Миниатюра записи отображается в анонсе статьи (превью поста) на различных частях сайта, включая главную страницу, страницы рубрик, архивы и результаты поиска. Более того, в зависимости от выбранной темы WordPress, миниатюра может также дублироваться внутри самой статьи и использоваться в качестве первого изображения.
Важность миниатюры
Важность миниатюры поста может варьироваться в зависимости от тематики сайта. Например, на сайтах новостей, портфолио и дизайнерских тем, миниатюра играет значительную роль, так как она служит визуальным представлением контента.
В остальных случаях необходимость в миниатюре определяется только владельцем сайта. Миниатюра записи может быть использована для создания красочного оформления внутри поста, например, как фоновое изображение или элемент декора. Она также может служить фоном для заголовка или текста, делая контент более интересным.
Подключение миниатюры в тему WordPress
В некоторых WordPress-темах отсутствует возможность добавления миниатюры по умолчанию. Это легко определить, пройдя в админ-панель в раздел «Редактирование поста» и не обнаружив блока для загрузки изображения записи. Но это можно исправить, добавив в файл functions.php вашей темы всего одну строку кода.
add_theme_support('post-thumbnails');
После внесения этого кода становится доступной функциональность добавления миниатюр (превью) через админ-панель.
Как добавить миниатюру поста WordPress
Добавление миниатюры поста выполняется через админ-панель WordPress. Чтобы выполнить эту операцию, следуйте следующим шагам:

- Войдите в админ-панель WordPress.
- Перейдите в раздел «Статьи» и выберите пост, к которому вы хотите добавить миниатюру.
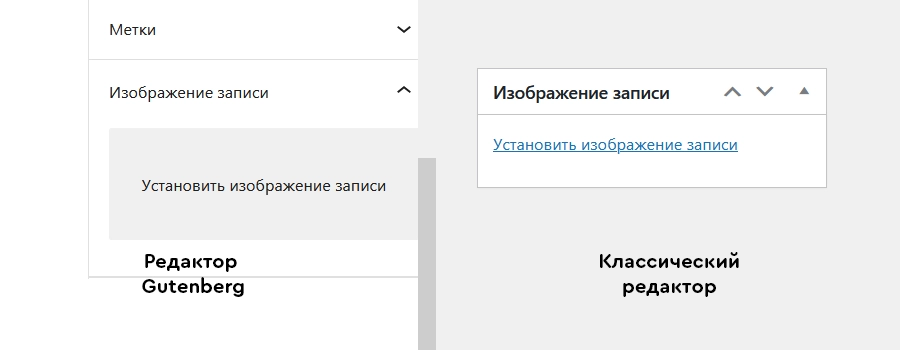
- В разделе редактирования поста блок «Изображения записи» находится справа от текстового поля, независимо от классического редактора или Gutenberg.
- В этом блоке нажмите на кнопку «Установить изображение записи».
- После этого откроется медиагалерея WordPress, где вы можете выбрать или загрузить картинку для использования в качестве миниатюры.
- После выбора изображения не забудьте сохранить изменения в посте.
Теперь выбранная картинка будет использоваться в качестве миниатюры для данной записи.
Как вывести на сайте WordPress миниатюру поста
Для решения этой задачи с выводом миниатюры в WordPress существует несколько способов, которые зависят от конкретных требований и деталей. Для начала рассмотрим две основные функции:
the_post_thumbnail ():
Функция the_post_thumbnail() предназначена для вывода миниатюры внутри тега <img>. Она позволяет вам вставить миниатюру напрямую в контент вашей записи или страницы.
get_post_thumbnail_id ():
Функция get_post_thumbnail_id() используется для получения идентификатора (ID) изображения миниатюры для указанной записи (поста) или объекта. Это пригодится в нестандартных решениях.
Миниатюра в качестве фона (background)
В данном случае мы будем использовать функцию get_post_thumbnail_id() для получения идентификатора миниатюры поста. Затем мы добавим соответствующий HTML-код, и применим необходимые CSS-стили.
Эту конструкцию добавляем внутрь поста. За это отвечает файл single.php. В случае, если нужно отобразить миниатюру в качестве фона в анонсе статьи, тогда добавляем в файлы archive.php, index.php, category.php и т.д.
<div class="post-header" <?php $image_data = wp_get_attachment_image_src( get_post_thumbnail_id(), 'full' ); echo 'style="background-image: url(' . $image_data[0] . ');"'; ?>></div>
CSS-стили
.post-header {
height: 300px;
width: 100%;
background-repeat: no-repeat;
}
Миниатюра в теге img (обычное использование)
В большинстве тем используется функция the_post_thumbnail(), так как она позволяет вставить миниатюру в HTML-код с тегом <img>. При этом можно также добавить атрибуты title для изображения и постоянную ссылку на текущий пост. Пример такой конструкции выглядит следующим образом:
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(); ?></a>
Для того чтобы успешно вывести миниатюру поста, необходимо также внести соответствующие изменения в те файлы, где осуществляется вывод анонса статьи.
Размер миниатюры
Есть ещё один нюанс. Когда вы регистрируете новый размер картинки в своей теме для дальнейшего использования, вы обычно присваиваете ему уникальное имя (идентификатор). Затем, чтобы вывести именно этот размер изображения, вы должны указать его в скобках функции the_post_thumbnail. В данном случае идентификатором является post-min. Вот как это выглядит:
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail( 'post-min' ); ?></a>
Это особенно удобно, когда вы, например, создаете кастомный цикл на странице или вывод новых постов в боковой панели, или похожих записей в конце каждого поста.