Добро пожаловать в статью, посвященную плагину WP-PageNavi и его использованию для создания удобной постраничной пагинации на WordPress. Если вы хотите сделать навигацию по вашим записям более эффективной и привлекательной для пользователей, то WP-PageNavi — это именно то, что вам нужно. В этой статье мы расскажем, как установить и настроить этот плагин, а также покажем примеры его использования.
Настройка плагина WP-PageNavi

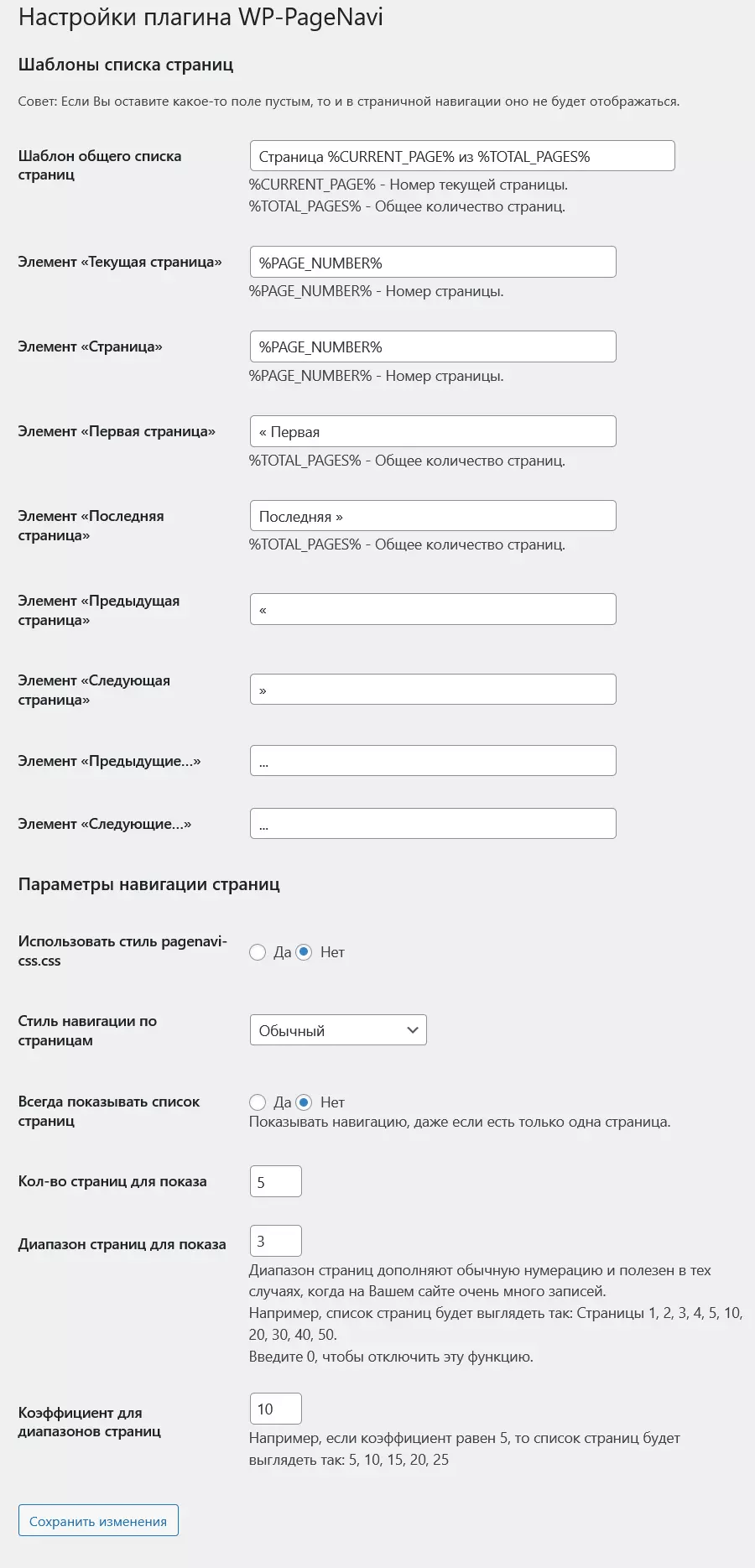
После установки плагина перейдите в раздел «Настройки — WP-PageNavi». Плагин полностью переведен на русский язык, что сильно облегчает работу с ним. Пройдите по пунктам настроек индивидуально под себя, а дальше перейдем к более сложному шагу.

Вывод пагинации от WP-PageNavi
Для вывода навигации WP-PageNavi вам понадобится внести некоторые изменения в файлы вашей темы, такие как index.php, archive.php и search.php.
Откройте эти файлы по очереди.
В каждом из этих найдите стандартный код навигации, который может выглядеть примерно так:
<div class="nav-previous"><?php previous_posts_link( 'Previous' ); ?></div> <div class="nav-next"><?php next_posts_link( 'Next' ); ?></div>
Замените данный код на код WP-PageNavi, который позволит добавить стильные страницы навигации.
<div class="pagination"> <?php wp_pagenavi(); ?> </div>