
В сегодняшней статье рассмотрим создание очередного веб-меню, но не совсем стандартного. Главная его изюминка заключается в категории нескольких уровней, что вполне подходит для сайтов с большим количеством разделов. Внешний вид находится на должном уровне: простенько, но со вкусом. Присутствует также анимированные эффекты, которые придают меню немного динамичности. Ко всему остальному, многоуровневое меню, адаптированное под размер экрана и будет корректно отображаться на мобильных устройствах.
Меню состоит из трех частей, которые разбиты по шагам для полного удобства. Вам останется собрать их все вмести и получите долгожданный результат. Но прежде чем начнем разборку, обратим внимание еще на одну деталь. В этом большом меню используется шрифт Font Awesome, с помощью которого созданы указательные стрелочки выпадающих пунктов меню. Перейдем к делу.
Шаг-1. HTML-разметка.
Конструкция, безусловно, начинается с каркаса, включающего в себя основной блок с классом navbar и маркированный список. Весь этот код необходимо поместить в HTML-файл, но если вы используете какую-нибудь платформу, то подгоните классы с соответствием ниже приведённого кода.
<div class="navbar">
<ul class="nav">
<li class="dropdown active">
<a href="javascript: void 0;">Главная</a>
</li>
<li class="dropdown">
<a href="#">Дизайн <i class="icon-angle-down"></i></a>
<ul class="dropdown-menu">
<li><a href="javascript: void 0;">Типография</a></li>
<li><a href="javascript: void 0;">Векторные наборы</a></li>
<li class="dropdown">
<a href="#">Шаблоны<i class="icon-angle-right"></i></a>
<ul class="dropdown-menu sub-menu-level1">
<li><a href="javascript: void 0;">Лендинг</a></li>
<li><a href="javascript: void 0;">Главная страница</a></li>
<li><a href="javascript: void 0;">Внутренняя страница</a></li>
<li><a href="javascript: void 0;">Разное</a></li>
</ul>
</li>
<li><a href="javascript: void 0;">Иллюстрации</a></li>
<li><a href="javascript: void 0;">Классические иконки</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#">Страницы <i class="icon-angle-down"></i></a>
<ul class="dropdown-menu">
<li><a href="javascript: void 0;">Об авторе</a></li>
<li class="dropdown">
<a href="#">Редакторы<i class="icon-angle-right"></i></a>
<ul class="dropdown-menu sub-menu-level1">
<li><a href="javascript: void 0;">Главный копирайтер</a></li>
<li><a href="javascript: void 0;">Участники</a></li>
<li><a href="javascript: void 0;">Расписание</a></li>
<li><a href="javascript: void 0;">Идет набор</a></li>
</ul>
</li>
<li><a href="javascript: void 0;">О сайте</a></li>
<li><a href="javascript: void 0;">Для пользователей</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#">Наши работы <i class="icon-angle-down"></i></a>
<ul class="dropdown-menu">
<li><a href="javascript: void 0;">Первый опыт</a></li>
<li><a href="javascript: void 0;">Второй опыт</a></li>
<li><a href="javascript: void 0;">Третий опыт</a></li>
<li><a href="javascript: void 0;">И еще больше</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#">Статьи <i class="icon-angle-down"></i></a>
<ul class="dropdown-menu">
<li><a href="javascript: void 0;">Полный обзор</a></li>
<li><a href="javascript: void 0;">Сортировка</a></li>
<li><a href="javascript: void 0;">Авторские</a></li>
<li><a href="javascript: void 0;">Общие</a></li>
</ul>
</li>
<li>
<a href="javascript: void 0;">Связь </a>
</li>
</ul>
</div>
Шаг-2. CSS-стили оформления.
На следующем шаге идет стилизация внешнего вида. Обычно стили добавляются в файл style.css зависимо от предпочтений.
.navbar {
background: #323841;
background-image: -o-linear-gradient(bottom, #424B57 0%, #323841 100%);
background-image: -moz-linear-gradient(bottom, #424B57 0%, #323841 100%);
background-image: -webkit-linear-gradient(bottom, #424B57 0%, #323841 100%);
background-image: -ms-linear-gradient(bottom, #424B57 0%, #323841 100%);
background-image: linear-gradient(to bottom, #424B57 0%, #323841 100%);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#424B57,endColorstr=#323841);
box-shadow: 0 -3px 0 rgba(0, 0, 0, 0.15) inset, 0 2px 2px rgba(0, 0, 0, 0.05) inset;
display: block;
height: 50px;
margin: 0 auto;
width: 1000px;
clear: both;
}
.dropdown {
position: relative;
}
.nav {
list-style: outside none none;
}
.nav > .dropdown.active > a:hover,
.nav > .dropdown.active > a:focus {
cursor: pointer;
}
.navbar .nav li .dropdown-menu {
z-index: 1000;
}
.navbar .nav {
display: block;
float: left;
left: 0;
position: relative;
}
.navbar .nav > li {
float: left;
}
/*стрелка вверху в виде диалогового указателя*/
.navbar .nav > li > .dropdown-menu::after {
border-bottom: 6px solid #323841;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
content: "";
display: inline-block;
left: 10px;
position: absolute;
top: -6px;
}
/*стрелка вправо*/
.dropdown-menu .dropdown i {
margin-top: 3px;
padding-left: 20px;
position: absolute;
right: 0;
}
/*первый уровень меню*/
.navbar .nav > li > a {
color: #abb1ba;
float: none;
font: 500 12px/42px Tahoma;
padding: 4px 20px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.15);
border-left: 1px solid rgba(255, 255, 255, 0.09);
border-right: 1px solid rgba(0, 0, 0, 0.4);
text-decoration: none;
display: block;
text-transform: uppercase;
box-sizing: border-box;
text-decoration: none;
transition: all 0.3s ease 0s;
}
/*отмена бордер первый и последний*/
.navbar .nav li:first-child a {
border-left: medium none;
}
.navbar .nav li:last-child a {
border-right: medium none;
}
/*эффект ховер, фокус первого уровня меню*/
.navbar .nav > li:hover > a,
.navbar .nav > li > a:focus,
.navbar .nav > .active > a {
color: #ffffff;
background:#E4526E;
}
ul.nav li.dropdown a {
display: block;
z-index: 1000;
}
ul.nav li.dropdown ul li i {
margin-right: 20px;
}
select.selectmenu {
display: none;
}
.dropdown-menu {
background: #323841;
box-shadow: none;
display: none;
float: left;
left: 0;
list-style: outside none none;
margin:7px 0 0;
min-width: 180px;
padding: 0;
position: absolute;
top: 100%;
z-index: 1000;
}
.dropdown-menu li {
margin: 0;
padding: 0;
}
.dropdown-menu li a {
border-bottom: 1px solid #2c323b;
color: #abb1ba;
font: 500 13px Tahoma;
margin: 0;
padding: 10px 15px;
text-decoration: none;
text-shadow: none;
transition: background-color 300ms linear;
box-sizing: border-box;
}
.dropdown-menu li:last-child a {
border-bottom: medium none;
}
.dropdown-menu > li:hover > a,
.dropdown-menu > li > a:focus,
.dropdown-submenu > li:hover > a,
.dropdown-menu .active > a {
color: #ffffff;
background:#E4526E;
}
.dropdown-menu .sub-menu-level1, .dropdown-menu .sub-menu-level2 {
left: 100%;
margin-top: 0;
position: absolute;
top: 0;
visibility: hidden;
}
.dropdown-menu li:hover .sub-menu-level1 {
visibility: visible;
}
.dropdown-menu li li:hover .sub-menu-level2 {
visibility: visible;
}
@media (max-width: 768px) {
.navbar {
width: auto;
}
.navbar ul li {
display: none;
}
select.selectmenu {
color: #111;
display: block;
float: left;
padding:10px;
border:none;
width: 100%;
}
.navbar {
background:none;
box-shadow:none;
}
}
@media (max-width: 480px) {
.navbar {
background:none;
box-shadow:none;
}
}
Шаг-3. Скрипт.
Заключающий шаг – это подключение скрипта и библиотеке jQuery. Он содержит в себе hover-эффект выпадающего меню, а также добавление элемента select на замену основной навигации. Вы можете поместить скрипт в отдельный созданный файл с разрешением js, например, script.js и потом подключить к вашему сайту. Библиотеку jQuery рекомендуется подключать в подвале сайта, в WordPress’e за это отвечает файл footer.php.
jQuery(document).ready(function($) {
(function() {
var $menu = $('.navbar .nav'),
optionsList = '<option value="" selected>МЕНЮ</option>';
$menu.find('li').each(function() {
var $this = $(this),
$anchor = $this.children('a'),
depth = $this.parents('ul').length - 1,
indent = '';
if( depth ) {
while( depth > 0 ) {
indent += ' - ';
depth--;
}
}
optionsList += '<option value="' + $anchor.attr('href') + '">' + indent + ' ' + $anchor.text() + '</option>';
}).end()
.after('<select class="selectmenu">' + optionsList + '</select>');
$('select.selectmenu').on('change', function() {
window.location = $(this).val();
});
})();
//hover эффект
$('ul.nav li.dropdown').hover(function () {
$(this).find('.dropdown-menu').stop(true, true).delay(200).fadeIn(500);
}, function () {
$(this).find('.dropdown-menu').stop(true, true).delay(200).fadeOut(500);
});
});
Подключение библиотека jQuery
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
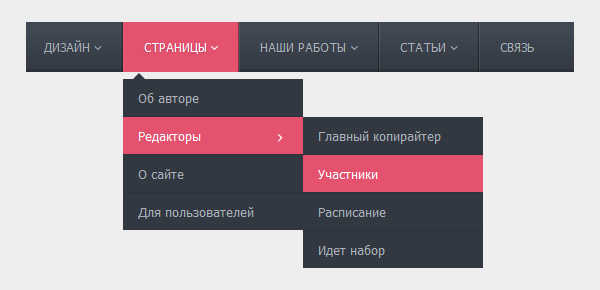
В результате получится вот такое интересное меню:
На этом все.
Здравствуйте, я вставил весь ваш код, ничего не меняя, но не на вордпресс, а на самописный сайт. и у меня не видна стрелка вправо. Стрелка вверх отображается, а вправо — нет. В чём причина, подскажите.
Здравствуйте. Нужно смотреть в исходном коде. Эти иконки — это шрифт Font Awesome.