Сегодня мы рассмотрим возможность отображения количества статей на вашем WordPress сайте. Это будет всего лишь одной из функций, которой мы добавим ещё показ другой статистики данных WordPress. Это может быть полезно как для сайтов-каталогов, так и для обычных статейных блогов.
Статистика по количеству статей в WordPress и другие показатели
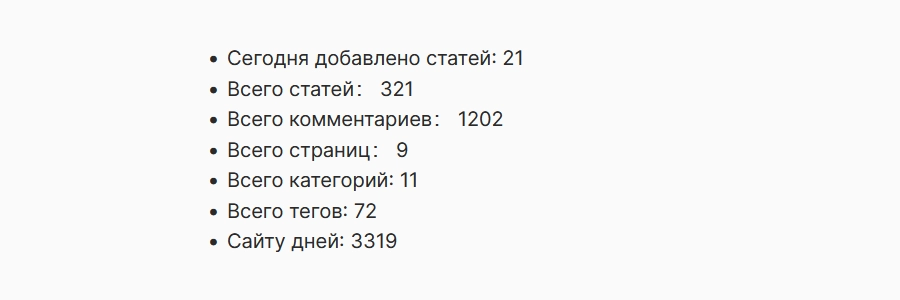
Мы предоставим вам возможность просматривать общую статистику вашего сайта WordPress, включая количество добавленных статей за сутки, общее количество комментариев, страниц и тегов. В результате вы получите список в формате ol или ul, содержащий все статистические данные вашего сайта. В итоге вы сможете видеть следующую информацию:

Код для статистики статей и других данных
Ниже приведен код, представлен в формате списка ul, который вы можете легко вставить в любой раздел вашего сайта. Это может быть футер в WordPress или добавление через свой виджет, в зависимости от вашего удобства. Просто скопируйте код и разместите его на своем сайте.
<ul class="statistics">
<li>Сегодня добавлено статей: <span class="static-span"> <?php $today = getdate(); $total_posts = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"] . '&posts_per_page=1' ); echo ''. $total_posts->found_posts;?></span>
</li>
<li>Всего статей: <span class="static-span"><?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish; ?></span>
</li>
<li>Всего комментариев: <span class="static-span"><?php $count_comments = get_comment_count();echo $count_comments['approved'];?></span>
</li>
<li>Всего страниц: <span class="static-span"><?php $count_pages = wp_count_posts('page');echo $page_posts = $count_pages->publish;?></span>
</li>
<li>Всего категорий: <span class="static-span"><?php echo $count_categories = wp_count_terms('category');?></span>
</li>
<li>Всего тегов: <span class="static-span"><?php echo $count_tags = wp_count_terms('post_tag');?></span>
</li>
<li>Сайту дней: <span class="static-span"><?php echo floor((time()-strtotime("2014-09-20"))/86400); ?></span>
</li>
</ul>
Статистика публикаций в определенной категории за сутки
Давайте перейдем к более детализированной статистике. В данном случае мы предоставим информацию о количестве статей, опубликованных в выбранной категории за последние 24 часа. Вам нужно лишь изменить id категории на свой.
<li>Сегодня добавлено статей в определенной категории: <span class="static-span">
<?php
$today = getdate(); $args = array(
'year' => $today["year"],
'monthnum' => $today["mon"],
'day' => $today["mday"],
'posts_per_page' => -1, // Получить все статьи за сегодня
'cat' => 28 // Замените '28' на ID вашей категории
);
$total_posts = new WP_Query($args);
echo '' . $total_posts->found_posts;
?>
</span>
</li>
Показ количество опубликованных статей на WordPress за последнюю неделю
Продолжаем работу с аналитикой, в данном случае мы будем выводить общее количество статей, опубликованных на сайте в течение последних семи дней.
<li>Статей за неделю: <span class="static-span">
<?php
$today = getdate();
$args = array(
'date_query' => array(
array(
'after' => date('Y-m-d', strtotime('-1 week')), // Получить статьи за последнюю неделю
),
),
'posts_per_page' => -1,
);
$total_posts = new WP_Query($args);
echo '' . $total_posts->found_posts;
?>
</span>
</li>
…за последний месяц
В завершение, небольшие изменения в предыдущем коде позволят нам получить общее количество опубликованных статей на всем сайте за весь месяц.
<li>Статей за месяц: <span class="static-span">
<?php
$today = getdate();
$args = array(
'date_query' => array(
array(
'after' => date('Y-m-d', strtotime('-1 month')), // Получить статьи за последний месяц
),
),
'posts_per_page' => -1,
);
$total_posts = new WP_Query($args);
echo '' . $total_posts->found_posts;
?>
</span>
</li>
Надеюсь, что данный материал окажется вам полезным. Если вы искали статистику по посещаемости вашего сайта, рекомендую установить Яндекс.Метрику. Этот инструмент предоставит вам полную информацию о количестве посетителей и их источниках.
Привет. Отличный материал, спасибо!
Подскажи пожалуйста функцию вывода кол-ва материалов конкретной категории (допустим по ID), а также кол-во новых материалов за сутки для конкретной категории.
Здравствуйте. Не за что. wordsmall.ru/bez-plagina/...unkty-menyu.html — второй код.