На многих современных сайтах часто можно встретить индикатор загрузки страницы в самом оригинальном и стильном виде. По-другому это называется прелоадер (на русский лад), и его принцип работы похож на работу ленивой загрузки изображений. То есть страница открывается только тогда, когда она полностью загрузится. А до этого момента вы будете видеть загрузочный процесс в процентах.
Preloader на WordPress организовать довольно несложно. Можно поискать jQuery плагины, их в интернете очень много, или воспользоваться специальный плагином для платформы, что мы и сделаем.
Плагин WP Smart Preloader и его настройка

Очень простой и легкий плагин прелоадер. Совместим со всеми современными браузерами, что обеспечивает корректную работу. Полностью настраивается визуально в панели администратора, тем самым упрощает настройку и не нужно будет лезть в исходный код. По умолчанию есть семь вариантов внешнего вида индикатора загрузки. И кроме этого, можно сделать свой вариант, добавить код в специальное поле ввода.
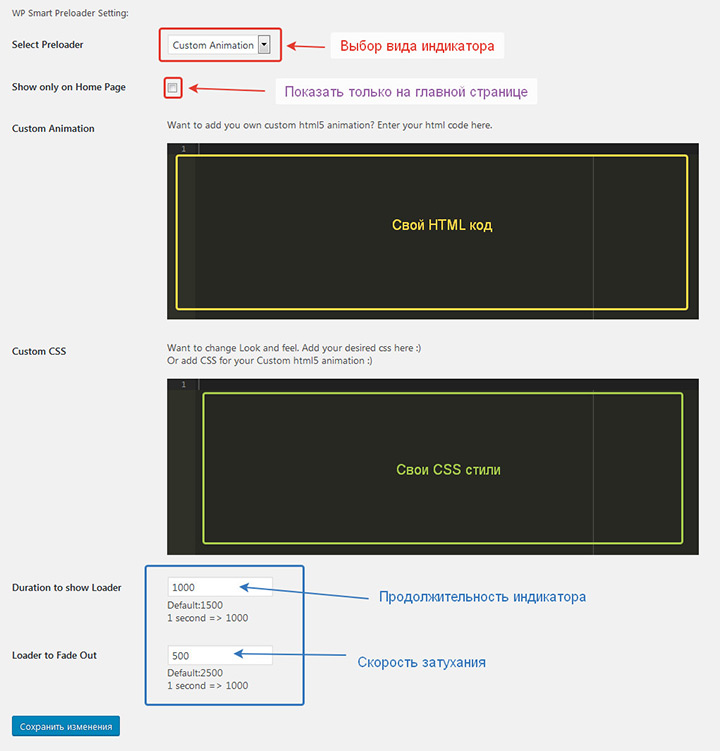
После установки модуля в панели справа добавится новый раздел «Настройки — WP Smart Preloader». Все параметры находятся на одной странице без каких-либо вкладок и дополнительных под страниц.

Как видно по скриншоту, что все очень просто и легко. Насчет своего варианта, то есть два специальных поля: для HTML кода и CSS стилей. Индикатор загрузки можно найти в интернете или воспользоваться генератором индикаторов, их также очень много на любой вкус.