Поиск по сайту играет важную роль, даже если у вас небольшое количество контента. Поиск помогает пользователям быстро найти нужную информацию, эффективнее чем, категории и метки. И сейчас мы с вами разберём, как настроить и улучшить поиск на вашем сайте WordPress.
Вывод поиска на сайте WordPress
Для начала давайте рассмотрим способы вывода поиска на сайте и то, как это можно сделать.
По умолчанию, в большинстве тем, поиск уже включён в верхнем меню. Однако если вы не нашли его в вашей теме, то потребуется добавить его вручную.
Для этого выполните следующие шаги:
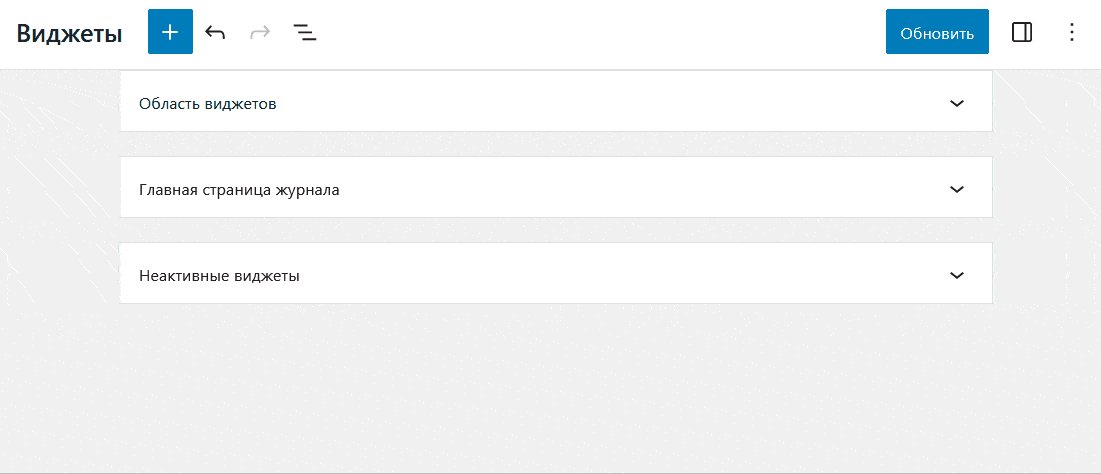
- Перейдите в админ-панель сайта в раздел «Внешний вид – Виджеты».
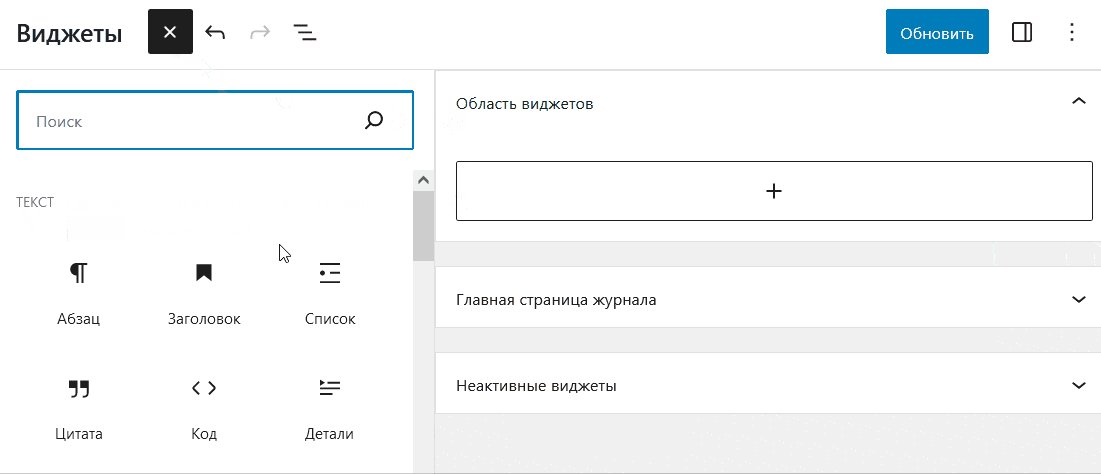
- Выберите область виджетов, в которую вы хотите добавить поиск, и нажмите кнопку «+».
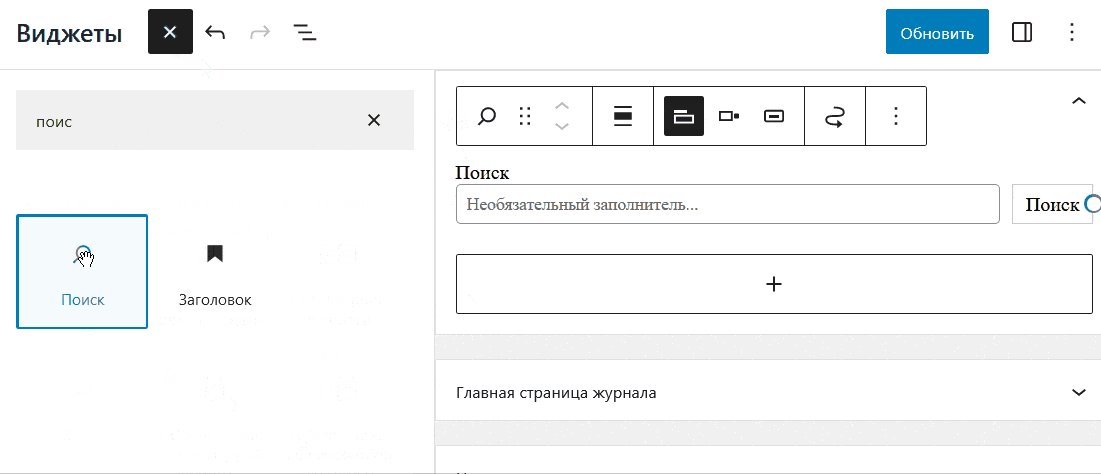
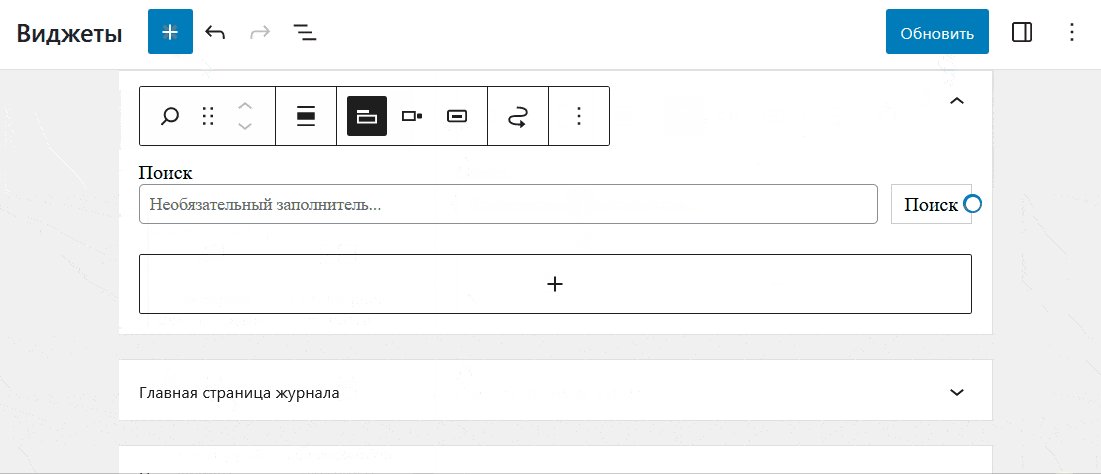
- В появившемся списке блоков найдите «Поиск» и добавьте его в выбранную область виджетов.
- Сохраните внесённые изменения.

После выполнения этих действий, форма поиска будет отображаться в сайдбаре (боковой панели) вашего сайта WordPress.
Функция поиска WordPress
Ещё можно вставить форму поиска на вашем сайте с помощью функции:
<?php get_search_form(); ?>
Просто добавьте этот код в любое место вашего сайта, и он автоматически подключит форму поиска из файла вашей темы (searchform.php). Если такого файла не существует, будет использована стандартная форма поиска.
В исходном коде сгенерируется HTML-код формы следующей структуры:
<form role="search" method="get" id="searchform" class="searchform" action="http://domain.ru/">
<div>
<label class="screen-reader-text" for="s">Найти:</label>
<input type="text" value="" name="s" id="s">
<input type="submit" id="searchsubmit" value="Поиск">
</div>
</form>
Вы сможете настроить её внешний вид и стиль с помощью CSS, чтобы интегрировать её в дизайн вашего сайта.
Подсчёт результатов поиска
Теперь, после того как мы разобрались с выводом поиска, давайте приступим к его улучшению.
Когда пользователь выполняет поиск на сайте, на странице с результатами поиска отображается текст, примерно такого вида:
«Результаты поиска для: поисковый запрос»
Мы предлагаем внести небольшие изменения в этот заголовок, чтобы в нём также показывалось количество найденных результатов. Для этого выполните следующие шаги:
- Откройте файл темы search.php.
- Найдите в этом файле тег
<h1>или<h2>, который будет выглядеть примерно так:
<h1 class="archive-title"><?php printf( esc_html__( 'Search Results for: %s', 'mythemes' ), '<span>' . esc_html( get_search_query() ) . '</span>' ); ?></h1>
Замените его на этот код:
<h1>По вашему запросу "<?php
$allsearch = new WP_Query("s=$s&showposts=-1");
$key = wp_specialchars($s, 1);
$count = $allsearch->post_count;
_e('<span class="search-terms">');
echo $key;
_e('</span>" — ');
if ($count == 1):
echo $count . ' ';
_e('результат');
else:
if ($count > 4):
echo $count . ' ';
_e('результатов');
else:
echo $count . ' ';
_e('результата');
endif;
endif;
wp_reset_query(); ?></h1>
Сохраните внесённые изменения в файле и проверьте результат. Теперь заголовок будет выглядеть следующим образом:

Выделение поискового запроса
Давайте настроим подсветку слов поискового запроса, чтобы сделать их более заметными в общем контенте. Для этой задачи нам потребуется отредактировать файл search.php, который отвечает за страницу результатов поиска в WordPress. В этом файле найдите функцию, которая выводит заголовок статьи, она может выглядеть примерно так:
<?php the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' ); ?>
Замените её следующим кодом:
<?php
$title = get_the_title();
$keys = explode(" ", $s);
$title = preg_replace('/('.implode('|', $keys) .')/iu', '<span class="search-excerpt">\0</span>', $title);
echo '<h2><a href="' . get_permalink() . '">' . $title . '</a></h2>';
?>
Теперь в том же файле, найдите один из двух вариантов кода: либо это <?php the_excerpt(); ?>, либо <?php the_content(); ?>. Замените его на следующий код:
<?php
$excerpt = get_the_excerpt();
$keys = explode(" ", $s);
$excerpt = preg_replace('/('.implode('|', $keys) .')/iu', '<span class="search-excerpt">\0</span>', $excerpt);
echo $excerpt;
?>
На последнем шаге добавьте стили для выделения поискового запроса в файл style.css.
.search-excerpt {
color: #000;
background: yellow;
}
После внесения этих изменений результат будет выглядеть так:

Исключение определённых категорий из поиска в WordPress
Если вам необходимо исключить определённые категории из результатов поиска в WordPress, чтобы статьи из них не отображались, вы можете сделать это довольно просто.
Откройте файл functions.php в вашей теме и добавьте следующий код:
// Исключить определенные категории из поиска
function ws_search_filter($query) {
if ($query->is_search) {
$query->set('cat', '-28,-12');
}
return $query;
}
add_filter('pre_get_posts', 'ws_search_filter');
В этом коде цифры представляют собой ID категорий, которые вы хотите исключить из поиска. Вы можете указать несколько, разделяя их запятыми, но не забудьте поставить минус перед каждым идентификатором.
Как изменить количество постов в результатах поиска WordPress
По умолчанию, количество отображаемых постов в результатах поиска соответствует числу, установленному для страницы блога в настройках WordPress «Чтение». Если, например, в этом разделе установлено значение «8», то в результатах поиска будет отображаться 8 статей на одной странице.
Однако мы можем легко это изменить, добавив соответствующий код в файл functions.php вашей темы:
// Изменить количество постов в поиске
function ws_post_count_on_archive( $query ) {
if ( $query->is_search() ) {
$query->set( 'posts_per_page', '45' ); /* количество постов */
}
}
add_action( 'pre_get_posts', 'ws_post_count_on_archive' );
Число отвечает за количество статей в результате поиска.
Улучшаем страницу не найденных результатов
Когда ваш запрос не даёт результатов, на странице поиска будет отображена надпись: «Ничего не найдено». Для удобства может быть ещё кнопка на главную и форма поиска. Этой информации вполне достаточно, чтобы направить пользователя в нужный раздел сайта, но можно внести дополнительные улучшения.
В данном случае мы сделаем вывод всех страниц, имеющихся на сайте, а также архивы блога по месяцам, все категории и новые записи WordPress.
Для этого откройте файл search.php, который отвечает за страницу результатов поиска в WordPress. В нём найдёте условия, определяющие, что выводить, когда есть результат и когда его нет. Примерно оно выглядит так:
<?php while (have_posts()) : the_post(); ?>
<?php if ('post' === get_post_type()) : ?>
<?php get_template_part('template-parts/content', 'search'); ?>
<?php endif; ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part('template-parts/content', 'none'); ?>
<?php endif; ?>
Вам нужно изменить содержимое условия else, а именно эту строку:
<?php get_template_part('template-parts/content', 'none'); ?>
Вместо, этой строки добавьте наш код, который выводит вышеупомянутую информацию. Пожеланию, её можно расширить другими функциями.
<div class="search-not-found">
<h1 class="sercen">К сожалению, ничего не найдено. Возможно, список ниже Вам поможет.</h1>
<h3>Все страницы:</h3>
<ul>
<?php
$args = array(
'title_li' => '',
);
wp_list_pages($args);
?>
</ul>
<h3>Новые статьи:</h3>
<ul>
<?php
$args = array(
'posts_per_page' => 10,//количество постов
);
$archive_query = new WP_Query($args);
while ($archive_query->have_posts()) : $archive_query->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>" rel="bookmark" title="Постоянная ссылка на <?php the_title(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php endwhile;
wp_reset_postdata();
?>
</ul>
<h3>Архив блога по месяцам:</h3>
<ul>
<?php wp_get_archives(array('type' => 'monthly')); ?>
</ul>
<h3>Рубрики:</h3>
<ul>
<?php
$args = array(
'title_li' => '',
);
wp_list_categories($args);
?>
</ul>
</div>
В зависимости от вашей темы WordPress, структура файла может немного отличаться, но основной принцип останется тем же. Если вам нужна дополнительная помощь, не стесняйтесь обращаться в комментариях.
Когда копируешь код со страницы — выделяются так же номера строк, потом их нужно удалять вручную. Исправьте, пожалуйста.
Спасибо за подсказку! Исправлено!
спасибо лентяю!!! помог! подсказал идеи!! сенкъю вери мач
Не за что)