Наверняка вы уже слышали о таком термине, как «хлебные крошки», в сфере веб-разработки. Сегодня я хочу подробно поговорить о том, насколько они важны для сайта, и как их настроить в WordPress.
Хлебные крошки (breadcrumbs) — это навигационный элемент на веб-сайте, который позволяет пользователям легко определить свое местоположение в иерархии страниц сайта и перейти к более высоким уровням разделов. Он представляет собой цепочку ссылок, которые обычно располагаются вверху страницы и указывают на путь к текущей странице от корневого уровня сайта.
Важность хлебных крошек для SEO
Хлебные крошки для SEO могут оказывать значительное влияние в нескольких аспектах:
- Улучшенная индексации: Благодаря микроразметке хлебные крошки помогают поисковым системам лучше разбираться в структуре и содержании сайта. А значит, можно рассчитывать на более эффективное индексирование ресурса.
- Улучшение юзабилити: Хлебные крошки делают сайт более удобным для посетителей, предоставляя ссылочный путь к текущей странице. Это позволит лучше ориентироваться на сайте и быстро перейти к предыдущим разделам.
К этим двум пунктам можно еще добавить такие значения, как внутренняя перелинковка, особое удобство для мобильной версии сайта и, возможно, снижение отказов.
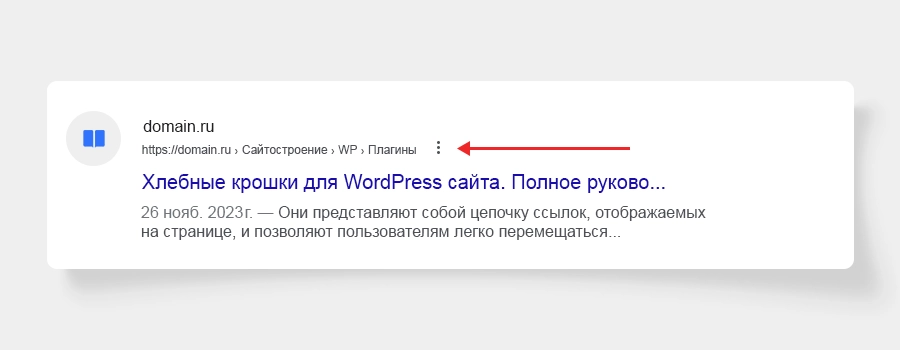
После добавления навигационной цепочки, поисковые системы со временем начнут предоставлять микроразметку в результатах поиска. Она будет включать в себя домен вашего сайта и последующие разделы до текущей статьи с их названиями. Например:

Для какого типа сайта нужны хлебные крошки?
Если не принимать во внимание личное мнение и просто говорить по факту, то хлебные крошки подойдут для любого типа сайта. Пусть это будет блог или двухстраничный сайт компании и тому подобное. Ну если говорить с точки зрения оптимальности, то можно сделать вывод, что хлебные крошки больше подходят к такому типу ресурса, у которого глубина вложения больше двух разделов.
Сайт без подрубрик
Давайте рассмотрим пример вымышленного блога. В этом блоге есть главная страница и несколько рубрик, но без подрубрик. Это означает, что структура хлебных крошек будет простой и состоит всего из двух ссылок:
Главная страница - Название рубрики - Название текущей статьи
Если даже исключить название текущей статьи, у нас останется только одно вложение:
Главная страница - Название рубрики.
Это указывает на неглубокую иерархию структуры сайта.
В таком случае навигационная цепочка может иметь минимальное значение как для пользователей, так и для поисковиков. То есть заблудиться в одной из рубрик просто невозможно.
Сайт с подрубриками
Теперь представьте себе, что в нашем блоге есть рубрики, и внутри них есть подрубрики. В таком случае цепочка будет состоять из трех ссылок, без учета названия текущей статьи. Вот пример:
Главная страница - Название рубрики - Название подрубрики
Именно в таких ситуациях хлебные крошки приобретают особую важность. Они помогают пользователям легче ориентироваться на сайте и предоставляют поисковикам более ясное представление о структуре сайта.
Итак, давайте заканчивать со вступительной частью, и теперь перейдем к действиям. Начнем разбираться, как создать хлебные крошки для WordPress.
Плагины хлебных крошек для WordPress
Лучше всего для WordPress использовать плагины хлебных крошек. Но не какой-то индивидуальный, только для этой цели, а SEO-плагин, в котором навигационная цепочка идёт в комплекте со всеми остальными SEO-функциями.
Yoast SEO

Для этой цели отлично подойдёт плагин Yoast SEO. Он является самым известным и популярным среде всех прочих. В его комплекте входят все основные параметры SEO, включая и хлебные крошки.
Breadcrumb NavXT

Этот плагин предназначен исключительно для добавления хлебных крошек с микроразметкой в WordPress без дополнительных функций SEO. В нем достаточно настроек, чтобы адаптировать цепочку под ваши особенности. После установки плагина нужно добавить функцию вывода хлебных крошек в файл header.php.
<?php if(function_exists('bcn_display')) { bcn_display(); }?>
Темы оформления с хлебными крошками
Современные темы WordPress, особенно премиум версии, разрабатываются с учетом множества технических возможностей и оптимизации для SEO. Часто в таких темах по умолчанию уже встроены собственные хлебные крошки. Настройки для них могут быть доступны в разделе «Внешний вид» или в отдельной вкладке, в зависимости от дизайна темы. Вот несколько таких тем:
Astra

Это многофункциональная тема с обширным набором возможностей. Она подходит для различных типов сайтов. В ней доступно множество визуальных настроек, что делает ее универсальным решением. Кроме того, в теме присутствует встроенная цепочка навигации.
Blogus

Это еще одна современная и популярная тема, которая полностью настраивается и идеально подходит для блогов, журналов, газет и прочее. Она по умолчанию включает в себя функционал хлебных крошек, облегчая навигацию на сайте.
Хлебные крошки без плагина
Есть ещё одно решение, которое не требует использования плагина. Оно включает в себя добавление специального кода в файл function.php. Важно отметить, что это очень простой и упрощенный вариант хлебных крошек.
//хлебные крошки
function the_breadcrumb() {
echo '';
if (!is_front_page()) {
echo 'Главная';
echo " » ";
if (is_category() || is_single()) {
the_category(' ');
if (is_single()) {
echo " » ";
the_title();
}
} elseif (is_page()) {
echo the_title();
}
}
}
//конец
После вставки указанного выше кода вам необходимо добавить функцию вывода цепочки в файл header.php.
<?php the_breadcrumb();?>
Сохраните изменения и проверьте результат. Смело задавайте вопросы в комментариях, если таковые имеются.