Продолжаем работу с тенью CSS, и в этой статье рассмотрим интересную подборку CSS тени текста. Эффекты тени сделаны только с помощь CSS, свойствам text-shadow. Без всяких дополнений и результат очень впечатляющий. Это говорит о том, что возможности ограничены только фантазией и умением ее реализовывать.
Свойства text-shadow в настоящий момент поддерживают все популярные браузеры, а IE начиная только с 10-й версии. Это не критически и не должно мешать использовать данное свойство. У свойства text-shadow имеются параметры: сдвиг по оси «X», сдвиг по оси «Y», размытие и цвет.
Применяются таким образом:
text-shadow: -5px 2px 3px #cccccc;
Для добавления несколько теней следует прописать их через запятую.
text-shadow: -8px 0px 3px #cccccc, -10px 1px 2px #cc0000;
И так можно добавлять множество теней пока не достигнете нужного результата.
Примеры CSS тени текста.
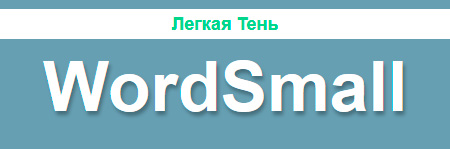
№1

HTML
<h1>WordSmall</h1>
CSS
h1{
padding:10px 20px;
font:bold 60px arial;
text-align:center;
background:#799EB0;
color:#fff;
text-shadow: 2px 4px 3px rgba(0,0,0,0.3);
}
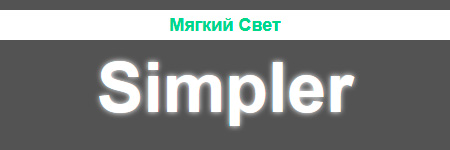
№2

HTML
<h1>Simpler</h1>
CSS
h1{
padding:10px 20px;
font:bold 60px arial;
text-align:center;
background:#545454;
color:#fff;
text-shadow: 0 0 5px #fff;
}
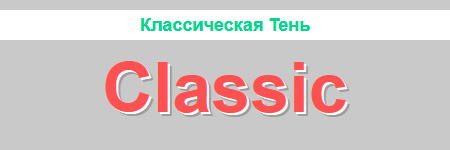
№3

HTML
<h1>Classic</h1>
CSS
h1{
padding:10px 20px;
font:bold 60px arial;
text-align:center;
background:#C8C8C8;
color:#EB5252;
text-shadow:2px 2px 0px #fff,4px 4px 0px #9C9C9C;
}
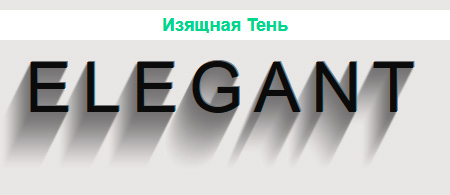
№4

HTML
<h1>Elegant</h1>
CSS
h1{
padding:10px 20px;
font:normal 60px arial;
text-align:center;
background:#e7e5e4;
color:#131313;
height:165px;
text-transform: uppercase;
letter-spacing: .15em;
text-shadow:
1px -1px 0 #767676,
-1px 2px 1px #737272,
-2px 4px 1px #767474,
-3px 6px 1px #787777,
-4px 8px 1px #7b7a7a,
-5px 10px 1px #7f7d7d,
-6px 12px 1px #828181,
-7px 14px 1px #868585,
-8px 16px 1px #8b8a89,
-9px 18px 1px #8f8e8d,
-10px 20px 1px #949392,
-11px 22px 1px #999897,
-12px 24px 1px #9e9c9c,
-13px 26px 1px #a3a1a1,
-14px 28px 1px #a8a6a6,
-15px 30px 1px #adabab,
-16px 32px 1px #b2b1b0,
-17px 34px 1px #b7b6b5,
-18px 36px 1px #bcbbba,
-19px 38px 1px #c1bfbf,
-20px 40px 1px #c6c4c4,
-21px 42px 1px #cbc9c8,
-22px 44px 1px #cfcdcd,
-23px 46px 1px #d4d2d1,
-24px 48px 1px #d8d6d5,
-25px 50px 1px #dbdad9,
-26px 52px 1px #dfdddc,
-27px 54px 1px #e2e0df,
-28px 56px 1px #e4e3e2;
}
№5

HTML
<h1>Inset</h1>
CSS
h1{
padding:10px 20px;
font:normal 60px arial;
text-align:center;
background:#2d2d2d;
color:#202020;
text-shadow:-1px -1px 1px #111,2px 2px 1px #363636;
}
№6

HTML
<h1>Capacity</h1>
CSS
h1{
padding:10px 20px;
font:bold 60px arial;
text-align:center;
background:#7C7C7C;
color:#FFFFFF;
text-shadow: 0 1px 0 #999999, 0 2px 0 #888888, 0 3px 0 #777777, 0 4px 0 #666666, 0 5px 0 #555555, 0 6px 0 #444444, 0 7px 0 #333333, 0 8px 7px #000B21;
}
№7

HTML
<h1>Style Shadow</h1>
CSS
h1{
padding:10px 20px;
font:normal 70px arial;
text-align:center;
background:#16A085;
height:130px;
color:#FFFFFF;
text-shadow: 1px 1px rgb(20, 144, 120), 2px 2px rgb(20, 144, 120), 3px 3px rgb(20, 144, 120), 4px 4px rgb(20, 144, 120), 5px 5px rgb(20, 144, 120), 6px 6px rgb(20, 144, 120), 7px 7px rgb(20, 144, 120), 8px 8px rgb(20, 144, 120), 9px 9px rgb(20, 144, 120), 10px 10px rgb(20, 144, 120), 11px 11px rgb(20, 144, 120), 12px 12px rgb(20, 144, 120), 13px 13px rgb(20, 144, 120), 14px 14px rgb(20, 145, 121), 15px 15px rgb(20, 146, 122), 16px 16px rgb(20, 147, 122), 17px 17px rgb(20, 148, 123), 18px 18px rgb(20, 149, 124), 19px 19px rgb(20, 150, 125), 20px 20px rgb(20, 151, 125), 21px 21px rgb(21, 152, 126), 22px 22px rgb(21, 152, 127), 23px 23px rgb(21, 153, 127), 24px 24px rgb(21, 154, 128), 25px 25px rgb(21, 155, 129), 26px 26px rgb(21, 156, 130), 27px 27px rgb(21, 157, 130), 28px 28px rgb(21, 158, 131), 29px 29px rgb(21, 159, 132), 30px 30px rgb(22, 160, 133);
}
№8

HTML
<h1>3D Shadow</h1>
CSS
h1{
padding:30px 20px;
font:bold 70px arial;
text-align:center;
background:#3594C0;
color:#FFFFFF;
text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);
}
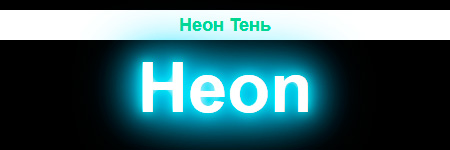
№9

HTML
<h1>Heon</h1>
CSS
h1{
padding:30px 20px;
font:bold 70px arial;
text-align:center;
background:#000;
color:#FFFFFF;
text-shadow:0 0 10px #fff, 0 0 20px #00d2ff, 0 0 30px #00d2ff, 0 0 40px #00d2ff, 0 0 50px #00d2ff, 0 0 60px #00d2ff, 0 0 70px #00d2ff;
}
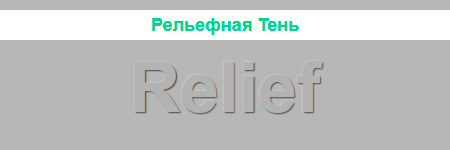
№10

HTML
<h1>Relief</h1>
CSS
h1{
padding:30px 20px;
font:bold 70px arial;
text-align:center;
background:#B6B6B6;
color:#B1B1B1;
text-shadow: -1px -1px 1px rgba(255, 255, 255, 0.2), 1px 1px 1px rgba(0, 0, 0, 0.6);
}
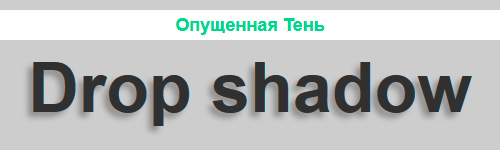
№11

HTML
<h1>Drop shadow</h1>
CSS
h1{
padding:30px 20px;
font:bold 70px arial;
text-align:center;
background:#ccc;
color:#333;
text-shadow: -5px 5px 5px rgba(0, 0, 0, 0.3);
}
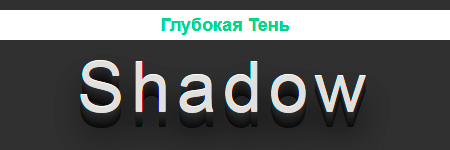
№12

HTML
<h1>Shadow</h1>
CSS
h1{
padding:30px 20px;
font:bold 70px arial;
text-align:center;
background:#333;
color:#e0dfdc;
text-shadow:0 -1px 0 #fff,0 1px 0 #2e2e2e,0 2px 0 #2c2c2c,0 3px 0 #2a2a2a,0 4px 0 #282828,0 5px 0 #262626,0 6px 0 #242424,0 7px 0 #222,0 8px 0 #202020,0 9px 0 #1e1e1e,0 10px 0 #1c1c1c,0 11px 0 #1a1a1a,0 12px 0 #181818,0 13px 0 #161616,0 14px 0 #141414,0 15px 0 #121212,0 22px 30px rgba(0, 0, 0, 0.9);
}
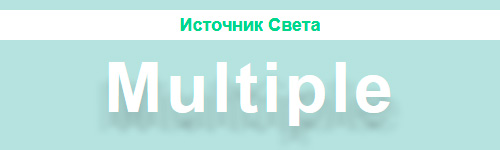
№13

HTML
<h1>Multiple</h1>
CSS
h1{
padding:30px 20px;
font:bold 70px arial;
text-align:center;
background:#C2E2DE;
color:#fff;
text-shadow: 0px 15px 5px rgba(0,0,0,0.1),10px 20px 5px rgba(0,0,0,0.05),-10px 20px 5px rgba(0,0,0,0.05);
}
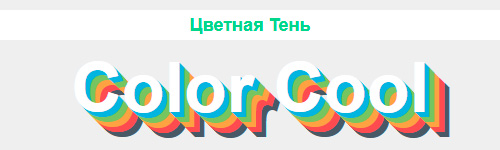
№14

HTML
<h1>Color Cool</h1>
CSS
h1{
padding:30px 20px;
font:bold 70px arial;
text-align:center;
background:#eee;
color:#fff;
text-shadow:
1px 1px #61b4de, 2px 2px #61b4de, 3px 3px #61b4de, 4px 4px #61b4de, 5px 5px #61b4de,
6px 6px #91c467, 7px 7px #91c467, 8px 8px #91c467, 9px 9px #91c467, 10px 10px #91c467,
11px 11px #f3a14b, 12px 12px #f3a14b, 13px 13px #f3a14b, 14px 14px #f3a14b, 15px 15px #f3a14b,
16px 16px #e84c50, 17px 17px #e84c50, 18px 18px #e84c50, 19px 19px #e84c50, 20px 20px #e84c50,
21px 21px #4e5965, 22px 22px #4e5965, 23px 23px #4e5965, 24px 24px #4e5965, 25px 25px #4e5965;
}
№15

HTML
<h1>3D Simpler</h1>
CSS
h1{
padding:30px 20px;
font:bold 70px arial;
text-align:center;
background:#fff;
color:#fff;
text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);
}
Генератор CSS тени текста.
И вдобавок пару сервисов, которые вам помогут создать тень текста более легким путем. Надеюсь, вы нашли для себя что-то полезное в этой статье.
- html-generator.weebly.com/css-text-shadow-generator.html
- css3generator.in/text-shadow.html
- westciv.com/tools/shadows
Вот и все.