в WordPress, и мы рассмотрим все из них, учитывая различные сценарии, в которых один из способов может оказаться более подходящим.
Первый: подключаем Font Awesome через CDN
Первый способ для добавления Font Awesome в WordPress — это использование CDN (Content Delivery Network). Это позволяет загружать иконки Font Awesome с удаленного сервера, уменьшая нагрузку на ваш собственный хостинг и обеспечивая быструю загрузку иконок для пользователей.
- Откройте файл functions.php. Он лежит по пути: wp-content/wp-themes/название_вашей_темы.
- В конце файла добавьте код подключения Font Awesome CDN.
- Сохраните файл с внесенными изменениями.
// Подключение Font Awesome через CDN
function ws_enqueue_font_awesome() {
wp_enqueue_style('ws-font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css', array(), '4.7.0', 'all');
}
add_action('wp_enqueue_scripts', 'ws_enqueue_font_awesome');
Мы подключаем версию Font Awesome 4.7.0. Она была самая популярная и до сих пор остается применимой на многих проектах. Если вам нужно другая версия, более новая, в которой больше иконок, просто измените адрес CDN на один из ниже вариантов.
CDN Font Awesome 5.15.4
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css
CDN Font Awesome 6.4.2
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css
Второй: скачать Font Awesome и загрузить на хостинг
Второй способ заключается в скачивании библиотеке Font Awesome с официального сайта и последующей загрузке на ваш хостинг. Этот метод позволяет вам иметь полный контроль над версией иконок, и он может быть особенно полезен, если вы хотите минимизировать зависимость от внешних ресурсов.
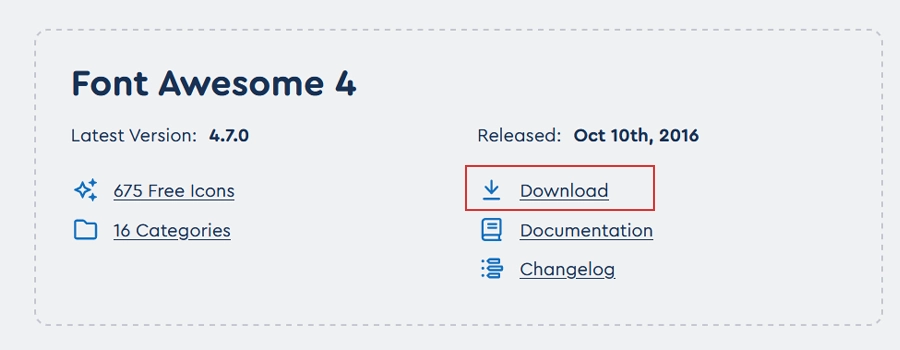
1. Заходим на официальный сайт Font Awesome — https://fontawesome.com/versions.
2. Выбираем версию 4.7.0 (для примера мы будем работать с этой версией) и нажимаем «Download».

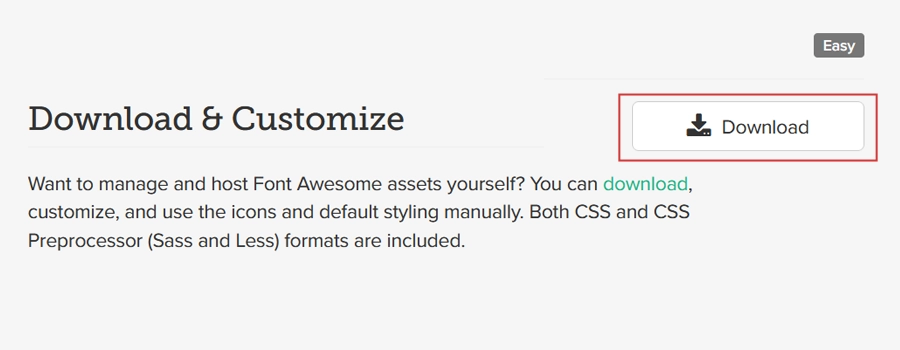
3. Вам откроется еще одна страница, на которой тоже нужно нажать на «Download».

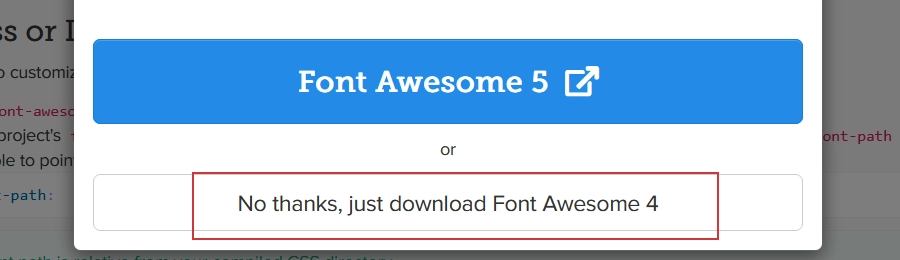
4. В открывающем модальном окне вам предложат скачать Font Awesome 5, но мы от нее отказываемся и скачиваем 4-ю версию. Ссылка в конце «No thanks, just download Font Awesome 4».

5. Разархивируйте скачанный архив на вашем компьютере.
6. Переименуйте папку из архива в «font-awesome» (так проще будет указывать путь к файлам).
7. Загрузите эту папку на ваш хостинг в активную тему с использованием FTP-клиента или панели управления хостингом. Путь: wp-content/wp-themes/название_вашей_темы.
8. Откройте файл functions.php и добавьте в него следующий код:
// Подключение Font Awesome локально
function ws_down_enqueue_font_awesome() {
wp_enqueue_style('ws-download-font-awesome', get_stylesheet_directory_uri() . '/font-awesome/css/font-awesome.min.css');
}
add_action('wp_enqueue_scripts', 'ws_down_enqueue_font_awesome');
Третий: использовать плагин Better Font Awesome
Третий способ заключается в использовании плагина Better Font Awesome. Этот плагин предоставляет удобный способ интеграции иконок Font Awesome на WordPress. В его настройки входит выбор версии иконочного шрифта и четыре способа использования иконок.
Как использовать Font Awesome
Существует два способа использования иконок, и каждый из них может быть выбран в зависимости от конкретных задач и требований. Первый способ включает в себя использование тега <i>, который должен быть вставлен непосредственно в HTML-код файлов. Второй метод основан на использовании псевдоэлементов CSS, таких как :before и :after, что значительно упрощает процесс интеграции иконок в элементы сайта.
Использование тега <i> с классом иконки Font Awesome
Для использования иконки через тег <i> вам просто нужно выбрать иконку из библиотеки Font Awesome, скопировать её код и добавить его в соответствующие элементы на вашем сайте, такие как меню, кнопки, списки ol/ul и другие элементы.
Библиотека версии иконок Font Awesome 4
Библиотека версии иконок Font Awesome 5/6
Иконки в списке UL
- Кофе
- Фотографии
- Подарки
- Занятия
<ul class="ws-ul-list-post">
<li><i class="fa fa-coffee" aria-hidden="true"></i> Кофе</li>
<li><i class="fa fa-camera" aria-hidden="true"></i> Фотографии</li>
<li><i class="fa fa-gift" aria-hidden="true"></i> Подарки</li>
<li><i class="fa fa-graduation-cap" aria-hidden="true"></i> Занятия</li>
</ul>
ul.ws-ul-list-post li i {
color: #42A15A;
font-size: 21px;
width: 22px;
margin-right: 8px;
}
Иконка для кнопок CSS
<a href="" class="ws-btn-1"><i class="fa fa-home"></i> Настройки</a> <a href="" class="ws-btn-2"><i class="fa fa-envelope"></i> Почта</a> <a href="" class="ws-btn-3"><i class="fa fa-cloud-download" aria-hidden="true"></i> Скачать</a>
a.ws-btn-1,
a.ws-btn-2,
a.ws-btn-3 {
border: 0;
text-decoration: none;
border-radius: 5px;
margin-right: 8px;
padding: 13px 18px;
color: #fff;
display: inline-block;
transition: .3s;
}
a.ws-btn-1 i,
a.ws-btn-2 i,
a.ws-btn-3 i {
margin-right: 5px;
}
a.ws-btn-1 {
background: #FF9900;
}
a.ws-btn-2 {
background: #FF3E2C;
}
a.ws-btn-3 {
background: #384FFF;
}
a.ws-btn-1:hover,
a.ws-btn-2:hover,
a.ws-btn-3:hover {
opacity: 0.8;
}
Меню с иконками
<ul class="horizontal-menu">
<li><a href="#"><i class="fa fa-home"></i> Главная</a></li>
<li><a href="#"><i class="fa fa-briefcase"></i> Услуги</a></li>
<li><a href="#"><i class="fa fa-globe"></i> О нас</a></li>
<li><a href="#"><i class="fa fa-envelope"></i> Контакты</a></li>
</ul>
.horizontal-menu {
list-style: none;
padding: 0;
margin: 0;
display: flex;
background-color: #333;
justify-content: center;
max-width: 600px;
border-radius: 5px;
}
.horizontal-menu li {
margin: 0;
padding: 0;
}
.horizontal-menu li a {
display: flex;
align-items: center;
padding: 17px 20px;
text-decoration: none;
color: #fff;
font-size: 14px;
}
.horizontal-menu li a i {
margin-right: 8px;
}
.horizontal-menu li a:hover {
background-color: #555;
}
@media (max-width: 550px) {
.horizontal-menu {
display: block;
}
}
Добавить иконку Font Awesome через :before и :after
Выберите HTML-элемент, к которому вы хотите добавить иконку. Это может быть, например, заголовок <h1>, ссылка <a> или тег списка <li>.
Определите класс этого элемента, чтобы в стилях CSS для него задать псевдоэлемент :before или :after. В псевдоэлементе прописываем свойство content: с Unicode-кодом иконки Font Awesome, а также задаем необходимый размер, цвет и семейство шрифта.
.element::before {
font-family: 'FontAwesome'; /* Имя шрифта, используемого для иконок */
content: '\f004'; /* Unicode-код иконки */
}
.element::before {
font-family: 'Font Awesome 5 Free'; /* Имя шрифта, используемого для иконок */
content: '\f007'; /* Unicode-код иконки */
font-weight: 900;
}
.element::before {
font-family: 'Font Awesome 6 Free'; /* Имя шрифта, используемого для иконок */
content: '\f123'; /* Unicode-код иконки */
font-weight: 900;
}
Как изменить размер иконки Font Awesome
Для указания размера иконки через before, after, или элемент <i>, вы можете использовать свойство CSS, а именно font-size.
/* Размер иконки для псевдоэлемента */
.element::before {
content: "\f123"; /* Код вашей иконки Font Awesome */
font-family: 'FontAwesome'; /* Имя шрифта, используемого для иконок */
font-size: 24px; /* Установите желаемый размер */
font-weight: 900;
}
/* Размер иконки для тега i*/
.element i {
font-size: 24px; /* Установите желаемый размер */
}
Font Awesome не отображается
В случаях, когда глифы иконок Font Awesome не отображаются, могут быть две основные причины.
Первая причина — это необходимость убедиться, что вы используете правильный код для иконки. Проверьте код иконки что он указан верно в вашем HTML или CSS коде.
Вторая причина может возникнуть, когда вы используете свойства before и after. В этом случае, вместо ожидаемых иконок могут отображаться непонятные квадратики. Это может произойти, если семейство шрифта для этих элементов не было задано.
Чтобы решить эту проблему, убедитесь, что вы указали семейство шрифта Font Awesome для свойства font-family для элементов before и after. Например:
.element::before {
content: "\f123"; /* Код вашей иконки Font Awesome */
font-family: "Font Awesome 5 Free"; /* Укажите правильное семейство шрифта */
font-weight: 900;
}
Это позволит браузеру правильно интерпретировать и отобразить иконку Font Awesome.
Спасибо за публикацию. Пригодилась как раз кстати.
Не за что. Приходите еще)
Спасибо большое за статью! Очень пригодилась 🙂
Рад был помочь)
Возможно ли инконки Font Awesome соединить с пунктами меню? Чтобы генерировалось меню такого типа:
А для чего? Если нужно установить иконки в меню, то используйте индивидуальные классы пунктов меню. И через псевдоэлементы css (before, after) добавляйте Unicode-иконки.
Здравствуйте, Андрей. Вот всё хорошо, но только вместо кириллицы знаки вопросов, что не так? Сайт в разработке
Здравствуйте! Добавьте в файл
htaccessкодировкуAddDefaultCharset UTF-8.Спасибо. Очень грамотно и полезно.
Не за что. Рад помочь.
У меня такой вопрос — а как сделать изменение цвета, а в идеале поменять иконку при наведении курсора? Перепробовал разные варианты в стилях с использованием hover — не получается. Не силен в таких вопросах.
Ну, простой вариант...
<a href="#" class="buttonfont2" rel="nofollow"><i class="fa fa-envelope-open" aria-hidden="true"></i> Текст ссылки</a> .buttonfont2:hover .fa-envelope-open::before{ color: red; content:""; }или...
<a href="#" class="buttonfont" rel="nofollow">Текст ссылки</a> .buttonfont::before { color: grey; content:''; font-family: FontAwesome; font-size: 16px; margin-right: 5px; } .buttonfont:hover::before{ color: red; content:""; }Спасибо, попробую.
Работает! Еще раз благодарю.
Не за что.