В этой статье мы рассмотрим набор плагинов, которые позволяют осуществлять подсветку кода в записях WordPress. Этот процесс также известен как подсветка синтаксиса, и он значительно улучшает читаемость кода.
Подсветка кода особенно полезна для тех ресурсов, которые в своих статьях предоставляют фрагменты кода в качестве примеров и для создания различных инструкций. Этот функционал чаще всего используется на веб-сайтах, ориентированных на программирование и подобные справочники. Давайте подробно рассмотрим несколько плагинов, которые помогут вам реализовать подсветку синтаксиса кода в WordPress.
Топ-3 плагинов для синтаксиса кода в WordPress
Обычно, если вы вставите HTML-код в свою статью WordPress так же, как обычный текст, он будет автоматически интерпретирован и выполнен, вместо того чтобы отображать его исходный синтаксис.
Цель плагинов, которые мы рассмотрим, заключается в том, чтобы предоставить исходный код, а не его автоматическое выполнение. Таким образом, код будет отображаться в читаемом виде и будет доступен для копирования.
SyntaxHighlighter Evolved

Этот плагин для подсветки синтаксиса кода в WordPress является одним из первых и наиболее популярных в настоящее время. На данный момент количество его активных установок превышает 30 000. Его популярность обусловлена своей простотой и удобством использования.
После установки плагина появляется новый раздел в вашей админ-панели «Настройки – SyntaxHighlighter», где доступны все основные параметры. Давайте рассмотрим некоторые из них:
- Возможность выбора одной из восьми тем оформления для кода.
- Опция отображения нумерации строк в коде.
- Возможность упаковать код в спойлер, что позволит пользователю свернуть или развернуть его текстовое содержание.
- Простой способ выделения всего кода с помощью двойного щелчка мыши.
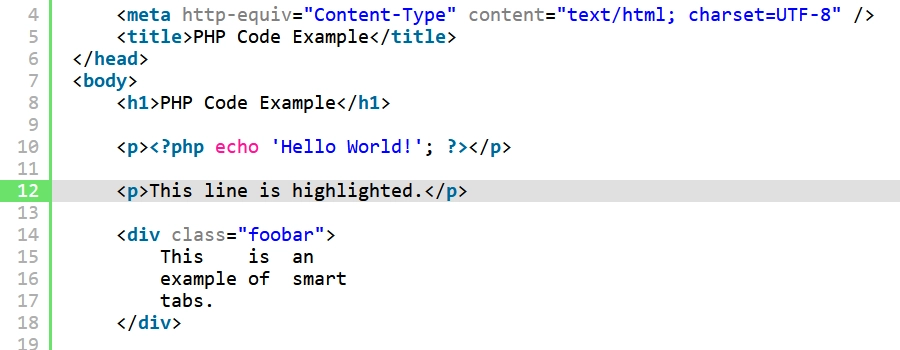
- Возможность подсветки конкретных строк в коде.
- Вставка кода осуществляется через шорткод под каждый язык кода. Пример:
[php]ваш код[/php].
Highlighting Code Block

Этот плагин основан на библиотеке Prism.js и предоставляет поддержку как для классических редакторов, так и для блочных через блок «Highlighting Code Block». Вы можете загрузить библиотеку Prism с собственными настройками или использовать её по умолчанию, а также применять собственные стили оформления для вашего кода. Среди его особенностей можно выделить следующие:
- Нумерация строк.
- Кнопка для копирования кода в буфер обмена.
- Возможность выбора темы оформления: светлая или тёмная.
- Поддержка настройки размера шрифта в блоках и выбор семейства шрифта.
Prismatic

И последний плагин в списке обладает особенностью — он включает в себя две библиотеки для подсветки кода: Prism и Highlight. Вы можете выбрать любую из них и использовать на вашем сайте. Кроме того, этот плагин предлагает те же функции, что и предыдущие:
- Возможность копирования кода в буфер обмена с помощью кнопки.
- Отображение номеров строк в коде.
- Возможность выбора из 20 различных тем оформления.
- Поддержка определения языка кода для корректной подсветки.
Заключение
Мы проанализировали некоторые из наиболее популярных и актуальных плагинов для вставки кода. На официальном репозитории доступно гораздо больше аналогичных решений, но многие из них уже давно не обновлялись и фактически остались без поддержки. Среди таких библиотек можно ещё выделить Code Prettify, которая очень легкая и отлично справляется со своей задачей.