Иконки в сайтостроении отыграют немаловажную роль, что вполне логично. Намного приятнее смотрится информационный блок, когда его дополняет осмысленная веб-иконка. И это по части только вершина, к примеру, трудно представить какой-нибудь софт или интерактивное меню без использования иконок.
В этой статье мы рассмотрим самый простой способ добавления иконок в меню WordPress. При этом обойдемся без каких-либо плагинов и крайней нужды лезть в шаблонные файлы. За исключение style.css так как придется прописывать стили. А также я не учитываю подключение шрифта Font Awesome исходя из того, что во многих темах изначально он уже подключен.
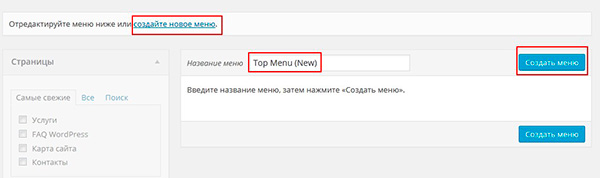
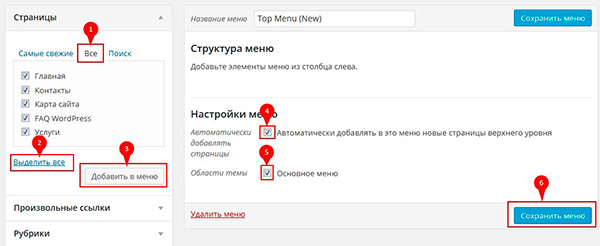
Первым делом переходим в админ-панель на вкладку «Внешний вид-Меню» и создаем новое (если ранее вы его не создавали).


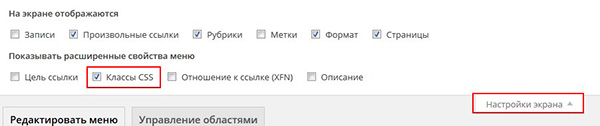
Затем верхней панели «Настройки экрана» активируйте пункт «Классы CSS”.

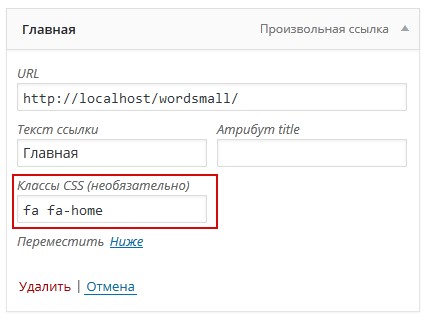
Теперь когда откроете пункт меню вы увидите новое поле «Классы CSS (необязательно)». Сюда необходимо добавить класс одной из иконок.

После того как добавите все иконки ко всем пунктам меню нажмите кнопку «Сохранить меню». Вот что получилось у меня на данный момент (тему использовал Twenty Twelve).
![]()
Все отлично, не хватает только стилей, но сейчас это мы исправим. Откройте файл style.css и в конце пропищите следующие стили:
.menu-top-menu-new-container .fa::before {
margin-right: 5px;
font-size: 15px;
font-weight: normal;
color: #666;
}
Стили заданы всем иконкам сразу поскольку используется общий класс «fa». Чтобы задать каждой иконке абсолютно разный стиль применяйте индивидуальный класс (пример, fa-home).
Конечный результат.
![]()
Альтернативный способ
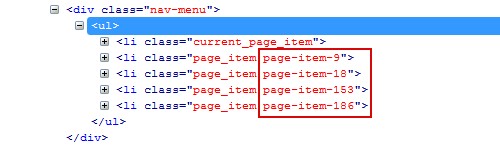
Возможно, этот вариант даже будет проще первого или примерно такой же. Если кто еще не знал, то WordPressя для каждого пункта меню генерирует свой личный класс. Если открыть исходный код меню – увидим следующее:

page-item-9 – это и есть уникальный класс. Только в этом случае иконка добавляется через content: «»; с помощью Unicode (просто копируйте иконку и вставляйте между кавычек content: " ! ";).
Пример.
.page-item-9 a::before {
margin-right: 5px;
font-size: 15px;
font-weight: normal;
color: #666;
content: "\f003";
font-family: FontAwesome;
}
Для всех пунктов сразу.
.page_item a::before {
margin-right: 5px;
font-size: 15px;
font-weight: normal;
color: #666;
content: "\f003";
font-family: FontAwesome;
}
Вот и все.
Подскажите как задать отступ от края формы заполнения type="text", не могу найти где это редактируется в style.css
У меня при написании текста он прижат к границе формы во всех полях сайта, пример:
граница формы > |тут текст
Просто допишите правило
padding: 20px;WordSmall, Спасибо 😉