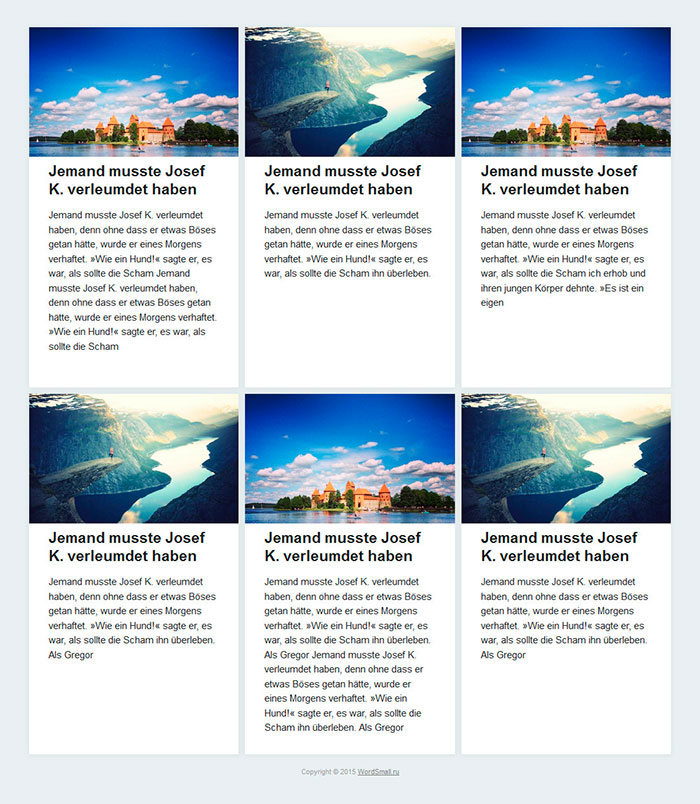
Вывод привью постов часто делают в двух или трех колоночном виде, можно даже больше, в зависимости от желания. И в такой структуре нужно брать во внимание одинаковую высоту блоков хотя бы по верхней линии поста. Чтобы внешний вид имел презентабельное состояние для полного стиля дизайна.
Вариантов, как сделать одну высоту блокам независимо от количества содержимого текста, есть несколько. Мы рассмотрим способ с jQuery плагином jColumn, который легко подключается к сайту, и весит совсем мало.

Как это работает?
Первым делом нужно обозначить структуру, то есть HTML разметка. В ней находится основной блок, в котором расположены привью постов, они как раз и будут иметь одинаковую высоту. Дальше следует блок для миниатюры, следом идет заголовок, а дальше обычный текст.
<div class="row">
<div class="column col">
<div class="post-thumbnail">
<a class="responsive-image" title="" href="">
<img src="img/img1.jpg" title="">
</a>
</div>
<h2 class="entry-title">
<a href="">Jemand musste Josef K. verleumdet haben</a>
</h2>
<p>
Jemand musste Josef K. verleumdet haben, denn ohne dass er etwas Böses getan hätte, wurde er eines Morgens verhaftet. »Wie ein Hund!« sagte er, es war, als sollte die Scham Jemand musste Josef K. verleumdet haben, denn ohne dass er etwas Böses getan hätte, wurde er eines Morgens verhaftet. »Wie ein Hund!« sagte er, es war, als sollte die Scham
</p>
</div>
<div class="column col">
<div class="post-thumbnail">
<a class="responsive-image" title="" href="">
<img src="img/img2.jpg" title="">
</a>
</div>
<h2 class="entry-title">
<a href="">Jemand musste Josef K. verleumdet haben</a>
</h2>
<p>
Jemand musste Josef K. verleumdet haben, denn ohne dass er etwas Böses getan hätte, wurde er eines Morgens verhaftet. »Wie ein Hund!« sagte er, es war, als sollte die Scham ihn überleben.
</p>
</div>
<div class="column col">
<div class="post-thumbnail">
<a class="responsive-image" title="" href="">
<img src="img/img1.jpg" title="">
</a>
</div>
<h2 class="entry-title">
<a href="">Jemand musste Josef K. verleumdet haben</a>
</h2>
<p>
Jemand musste Josef K. verleumdet haben, denn ohne dass er etwas Böses getan hätte, wurde er eines Morgens verhaftet. »Wie ein Hund!« sagte er, es war, als sollte die Scham
ich erhob und ihren jungen Körper dehnte. »Es ist ein eigen
</p>
</div>
<div class="column col">
<div class="post-thumbnail">
<a class="responsive-image" title="" href="">
<img src="img/img2.jpg" title="">
</a>
</div>
<h2 class="entry-title">
<a href="">Jemand musste Josef K. verleumdet haben</a>
</h2>
<p>
Jemand musste Josef K. verleumdet haben, denn ohne dass er etwas Böses getan hätte, wurde er eines Morgens verhaftet. »Wie ein Hund!« sagte er, es war, als sollte die Scham ihn überleben. Als Gregor
</p>
</div>
<div class="column col">
<div class="post-thumbnail">
<a class="responsive-image" title="" href="">
<img src="img/img1.jpg" title="">
</a>
</div>
<h2 class="entry-title">
<a href="">Jemand musste Josef K. verleumdet haben</a>
</h2>
<p>
Jemand musste Josef K. verleumdet haben, denn ohne dass er etwas Böses getan hätte, wurde er eines Morgens verhaftet. »Wie ein Hund!« sagte er, es war, als sollte die Scham ihn überleben. Als Gregor Jemand musste Josef K. verleumdet haben, denn ohne dass er etwas Böses getan hätte, wurde er eines Morgens verhaftet. »Wie ein Hund!« sagte er, es war, als sollte die Scham ihn überleben. Als Gregor
</p>
</div>
<div class="column col">
<div class="post-thumbnail">
<a class="responsive-image" title="" href="">
<img src="img/img2.jpg" title="">
</a>
</div>
<h2 class="entry-title">
<a href="">Jemand musste Josef K. verleumdet haben</a>
</h2>
<p>
Jemand musste Josef K. verleumdet haben, denn ohne dass er etwas Böses getan hätte, wurde er eines Morgens verhaftet. »Wie ein Hund!« sagte er, es war, als sollte die Scham ihn überleben. Als Gregor
</p>
</div>
</div>
Вторым действием прописываем стили оформления для коррекции внешнего вида. В них нет ничего особенного, разве что, ширину блоков можете подправить под свой размер.
.row {
float: left;
margin: 65px 0 0;
}
.col {
background-color: #fff;
color: #222;
float: left;
margin: 5px;
padding: 30px;
width: 26.333%;/*ширина блоков одной высоты*/
box-shadow: 0 0 0.5em 0.1em rgba(0, 0, 0, 0.05);
}
a.responsive-image {
display: inline-block;
margin: 0 auto;
width: 100%;
}
.col img{
height: auto;
max-width: 100%;
}
.post-thumbnail {
height: auto;
max-height: 200px;
display: block;
margin: -2em -2em 0.5em;
overflow: hidden;
}
h2.entry-title {
font: 600 23px/28px arial;
padding-bottom: 15px;
}
.entry-title a {
border-bottom: 1px solid transparent;
transition: all 0.5s ease-in 0s;
}
.entry-title a:link, .entry-title a:visited {
color: inherit;
text-decoration: none;
}
.entry-title a:active, .entry-title a:hover {
border-bottom: 1px solid;
}
Теперь осталось подключить скрипт. Скачиваем последнюю версию плагина с официальной странички (здесь). Он предоставляется в трех вариантах для использования: только на JavaScript, с библиотекой jQuery или с библиотекой Bootstrap. Нам вполне подойдет второй вариант.
В конце страницы подключаем библиотеку jQuery, версию jQuery плагина и запуск скрипта.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="jcolumn.jquery.min.js"></script>
<script>
$('.col').jcolumn();
</script>