Итак, наконец-то я собрал небольшую сборку плагинов, позволяющих сделать слайдер непросто изображений, а слайдер с ведущей ссылкой на пост. Это будет отличным разнообразием для вывода информации. Вместо скучных неподвижных блоков, займет место динамичное движение картинок с названием и кратким описанием статьи.
Ранее я уже пытался сделать подобный слайдер, только еще добавлял свой блок с последними публикациями. Но затея потерпела неудачу из-за удаления плагина с официального репозитория. Наверно было связано с безопасностью. Возможно, в будущем его восстановят, если разработчики не забросят идею, но, а пока подберем ему замену. Подборка включает в себя 5-ть слайдер плагинов постов с кратким описание и демо роликами.
Smart Slider 3

Современный слайдер с полным набором настроек и понятным интерфейсом управления. Легко устанавливается через шорткод, виджет сайдбара, функцию вызова. Это позволяет встраивать слайдер прямо в тело файла. В отличие от других похожих плагинов, Smart Slider 3 имеет преимущество в функциональности бесплатной версии. Кроме того, есть инструмент для вставки видео с таких видеохостингах, как YouTube и Vimeo.
Некоторые особенности:
- Адаптивный под мобильные устройства
- Создание слайда: изображений, постов, видео
- Готовые темы оформления
- Управление: стрелки, эскизы, тени, автозапуск
- Многое другое
Meta Slider

Русифицированный, отзывчивый слайдер с эффектами Nivo Slider, Flex, Coin Slider, Responsive Slides. В своей тематики имеет статус «самый популярный» за легкость и простоту. Также не отстает от вышеупомянутого конкурента с возможностью добавлять слайдер через шорткод, виджет, функцию вызова. Но в бесплатной версии присутствует больше ограничений, к примеру, вставка видео доступна лишь про версии.
Особенности:
- Предварительный просмотр в админ-панели
- Конфигурация: эффекты, переходы, скорость и т.д.
- Полная локализация
- Бесплатная начальная поддержка (вопросы об установки и конфликтов)
- Отзывчивый
- Многое другое
Master Slider — Responsive Touch Slider

Условно бесплатный слайдер работает с любой темой, включая и стандартные. Поддерживает сенсорное управление, отзывчивый на всех основных устройствах. Но есть один небольшой минус, во всяком случае я не нашёл этих параметров, нет возможности установит краткое описание и название поста. То есть можете выбрать любое изображение, указать ссылку, куда эта картинка должна ввести. А вот вывести информация, о чем и что, нет способа. В остальном довольно неплохой выбор.
Особенности:
- Полностью отзывчивый
- Кроссбраузерность IE8+ и другие современные браузеры
- Поддержка сенсорного управления
- Красивые эффекты переходов
- Полная настройка: стрелки, эскизы и т.д.
- Прочее
Meteor Slides

Простой русифицированный слайдер, поддерживающий сенсорное управление и адаптивный под мобильные устройства. Работает на jQuery Cycle, что обеспечивает больше чем 20 эффектных переходов. Может интегрироваться в тему через шорткод, функцию вызова и виджет сайдбара. Нет возможности добавлять краткое описание и название поста.
Dessky Responsive Slider

Последний из писка плагин почти аналогичен предыдущему, за исключением мелких отличий. Простой, интегрируется через короткий код и функцию вызова, а также есть возможность выводить название поста в слайде.
Слайдер с последними новостями
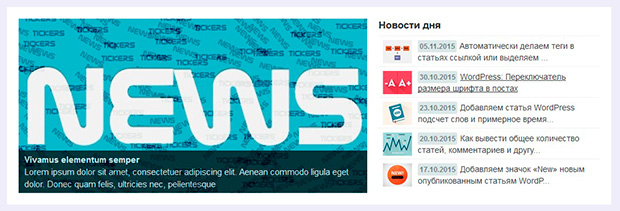
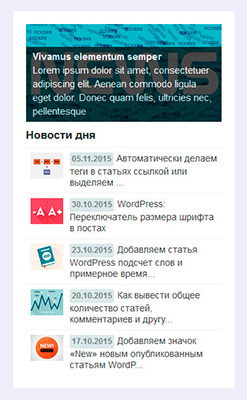
В заключение статьи повторим проделанный маневр с блоком последних записей из определенной рубрики, расположенным возле слайдера. Ориентированные размеры слайда 600×300, а сам блок длиной 1000px. И так как адаптивность присутствует в каждом плагине, мы подкорректируем весь блок для мобильных устройств.
Откройте файл темы header.php, в самом конце после всех функций добавьте следующий код:
<?php if ((is_front_page()) and (!is_paged())) { ?>
<div class="wordsmall">
<div class="ws_slider">
сюда вставить функцию вызова
</div>
<div class="newslider">
<h3>Новости дня</h3>
<ul>
<!-- определение категории и количество записей -->
<?php $the_query = new WP_Query('cat=2&showposts=5'); ?>
<?php while ($the_query -> have_posts()) : $the_query -> the_post(); ?>
<li>
<!-- заголовок записи -->
<a href="<?php the_permalink() ?>"><?php echo get_the_post_thumbnail( $post->ID, 'thumbnail'); ?></a>
<a href="<?php the_permalink() ?>"><span class="novdate"><?php the_time( get_option( 'date_format' ) ); ?></span><?php echo mb_strimwidth(get_the_title(), 0, 60,"...") ?></a>
<!-- дата -->
</li>
<?php endwhile; ?>
<!-- функция для правильной работы условных тегов -->
<?php wp_reset_query(); ?>
</ul>
</div>
</div>
<div class="clear"></div>
<?php } ?>
Слайдер обернут в условие, которое позволяет отображать его только на главной странице сайта. В коде указано где вы должны будете поместить функцию вызова слайдера из выше выбранного плагина.
Осталось добавить стили в файл style.css.
/*Стили слайдера*/
.wordsmall {
background: #fff none repeat scroll 0 0;
height: auto;
margin: 20px auto;
padding: 20px;
width: 1000px;
display: table;
}
.newslider {
float: right;
width: 38%;
margin-left: 20px;
}
.ws_slider {
float: left;
}
.newslider li{
border-top: 1px solid #f2f2f2;
display: block;
padding: 7px;
}
.newslider li img {
display: block;
height: auto;
transition: all 0.25s ease-in 0s;
width: 50px;
float: left;
margin: 0 10px 0 0;
}
.newslider a {
color: #444;
display: block;
font: 14px arial;
text-decoration: none;
}
.newslider a:hover {
text-decoration: underline;
}
.newslider h3 {
color: #333;
font: bold 17px arial;
margin-bottom: 8px;
text-align: left;
}
span.novdate {
background: #DEE7E8;
border-radius: 2px;
color: #798283;
display: inline-block;
font: bold 12px arial;
margin-right: 5px;
padding: 3px;
}
@media screen and (max-width:480px) {
.wordsmall {
height: auto;
width:300px;
}
.newslider {
float: none;
width: 100%;
margin: 10px 0 0 0;
}
.ws_slider {
float: none;
}
}
/*конец*/
Результат.

Адаптивный результат.

Если что-то не получается или есть вопросы, задавайте их в комментариях.
Привет, а есть плагин в котором можно реализовать такую структуру:
1. посередине квадратный слайдер с новостями (чтобы автоматически подхватывали новости из определенной рубрики)
2. слева список последних новостей (Загаловок со ссылкой и дата)
3. справа баннер, куда можно вставлять фото и ссылку (чтобы можно было самостоятельно менять)
Тема Reboot — родной слайдер не подходит
Добрый день. Плагина с такими возможностями не существует. Но подобно можно сделать самому