С появлением каскадной таблицы CSS3 открылось больше возможностей в оформлении внешнего вида элементов интернет-страницы. Это намного упрощает работу в создании различных эффектов, к примеру, тень текста, анимация, закругление, прозрачность и т.д. Раньше чтобы создать подобное, приходилось прибегать к графическим редакторам, но теперь достаточно одних свойств CSS3. Давайте рассмотрим несколько интересных примеров тени блока созданных с помощью свойства box-shadow.
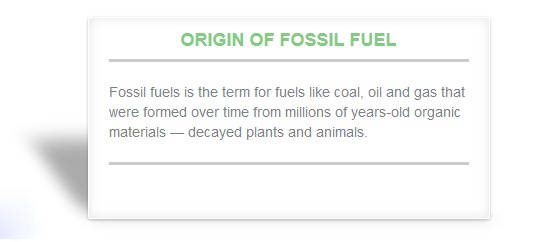
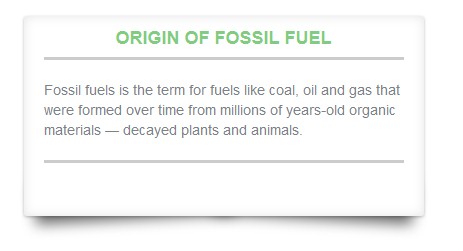
Перспектива.

HTML
<div class="box"> </div>
CSS
.box {
position: relative;
width: 400px;
height: 200px;
background-color: #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
border-radius: 1% 1% 1% 1% / 1% 1% 1% 1%;
margin:0 auto;
}
.box:before {
position: absolute;
left: 80px;
bottom: 5px;
width: 100%;
height: 37%;
border-radius: 10% 0 0 0;
z-index: -1;
content: "";
box-shadow: -86px 0 17px rgba(0,0,0,0.33);
-webkit-transform: skew(36deg);
-moz-transform: skew(36deg);
-ms-transform: skew(36deg);
-o-transform: skew(36deg);
transform: skew(36deg);
-webkit-transform-origin: 0% 100%;
-moz-transform-origin: 0% 100%;
-ms-transform-origin: 0% 100%;
-o-transform-origin: 0% 100%;
transform-origin: 0% 100%;
}
Завернутые углы

HTML
<div class="box1"> </div>
CSS
.box1 {
position: relative;
width: 400px;
height: 200px;
background-color: #fff;
margin:0 auto;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
border-radius: 15% 15% 15% 15% / 2% 2% 2% 2%;
}
.box1:before {
position: absolute;
z-index: -1;
content: "";
top: 0px;
right: 0px;
width: 15%;
height: 15%;
border-radius: 0 20% 0 0;
box-shadow: 10px -10px 10px rgba(0,0,0,0.5);
-webkit-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-moz-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-ms-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
-o-transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
transform: rotate(2deg) translate(-14px,20px) skew(-20deg);
}
.box1:after {
position: absolute;
z-index: -1;
content: "";
top: 0px;
left: 0px;
width: 15%;
height: 15%;
border-radius: 20% 0 0 0;
box-shadow: -10px -10px 10px rgba(0,0,0,0.5);
-webkit-transform: rotate(2deg) translate(14px,20px) skew(20deg);
-moz-transform: rotate(2deg) translate(14px,20px) skew(20deg);
-ms-transform: rotate(2deg) translate(14px,20px) skew(20deg);
-o-transform: rotate(2deg) translate(14px,20px) skew(20deg);
transform: rotate(2deg) translate(14px,20px) skew(20deg);
}
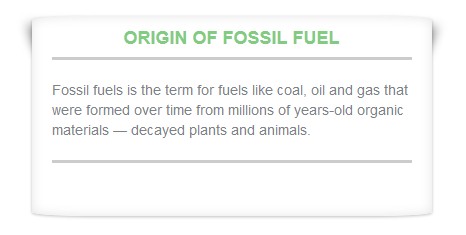
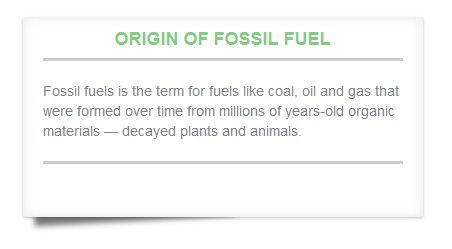
Изгиб по вертикали

HTML
<div class="box2"> </div>
CSS
.box2 {
position: relative;
width: 400px;
height: 200px;
background-color: #fff;
margin:0 auto;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
border-radius: 1% 1% 1% 1% / 1% 1% 1% 1%;
}
.box2:before {
position: absolute;
width: 100%;
height: 80%;
border-radius: 10px / 100px;
z-index: -1;
top: 10%;
bottom: 10%;
content: "";
box-shadow: 0 0 15px rgba(0,0,0,0.6);
}
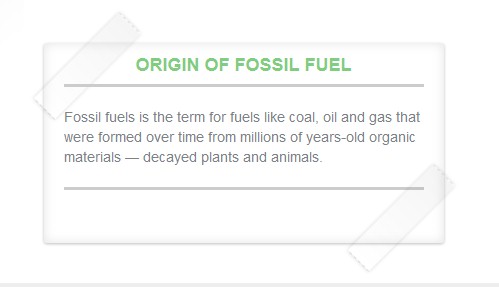
Склейка

HTML
<div class="box3"> </div>
CSS
.box3 {
position: relative;
width: 400px;
height: 200px;
margin:0 auto;
background-color: #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
border-radius: 1% 1% 1% 1% / 1% 1% 1% 1%;
}
.box3:before {
position: absolute;
right: 85%;
top: 9%;
content: "";
width: 30%;
height: 15%;
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -ms-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -o-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
box-shadow: 0px 0px 3px rgba(0,0,0,0.15);
-webkit-transform: translate(44px,-10px) skew(0deg) rotate(-45deg);
-moz-transform: translate(44px,-10px) skew(0deg) rotate(-45deg);
-ms-transform: translate(44px,-10px) skew(0deg) rotate(-45deg);
-o-transform: translate(44px,-10px) skew(0deg) rotate(-45deg);
transform: translate(44px,-10px) skew(0deg) rotate(-45deg);
}
.box3:after {
position: absolute;
left: 85%;
top: 75%;
content: "";
width: 30%;
height: 15%;
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
background: rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
background: -moz-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -ms-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: -o-linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
background: linear-gradient(555% 0 180deg, rgba(0,0,0,0.1), rgba(0,0,0,0.2) 10%, rgba(0,0,0,0.0));
box-shadow: 0px 0px 3px rgba(0,0,0,0.15);
-webkit-transform: translate(-44px,10px) skew(0deg) rotate(-45deg);
-moz-transform: translate(-44px,10px) skew(0deg) rotate(-45deg);
-ms-transform: translate(-44px,10px) skew(0deg) rotate(-45deg);
-o-transform: translate(-44px,10px) skew(0deg) rotate(-45deg);
transform: translate(-44px,10px) skew(0deg) rotate(-45deg);
}
Подняты уголки

HTML
<div class="box4"> </div>
CSS
.box4 {
position: relative;
width: 400px;
height: 200px;
margin:0 auto;
background: #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
border-radius: 1% 1% 1% 1% / 1% 1% 1% 1%;
}
.box4:before {
content: '';
position: absolute;
z-index: -1;
bottom: 12px;
left: 10px;
width: 50%;
height: 20%;
box-shadow: 0 15px 13px rgba(0, 0, 0, 0.6);
-webkit-transform: rotate(-3deg) skew(-0deg);
-moz-transform: rotate(-3deg) skew(-0deg);
-ms-transform: rotate(-3deg) skew(-0deg);
-o-transform: rotate(-3deg) skew(-0deg);
transform: rotate(-3deg) skew(-0deg);
}
.box4:after {
content: '';
position: absolute;
z-index: -1;
bottom: 12px;
right: 10px;
width: 50%;
height: 20%;
box-shadow: 0 15px 13px rgba(0, 0, 0, 0.6);
-webkit-transform: rotate(3deg) skew(0deg);
-moz-transform: rotate(3deg) skew(0deg);
-ms-transform: rotate(3deg) skew(0deg);
-o-transform: rotate(3deg) skew(0deg);
transform: rotate(3deg) skew(0deg);
}
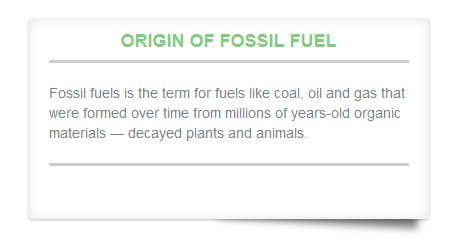
Поднятый один уголок

HTML
<div class="box5"> </div>
CSS
.box5{
position: relative;
width: 400px;
height: 200px;
margin:0 auto;
background-color: #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
border-radius: 1% 1% 1% 1% / 1% 1% 1% 1%;
}
.box5:before{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 19px 5px #777;
-moz-box-shadow: 0 19px 5px #777;
box-shadow: 0 19px 5px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
Поднятый другой уголок

HTML
<div class="box6"> </div>
CSS
.box6{
position: relative;
width: 400px;
height: 200px;
margin:0 auto;
background-color: #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
border-radius: 1% 1% 1% 1% / 1% 1% 1% 1%;
}
.box6:after{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
right: 10px;
left: auto;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 19px 7px #777;
-moz-box-shadow: 0 19px 7px #777;
box-shadow: 0 19px 7px #777;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
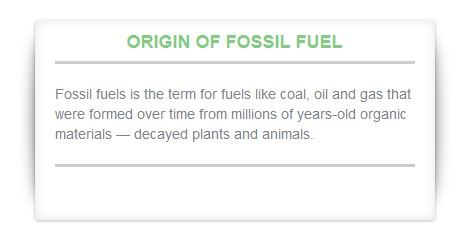
Горизонтальный изгиб

HTML
<div class="box7"> </div>
CSS
.box7{
position: relative;
width: 400px;
height: 200px;
margin:0 auto;
background-color: #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
border-radius: 1% 1% 1% 1% / 1% 1% 1% 1%;
}
.box7
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.box7:before, .box7:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.box7:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
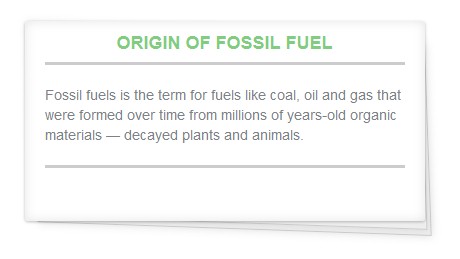
Слоистый

HTML
<div class="box8"> </div>
CSS
.box8{
position: relative;
width: 400px;
height: 200px;
margin:0 auto;
background-color: #fff;
box-shadow: 0 1px 2px rgba(0,0,0,0.25), 0 0 10px rgba(0,0,0,0.1) inset;
border-radius: 1% 1% 1% 1% / 1% 1% 1% 1%;
}
.box8:before {
z-index: -1;
position: absolute;
content: "";
width: 98%;
height: 96%;
bottom: 0px;
right: 0px;
background: #eee;
border: 1px solid #ccc;
box-shadow: 1px 1px 8px rgba(0,0,0,0.1);
-webkit-transform: skew(2deg,2deg) translate(3px,8px);
-moz-transform: skew(2deg,2deg) translate(3px,8px);
-ms-transform: skew(2deg,2deg) translate(3px,8px);
-o-transform: skew(2deg,2deg) translate(3px,8px);
transform: skew(2deg,2deg) translate(3px,8px);
}
.box8:after {
z-index: -1;
position: absolute;
content: "";
width: 98%;
height: 96%;
bottom: 0px;
right: 0px;
background: #eee;
border: 1px solid #ccc;
box-shadow: 0 0 8px rgba(0,0,0,0.1);
-webkit-transform: skew(2deg,2deg) translate(-1px,2px);
-moz-transform: skew(2deg,2deg) translate(-1px,2px);
-ms-transform: skew(2deg,2deg) translate(-1px,2px);
-o-transform: skew(2deg,2deg) translate(-1px,2px);
transform: skew(2deg,2deg) translate(-1px,2px);
}
Сервисы для генерации CSS тени.
А чтобы совсем облегчить себе работу с CSS тенью, имеются онлайн-сервисы, которые позволяют визуально создавать CSS тень. Возможности прям не ограничены — все в рамках своей фантазии. И на деле получаются впечатляющие эффекты CSS тени.
Генератор тени CSS имеет все нужные настройки: двигаем ползунки и получаем нужный результат. В принципе, они все работают по одной и той же схеме. Вот список более нормальных генераторов CSS тени. Подберите себе подходящий и сделайте его своим инструментом на каждый день.
- css3gen.com/box-shadow
- cssportal.com/css3-box-shadow-generator
- cssmatic.com/box-shadow
- css3developer.com/css3generator/inset-box-shadow-css.html
- sandbox.juan-i.com/longshadows
- css3-drop-shadows.herokuapp.com/app
- ie.microsoft.com/testdrive/graphics/hands-on-css3/hands-on_box-shadow.htm
Ну вот, удачи в выборе.
Спасибо большое!
Не за что!