Сложно найти веб-ресурсы, на которых не используются изображения, особенно в контексте разнообразных тематик, таких как дизайн, фотография и прочие искусства. В таких случаях медиаконтент, как правило, играет ключевую роль. Часто бывает, что изображения с вашего сайта могут быть взяты и использованы на других ресурсах без вашего разрешения.
Для борьбы с этим неприятным явлением можно использовать водяные знаки на изображениях. Давайте подробно узнаем, как автоматически можно добавить водяной знак к картинкам на сайте WordPress.
Плагин Image Watermark — водяной знак на фото

Этот плагин автоматически добавляет водяной знак к изображениям в WordPress при их загрузке через медиатеку. А также можно наносить водяной знак на уже загруженные картинки.
Некоторые особенности:
- Возможность настройки размера водяного знака.
- Применение водяных знаков ко всем изображениям на вашем сайте WordPress.
- Выбор места расположения водяного знака.
- Возможность создания резервных копий изображений.
Настройка плагина Image Watermark
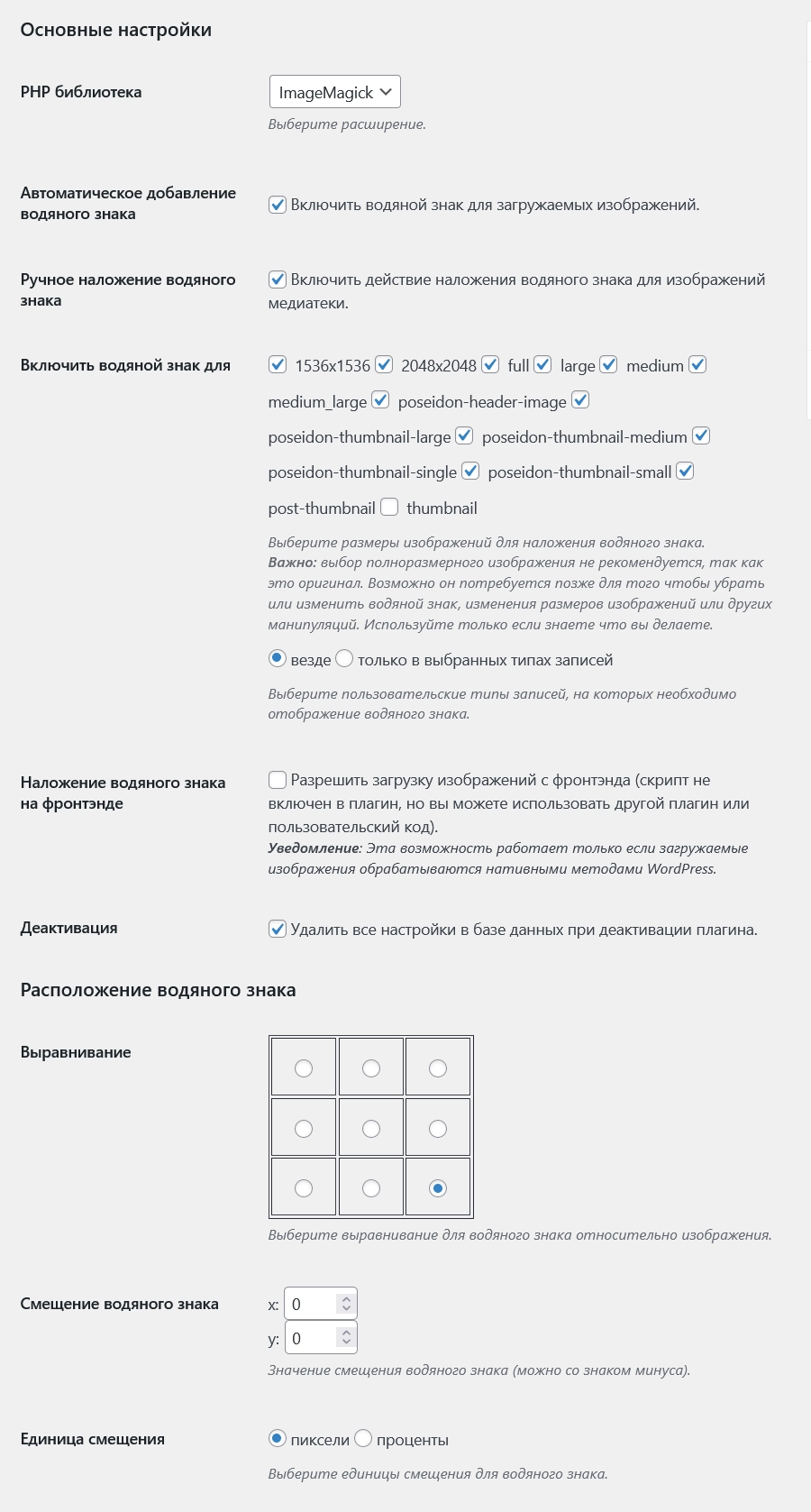
Чтобы настроить плагин, просто перейдите в раздел «Настройки — Водяной знак». Здесь вы найдете основные параметры, такие как размер, прозрачность водяного знака и прочее. Этот плагин поддерживает русский язык, поэтому будет проще разобраться в его параметрах.
На первом экране можно выделить главный параметр «PHP библиотека». В ней есть два выбора: ImageMagick и GD, которые, по сути, являются главным инструментом для добавления водяных знаков на изображения. Какую из них использовать, практически без разницы. Это нужно смотреть индивидуально, обращая внимание на тему, PHP-версию и прочее. В целом можно оставить по умолчанию.

Во второй части настроек просто загрузите изображение, которое вы хотите использовать в качестве водяного знака. И при необходимости измените его размер, прозрачность и другие параметры.

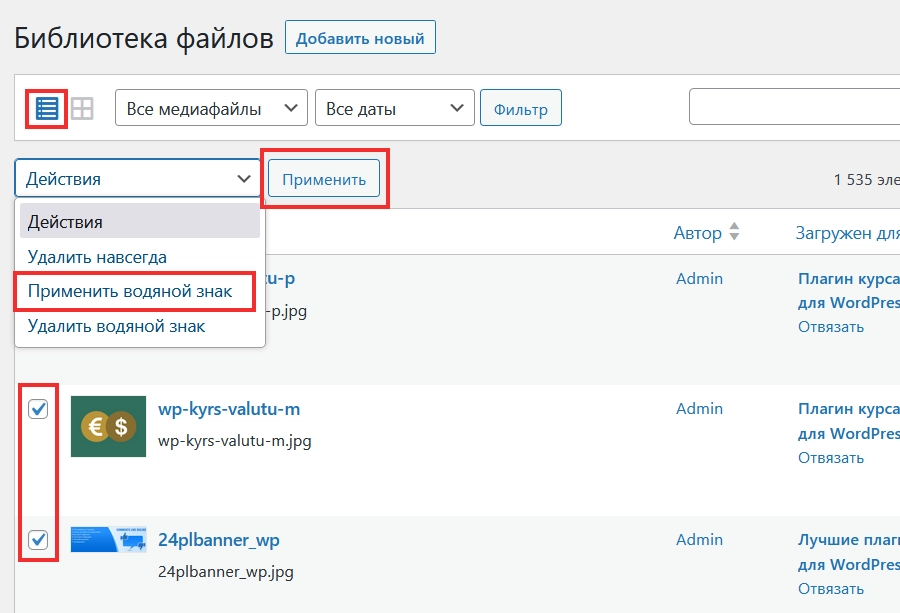
Нанести водяной знак на уже загруженные изображения
Для того чтобы нанести водяной знак на уже загружены изображения на сайт, сделайте следующее:
- Перейдите в раздел «Медиафайлы».
- Затем выберите режим просмотра изображений в виде списка.
- Выберите все изображения, на которых вы хотите разместить водяной знак, отметив их галочкой.
- После этого выберите опцию «Применить водяной знак» в меню действий и нажмите кнопку «Применить».

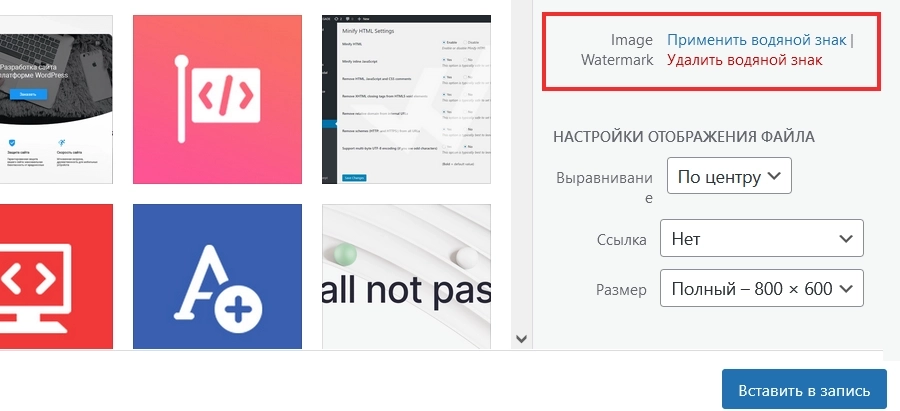
Водяной знак при загрузке картинок
И последнее, о чем стоит упомянуть, это процесс загрузки изображения на сайт. В области настроек вы заметите новые параметры: добавить или удалить водяной знак, прежде чем загружать изображение на ваш ресурс.

Подскажите, на моём блоге дублируются водные знаки, не могу понять что делать, удаляю картинки , а когда добавляю , он на них устанавливает 2 водных знака не могу понять что это
Добавляет два водных знака в одно и тоже место? Настройки плагина просмотрели, может какой-то пункт упустили.