Существует ряд подходов к увеличению скорости загрузки сайта. Эти варианты включают в себя использование плагинов для кэширования, применение сжатия данных и минимизацию файлов CSS и JavaScript. Кроме того, одним из эффективных способов улучшения производительности сайта является отложенная загрузка изображений, что особенно важно для мобильных устройств.
Отложенная загрузка изображений (или как её ещё называют «ленивая загрузка») — это метод оптимизации веб-страниц, при котором изображения загружаются только в момент, когда пользователь доходит до них при прокрутке страницы. Это позволяет ускорить загрузку сайта, поскольку он не тратит время и ресурсы на загрузку всех изображений одновременно, а только на те, которые пользователь видит на экране.
Плагин a3 Lazy Load

Это бесплатный плагин для WordPress, который создает отложенную загрузку картинок, видео и фрейма. Он начинает загружать их только когда пользователь прокручивает страницу, и они становятся видимыми.
Отложенная загрузка WordPress работает в:
- Записи, страницы и пользовательские типы записей.
- Виджеты, включая боковую панель, верхний и нижний колонтитулы (футер WordPress).
- Применима к миниатюрам записей.
- Применима к gravatar. Это аватарки авторов комментариев.
- Поддержку контента, который добавляется в iframe (видео, карты, соцсети).
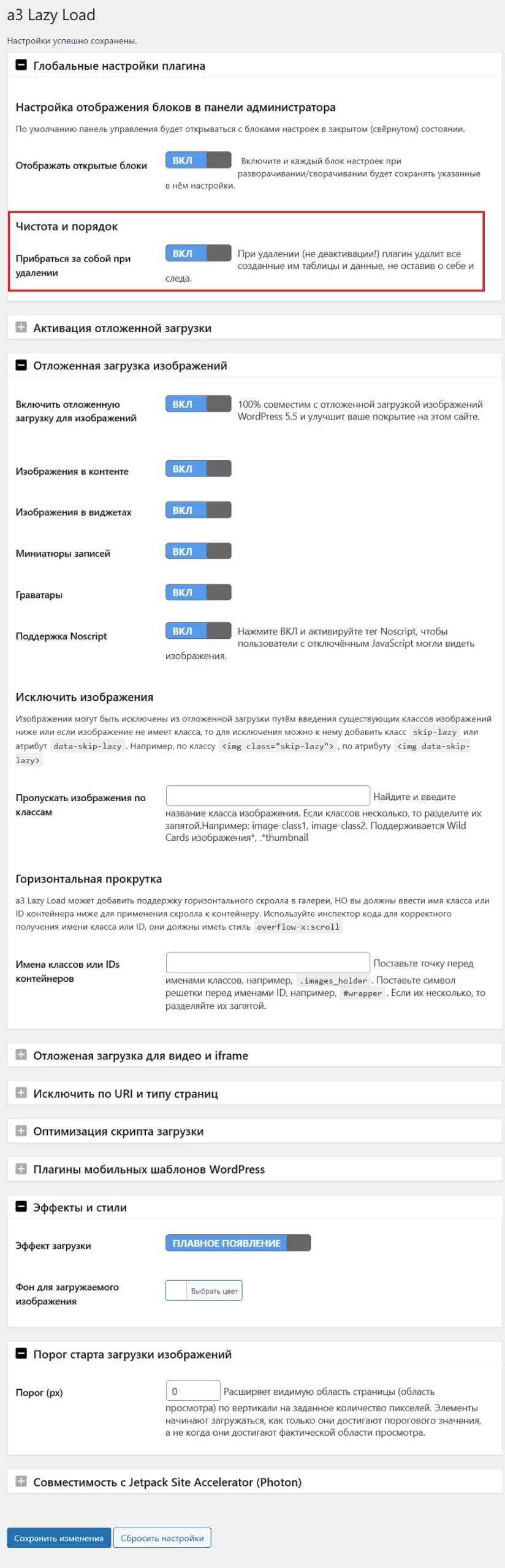
Настройка плагина a3 Lazy Load
Настройка этого плагина очень проста, особенно учитывая его поддержку русского языка. После установки и активации перейдите в раздел «Настройки — a3 Lazy Load». Здесь вы найдете разделы с доступными параметрами, удобно размещенными на вкладках. В большинстве случаев можно оставить параметры по умолчанию, за исключением одной важной настройки: чистки после удаления плагина.
Плагин также предоставляет возможность исключить определенные разделы сайта или конкретные URL-адреса от отложенной загрузки, если это необходимо. Важно отметить, что плагин начнет работать сразу после его активации.