Кнопки социальных сетей — это эффективный способ повысить присутствие вашего сайта в социальных медиа, и позволить пользователям легко делиться контентом с другими. В этой статье мы рассмотрим, как создать и добавить кнопки социальных сетей на сайт WordPress от Яндекс.
Почему нужно выбрать кнопки социальных сетей от Яндекс?
Яндекс является одной из самых популярных поисковых систем в Рунете и надежным «партнером». Использование его скриптов не внедрит на ваш сайт рекламу, вирус и прочий мусор.
Кнопки от Яндекса предоставляют готовый код, который можно просто скопировать и вставить на свой сайт. Они имеют стилизованный внешний вид и несколько вариантов на выбор. Каждый пользователь точно сможет подобрать под свой дизайн сайта что-то подходящее.
И кнопки социальных сетей от Яндекса предлагают перечень полезных настроек, которые позволяют вам выбрать конкретные социальные сети, а также настроить внешний вид кнопок и их размеры.
Как установить кнопки от Яндекс на WordPress

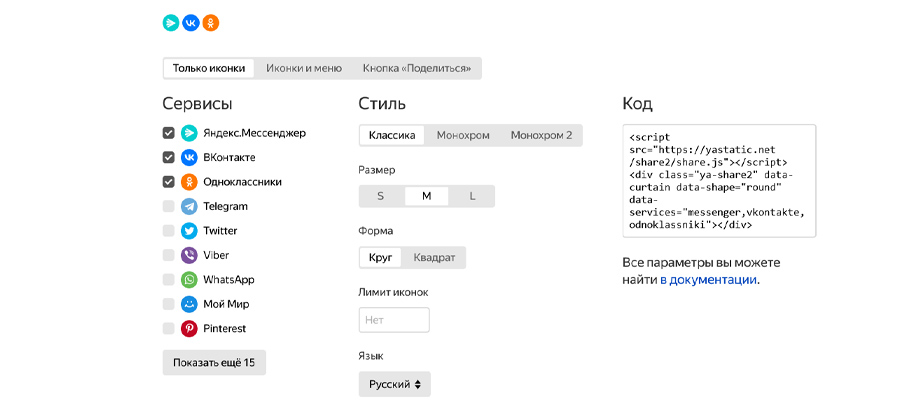
- Переходим на сайт Блок «Поделиться».
- Затем настраиваем кнопки согласно своим предпочтениям (тип кнопки, цвет, размер и т. д.).
- После настройки скопируйте с генерируемый код
Полученный код делится на две части:
Первая состоит из скрипта <script src="https://yastatic.net/share2/share.js"></script>
Его можно подключить любым удобным вам способом. В WordPress правильное подключение скрипта происходит через файл functions.php.
//подключение скриптов
function my_scripts_ya() {
if ( is_singular() ) {//условие: подключать скрипт только в постах, страницах, свой тип записи, вложение
// кнопка яндекса
wp_enqueue_script( 'ya-but', 'https://yastatic.net/share2/share.js');
}
}
add_action( 'wp_enqueue_scripts', 'my_scripts_ya' );
Вторя часть кода отвечает за вывод сами кнопок.
<div class="ya-share2" data-curtain data-shape="round" data-limit="3" data-services="messenger,vkontakte,odnoklassniki"></div>
Этот код нужно вставить туда, где вы бы хотели видеть кнопки социальных сетей. Обычно это в конце статьи. Значит можно сделать так: поместите этот код в файл functions.php.
function ws_yandex_but($content){
if (is_single()) {
$content .= '<div class="ya-share2" data-curtain data-shape="round" data-limit="3" data-services="messenger,vkontakte,odnoklassniki"></div>';
}
return $content;
}
add_filter('the_content', 'ws_yandex_but');
Осталось проверить результат.