По умолчанию WordPress автономно создает тег параграф <p>, где есть отступы между строками. И также тег переноса <br>, где происходит перенос текста на новую строку. Такое автодобавление может навредить в работе ставки кода в статью или формы и прочего.
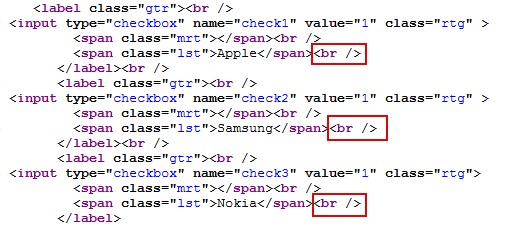
К примеру, вы вставляете в статью чистый HTML код какой-нибудь таблицы. Затем задаете ей стили обтекание, выравнивание и т.д. И что вы видите в результате: части таблицы налазят друг на друга, выравнивание не по одной линии и другие различные мелочи. В итоги ломается вся таблица и отображается не так, как задумано. Если посмотреть через браузер исходный код таблице, то будет видно, что WordPress автоматически добавил тег перенос строки <br>.

Как с этим бороться или как это исправить?
Есть несколько решений, как убрать автодобавление тегов <br> и <p> в WordPress. Рассмотрим каждое на эффективность, простоту и удобства.
Редактирование файла functions.php
При необходимости можно убрать тег <br> и <p> не только в статьях, а и в анонсе и комментариях. Нужно внести пару строк в файл functions.php, который находится внутри вашей темы (или использовать дочернюю тему). В конце перед знаком ?> добавляем следующий код:
remove_filter( 'the_content', 'wpautop' );// для контента remove_filter( 'the_excerpt', 'wpautop' );// для анонсов remove_filter( 'comment_text', 'wpautop' );// для комментарий
Плюс этого решения: после обновления WordPress не нужно ничего заново добавлять.
Плагин TinyMCE Advanced
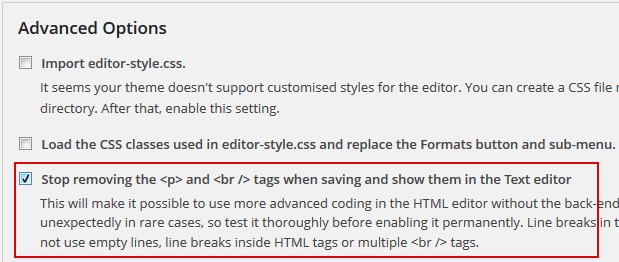
Этот плагин является мощным HTML-редактором. С помощью его вы сможете добавлять новые кнопки в редактор WordPress, количество которых довольно большое. Но нас интересует совсем другое, в настройках плагина можно поставить флажок на запрет тегов <br> и <p>.

Минус этого решения: лишний плагин, тем самым лишняя нагрузка.
Если все эти решения вам не помогли избавиться от тегов <br> и <p>, то есть еще один вариант. На мой взгляд — это самое лучшее решение, простое и ничего лишнего. Тем более, все вышеуказанные методы отключают теги везде где указано. То есть если в контенте, то их везде не будет, если в анонсах, то так же. Чтобы избежать этого и не убрать их там, где они должны быть, то следует поступить так.
Создаете блок div с каким-нибудь классом, к примеру:
<div class="bezbrp">….</div>
В файле style.css задаете этому классу стили.
.bezbrp br {
display: none !important;
padding: 0px !important;
margin: 0px !important;
line-height: 0px !important;
border: 0px !important;
}
И теперь, когда будете вставлять код в статью, то его нужно обернуть в div с этим классом. После чего все будет отображаться корректно. Если остались вопросы задавайте их в комментариях.
Автор, ты чего? Убери это вообще.
Спасибо за поправку, но грубить не нужно! Это было давно и неправда.
спасибо. очень помогло
Не за что.
У меня такая же проблема в блоггере. Есть ли там решения? Спасибо.
К сожалению, тут помочь не смогу. Разве что пробуйте последний вариант — прописывая вручную стили, предварительно обернув часть текста/кода в див с определенным классом.
Когда, как правило, не работаешь с CMS и вдруг сталкиваешься с подобным, первым делом ищешь хитрые скрипты, которые могут калечить код. Потому что, просто забываешь, что CMS это не совсем интрумент для разработчика. Перебрав скрипты и сообразив, что это Вордпресс, добрался до default-filters.php, начал искать нужный хук и только тогда обнаружил Вашу статью.
Спасибо.
Не за что. Рад помочь! Думаю, всегда есть несколько вариантов решения какой-либо задачи, нужно только их поискать)
Подскажите, мне понравился блок комментариев на Вашем сайте. Они через какой то плагин? Или это стандартные комментарии Вордпресс. Спасибо.
Код из этой статьи wordsmall.ru/bez-plagina/...bez-plagina.html отредактирован чуток под себя.
Здравствуйте! У меня проблема с излишними тегами br и p в сайдбаре, из-за чего несколько дней назад (по-моему, сразу после обновления Вордпресса) перестал отображаться счетчик Рамблера.
Можно ли как-то решить эту проблему?
Спасибо
Здравствуйте! Вряд ли это из-за лишних тегов. Попробуйте тот же код счетчика добавить в другое место, к примеру, в футер. Просто посмотреть будет ли он отображаться, если нет, то значит дело в коде счетчика.
WordSmall, пробовал — бесполезно, везде добавляются эти теги.
Писал в Рамблер — говорят: очистите код от br и p. А у меня их нигде и нет, сам Вордпресс подставляет
Прямо в код javascript добавляются? Странно. Впервые такое... попробуйте сократить код через какой-нибудь сервис, чтобы убрать все лишние пробелы и переносы.
Здравствуйте! Не подскажите, как убрать лишние p из описания рубрик?
Здравствуйте. Так вы просто уберите лишние пробелы и переносы, уверен, что они появились именно из-за этого.