Как можно более проще вывести информацию на вашем сайте – использовать виджеты. Обычно виджеты WordPress применяются в сайдбаре для отображения последних комментариев, новых публикаций и прочего. Однако в некоторых темах также доступны виджеты в подвале сайта (footer), что придает теме большую функциональность. Footer WordPress представляет собой дополнительное пространство для размещения полезной информации, такой как контактные данные, копирайт, кнопки социальных сетей и многое другое.
Если вашей теме отсутствует добавления виджета в footer WordPress, это можно легко исправить. Мы всего лишь отредактируем три файла. После чего в админке во вкладках «Внешний вид — Виджеты» появится возможность добавить ту или иную информацию, которая будет отображаться в footer WordPress.
Конструкция виджета включает в себя три колонки, расположенные по центру футера. В случае необходимости коррекции внешнего вида, можно внести изменения в стили, управляя параметрами, такими как ширина, цвета, отступы и другие.
Как добавить виджет в футер WordPress?
Шаг 1. Откройте файл footer.php и вставьте следующий код в начало файла, сразу после основного блока <div id="footer">.
<div class="footer-widgets">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-1') ) : ?>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-2') ) : ?>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-3') ) : ?>
<?php endif; ?>
</div>
Шаг 2. Теперь найдите файл functions.php в вашей теме и добавьте в него следующий код:
register_sidebar(array('name'=> 'Footer Widget 1',
'id'=> 'footer-1',
'description'=> 'Виджет в подвале. Первая область',
'before_widget'=> '<div class="ws-footer-wdget">',
'after_widget'=> '</div>',
'before_title'=> '<div class="ws-footer-wdget-title">',
'after_title'=> '</div>',
));
register_sidebar(array('name'=> 'Footer Widget 2',
'id'=> 'footer-2',
'description'=> 'Виджет в подвале. Вторая область',
'before_widget'=> '<div class="ws-footer-wdget">',
'after_widget'=> '</div>',
'before_title'=> '<div class="ws-footer-wdget-title">',
'after_title'=> '</div>',
));
register_sidebar(array('name'=> 'Footer Widget 3',
'id'=> 'footer-3',
'description'=> 'Виджет в подвале. Третья область',
'before_widget'=> '<div class="ws-footer-wdget">',
'after_widget'=> '</div>',
'before_title'=> '<div class="ws-footer-wdget-title">',
'after_title'=> '</div>',
));
Шаг 3. Откройте файл style.css и добавьте стили в конце.
/* Стили для виджетов в подвале */
.footer-widgets {
display: flex;
flex-wrap: wrap;
margin: 0 auto;
padding: 20px 0 0 20px;
}
.ws-footer-wdget {
width: 33.3333333333%;
padding: 2rem;
}
.ws-footer-wdget ul {
padding: 0;
margin: 0;
}
.ws-footer-wdget ul li {
list-style: none;
margin-bottom: 10px;
}
.ws-footer-wdget-title {
text-transform: uppercase;
margin-bottom: 20px;
}
@media (max-width: 720px) {
.ws-footer-wdget {
width: 50%;
}
}
@media (max-width: 480px) {
.ws-footer-wdget {
width: 100%;
}
}
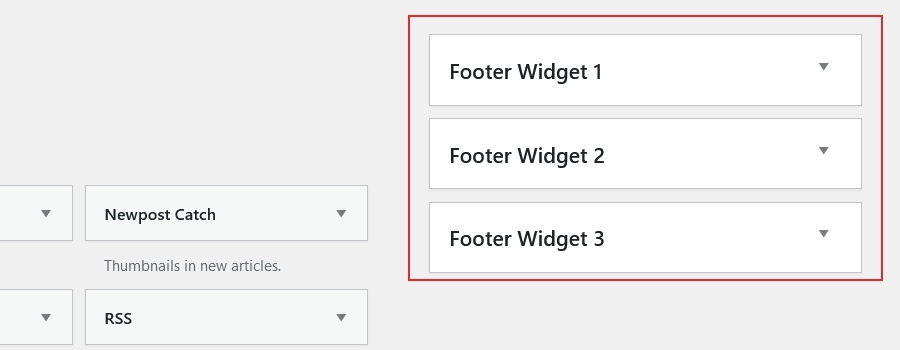
Теперь, как уже упоминалось, перейдите во вкладку «Внешний вид – Виджеты», и вы увидите три новых виджета.

Добавьте информацию в эти виджеты обычным способом, сохраните изменения и просмотрите результат.
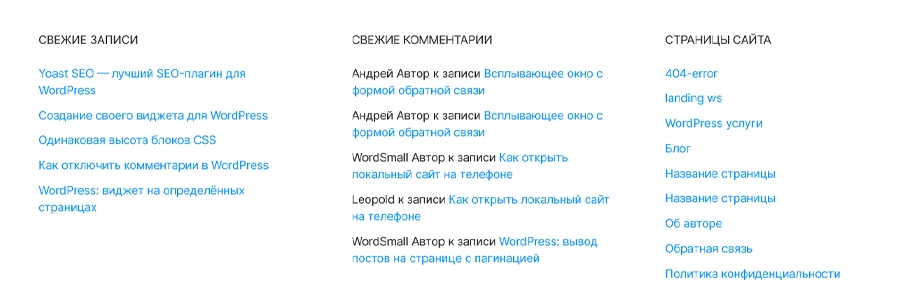
Результат.

Я так понимаю стили прописаны для статичного шаблона? Просто у меня адаптивный шаблон.
Да, стили не включают в себя адаптив, но если вы знакомы с css, то там 5 минут дела.
добрый день.
при попытке сохранить код в functions.php выкидывает на страницу 403.
подскажите, что делать?
Добрый. Вы в самый низ добавляли перед знаком
?>Добавил статью в закладку, так как я скоро собираюсь поменять тему на ту, в которой нет виджетов в футере. Но я предоставленную вами информацию проверил на тестовом сайте и у меня все получилось. Спасибо за подробное описание, реально помогли.
Алексей, Добрый день 😉 Спасибо за отзыв! и не за что!
Здравствуйте! Все получилось с первого раза, спасибо! У Вас в примере Архивы, Страницы и Категории оранжевые. Это от цвета шаблона зависит или можно изменить как-то? Спасибо!
Vladislav, Здравствуйте! В принципе да, но можно самому менять цвет. Пример
#footer-widgets h2 { color: #FD6524; }WordSmall, получилось, но не совсем то, что нужно. Третий виджет переместился во второй ряд. Можно его поправить, чтобы снова все виджеты были в один ряд?
Vladislav, В смысле переместился? То есть зоголовок виджета? Тогда можно уменьшить размер шрифта. Или нарушилась вся конструкция? Если есть возможность, покажите скриншот или дайте ссылку на сайт.
WordSmall, немного перепутал, один виджет остается, а два смещаются и таким образом нарушается конструкция. Хочу сменить заголовки виджетов с серого на белый. Сайт karl-marks.ru
Vladislav, по всей видемости у вас отсутствуют стили к первому виджету
#footer1. Изменить цвет заголовка, выше я показывал пример,#footer-widgets h2 { color: #fff; }не проще ли плагин поставить? Плагин BNS Add Widget
Ну не всегда же плагины ставить.
автор красавец, все быстро и четко, код валидный, поставил за 5 мин, чуть доработал стили под себя и все зер гуд. Спасибо, не даром по запросу «добавить 3 виджета в футер wordpress» стоит на первом месте
Спасибо за отзыв! Да, там чуток не мешало бы под редактировать стили. Особенно, заменить пиксели на проценты.
WordSmall, вы выше отписались про адаптивность и что для этого надо еще что-то внести в таблицу стилей. А вот что именно? 🙂
Там минимум изменений. Выше говорил про проценты, так как там заданы пиксели и определенная высова — вот это нужно изменять. Мелкая корректность.)
WordSmall, такой вопрос: а если мне в футере не три виджета нужны, а два, то как тогда код будет выглядеть?
Точно так же, только убираем третий виджет из подключения и стилей. И пиксели лучше заменить на проценты.
Здравствуйте! Все строчки во всех виджетах выстраиваются в один столбец. Можете подсказать, как это исправить?
Здравствуйте. Смотрите в исходном коде, что и почему мешает. В каждой теме могут быть свои проблемы.
Спасибо все отлично работает! А есть материал как стили править для адаптивного шаблона (на мобильные)?
В медиа-запросе просто пропишите нужные стили: убрать обтекание, задать 100% ширину
Добрый день!
Сделал все по инструкции, попробовал изменения в соответствии с комментариями, но все равно виджеты не в столбик располагаются, а друг под другом. Подскажите, что можно поправить и где?
Тема merlin
Здравствуйте! Дайте ссылку на сайт, посмотрю из-за чего...
WordSmall, Доброго времени!
Полезные материалы, но проблема так и осталась с расположением виджетов в столбик, а не один ряд.
Прочёл коментарии, пробовал и проценты и пиксели выставлять но ничего не вышло тема Iconic One.
Даже стандартные стили не подгружает.
Добрый день. Нужно посмотреть, что в исходном коде. Скиньте ссылку на сайт. (извиняюсь за опоздалый ответ, был в отъезде)