
Одним из важных параметров сайта, безусловно, является удобство в его использование, другими словами, юзабилити и это не ограничивается пределами ПК-версией. Думаю, всем известно, что с недавних пор Google учитывает адаптивность сайта, для мобильных устройств, в выдачи поисковых позициях системы. Следовательно, независимо от желания владельца ресурса, приходится заниматься реконструкцией чтобы ресурс отвечал хотя бы минимальным требованиям. За исключением тех, кто не придает особого внимания мобильному трафику.
В структуре любого сайта присутствует основное меню, которое включает в себя перечень категорий или же информационных страниц. Есть два способа по его улучшению для мобильных устройств:
- Первый, создать мобильное меню, как отдельный элемент.
- Второй, адаптировать главное меню под все устройства и разрешения экрана.
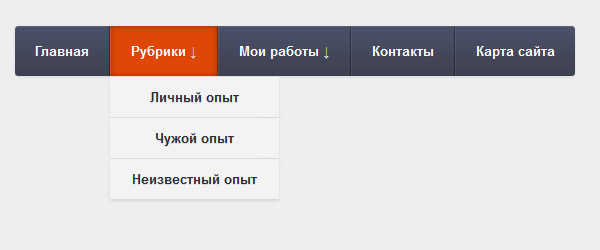
Какой лучше из них вариант зависит только от предпочтений. Если опираться на легкость в установке, то с огорчение скажу: любой из вариантов требует начальных знаний, и немного усилий. Так или иначе, поработать придется, а статья сыграет роль помощника в пошаговых действиях. В результате получится вот такое адаптивное выпадающее меню:
Шаг 1-й.
На первом шаге идет HTML-разметка в виде маркированного списка.
<ul id="menu"> <li><a href="#">Главная</a></li> <li> <a href="#">Рубрики ↓</a> <ul class="sub-menu"> <li><a href="#">Личный опыт</a></li> <li><a href="#">Чужой опыт</a></li> <li><a href="#">Неизвестный опыт</a></li> </ul> </li> <li> <a href="#">Мои работы ↓</a> <ul class="sub-menu"> <li><a href="#">Для новичка</a></li> <li><a href="#">Опытного пользователя</a></li> <li><a href="#">И еще для кого-то..</a></li> </ul> </li> <li><a href="#">Контакты</a></li> <li><a href="#">Карта сайта</a></li> </ul>
Шаг 2-й.
Дальше следует стилизация меню.
/* стили для ПК */
#menu {
background: #3d404e linear-gradient(to bottom, #4b516b 0%, #3d404e 100%);
border-radius: 3px;
box-shadow: 0 1px 0 rgba(236, 237, 237, 0.1) inset, 0 1px 2px rgba(0, 0, 0, 0.1);
display: table;
list-style: outside none none;
margin: 0 auto;
padding: 0;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
visibility:visible;
}
#menu li {
display:block;
float: left;
position:relative;
}
#menu li a {
display:table;
padding: 0 20px;
height: 50px;
text-align: center;
font:600 13px/50px arial;
color: #fff;
border-left: 1px solid rgba(255, 255, 255, 0.08);
border-right: 1px solid rgba(0, 0, 0, 0.4);
text-decoration: none;
transition: 0.5s;
-webkit-transition:0.5s;
}
#menu li:first-child a {
border-left: medium none;
}
#menu li:last-child a {
border-right: medium none;
}
#menu li:hover a {
background: #df4706;
box-shadow: 0 0 5px rgba(0,0,0,0.3)inset;
}
#menu li:hover .sub-menu a {
background: #f3f3f3;
color: #2f3036;
height: 40px;
line-height: 40px;
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
}
#menu li:hover .sub-menu a:hover {
color: #df4706;
}
/* стили для выпадающего списка */
.sub-menu {
visibility:hidden;
opacity:0;
position:absolute;
z-index:-1;
transition:visibility 0s linear 0.5s, opacity 0.5s linear;
left: 0;
}
#menu li:hover > ul{
visibility:visible;
opacity:1;
transition-delay:0s;
z-index:1;
}
#menu .sub-menu li {
float:none ;
border-top:1px solid #dddddd;
}
#menu .sub-menu li a {
width: auto;
min-width: 100%;
padding: 0 11px;
white-space:nowrap;
text-align:center;
border:none;
box-shadow:none;
}
#menu li a:hover + .sub-menu, .sub-menu:hover {
display: block;
}
/* стили для адаптивности */
@media screen and (max-width : 760px){
.sub-menu {
position: static;
display: none;
}
.sub-menu li {
margin-bottom: 1px;
}
#menu li, #menu li a {
width: 100%;
border:none;
padding:0px;
}
#menu .sub-menu li a {
padding:0px;
}
#menu {
width: 100%;
}
}
Вот и все.
В примере недоработка для мобильных устройств.
На мобильном меню будет раскрываться, но нельзя будет выбрать подпункты из-за того, что в меню идет ссылка и так как открывается при наведении, а не по клику, то кликая открывается ссылка вместе с раскрыванием окна.
Надо убирать саму ссылку.
Так же увидел еще одну недоработку на мобильном устройстве, при открытии второго пункта меню, так как оно смещается вверх со своего места, то сразу кликается подменю, расположенное на ее месте. Получается меню раскрывается и сразу кликается на внутреннее.
Anton, Да вроде все нормально, проверил только что на iPad'e. Есть мелкие недостатки, но они вполне решаемые. К сожалению, полного тест-драйва на мобильных устройствах я не проводил.