Давайте займемся созданием плавающего виджета на WordPress, который останется закрепленным на экране при прокрутке страницы. Это может быть очень полезно, например, для фиксирования блока «Содержание» записи или рекламных баннеров, которые вы хотите, чтобы пользователь всегда видел, когда он прокручивает страницу.
Fixed Widget and Sticky Elements — плавающий виджет WordPress

Для этой цели можно использовать плагин Fixed Widget. Этот плагин позволяет создать фиксированный виджет, который останется видимым на экране, даже при прокрутке страницы вверх или вниз. Более того, вы можете сделать плавающими практически любые элементы на своем сайте, будь то кнопки или HTML-блоки.
Настройка Fixed Widget and Sticky Elements
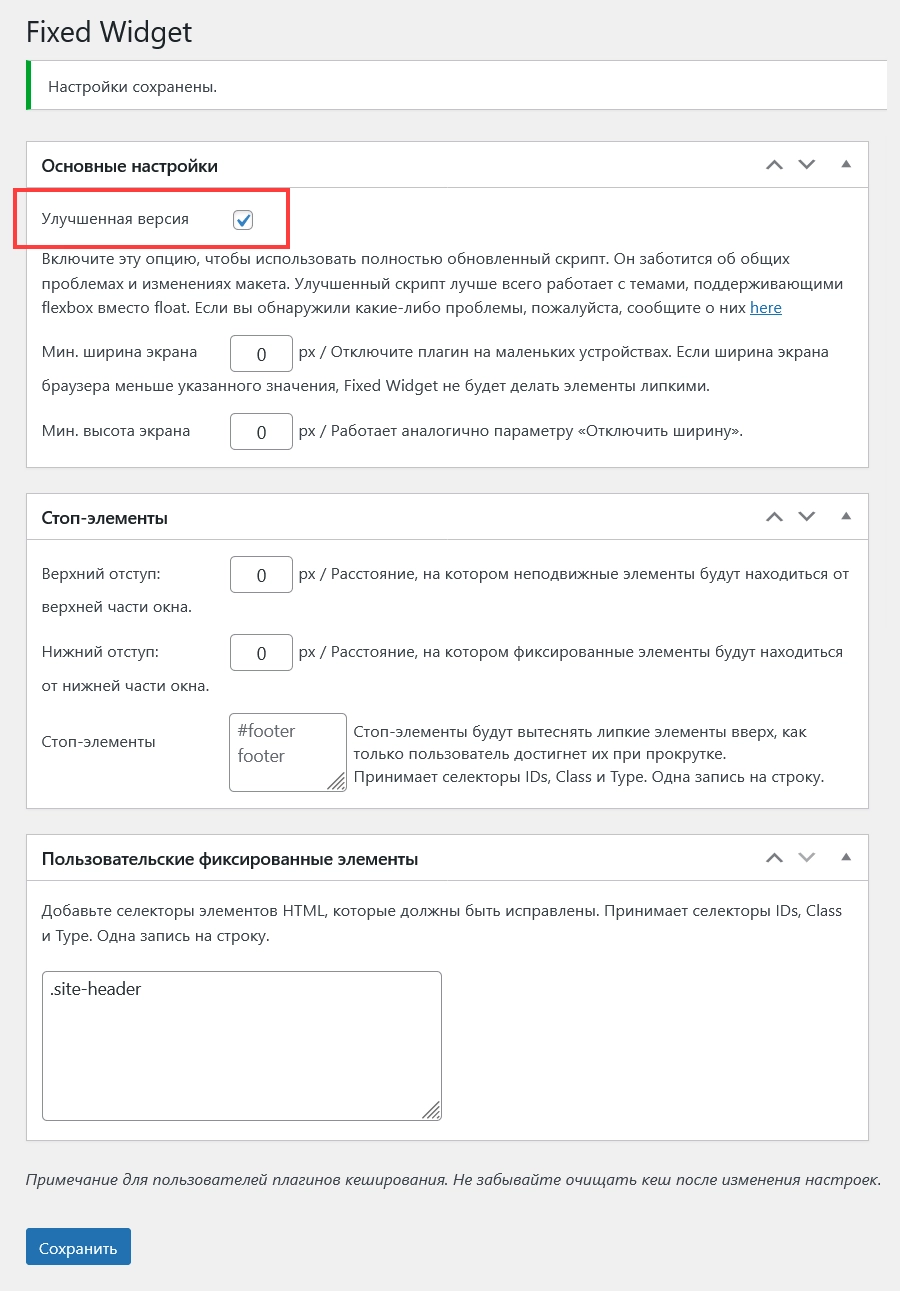
После успешной установки и активации плагина перейдите в раздел «Внешний вид — Fixed Widget». Здесь доступны все его настройки. Из плюсов следует отметить, что плагин поддерживает русский язык, что упрощает настройку.
В большинстве случаев можно оставить параметры по умолчанию, за исключением первого пункта – «Улучшенная версия». Вы можете поставить галочку и проверить результаты на вашем сайте, чтобы убедиться в том, что плагин работает корректно. В этой версии плагин использует Flex Box вместо float, что может повысить производительность и совместимость.

Во вкладке «Стоп-элементы»» вы можете указать класс элемента, перед которым плавающий виджет должен остановиться. Это позволяет фиксировать виджет только до определенного класса или идентификатора.
В последней вкладке «Пользовательские фиксированные элементы» у вас есть возможность сделать любой элемент на вашем сайте плавающим. Это может быть верхнее меню, кнопки социальных сетей и многое другое. Вам просто нужно указать его ID или класс, чтобы плагин знал, какой элемент сделать плавающим.
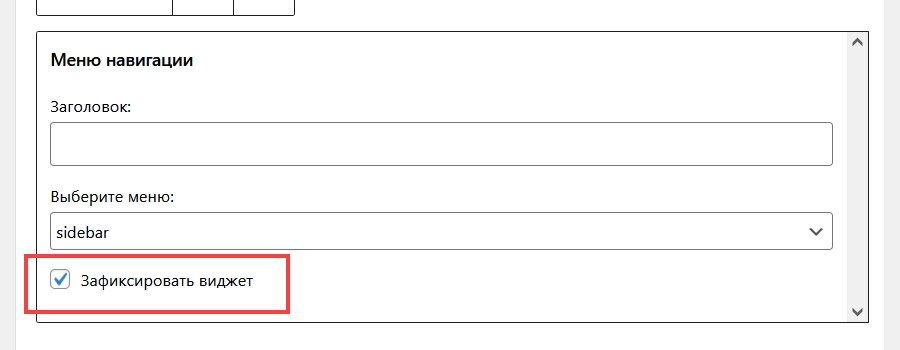
После завершения всех настроек перейдите в раздел «Внешний вид – Виджеты». Теперь выберите виджет, который должен оставаться фиксированным при прокрутке страницы. После выбора виджета вы увидите опцию «Зафиксировать виджет». Поставьте галочку и сохраните изменения.

Затем просто перейдите на ваш сайт и оцените результат.