Как можно более проще вывести информацию на вашем сайте – использовать виджеты. Обычно виджеты WordPress применяются в сайдбаре для отображения последних комментариев, новых публикаций и прочего. Однако в некоторых темах также доступны виджеты в подвале сайта (footer), что придает теме большую функциональность. Footer WordPress представляет собой дополнительное пространство для размещения полезной информации, такой как контактные данные, копирайт, кнопки социальных сетей и многое другое.
Если вашей теме отсутствует добавления виджета в footer WordPress, это можно легко исправить. Мы всего лишь отредактируем три файла. После чего в админке во вкладках «Внешний вид — Виджеты» появится возможность добавить ту или иную информацию, которая будет отображаться в footer WordPress.
Конструкция виджета включает в себя три колонки, расположенные по центру футера. В случае необходимости коррекции внешнего вида, можно внести изменения в стили, управляя параметрами, такими как ширина, цвета, отступы и другие.
Как добавить виджет в футер WordPress?
Шаг 1. Откройте файл footer.php и вставьте следующий код в начало файла, сразу после основного блока <div id="footer">.
<div class="footer-widgets">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-1') ) : ?>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-2') ) : ?>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('footer-3') ) : ?>
<?php endif; ?>
</div>
Шаг 2. Теперь найдите файл functions.php в вашей теме и добавьте в него следующий код:
register_sidebar(array('name'=> 'Footer Widget 1',
'id'=> 'footer-1',
'description'=> 'Виджет в подвале. Первая область',
'before_widget'=> '<div class="ws-footer-wdget">',
'after_widget'=> '</div>',
'before_title'=> '<div class="ws-footer-wdget-title">',
'after_title'=> '</div>',
));
register_sidebar(array('name'=> 'Footer Widget 2',
'id'=> 'footer-2',
'description'=> 'Виджет в подвале. Вторая область',
'before_widget'=> '<div class="ws-footer-wdget">',
'after_widget'=> '</div>',
'before_title'=> '<div class="ws-footer-wdget-title">',
'after_title'=> '</div>',
));
register_sidebar(array('name'=> 'Footer Widget 3',
'id'=> 'footer-3',
'description'=> 'Виджет в подвале. Третья область',
'before_widget'=> '<div class="ws-footer-wdget">',
'after_widget'=> '</div>',
'before_title'=> '<div class="ws-footer-wdget-title">',
'after_title'=> '</div>',
));
Шаг 3. Откройте файл style.css и добавьте стили в конце.
/* Стили для виджетов в подвале */
.footer-widgets {
display: flex;
flex-wrap: wrap;
margin: 0 auto;
padding: 20px 0 0 20px;
}
.ws-footer-wdget {
width: 33.3333333333%;
padding: 2rem;
}
.ws-footer-wdget ul {
padding: 0;
margin: 0;
}
.ws-footer-wdget ul li {
list-style: none;
margin-bottom: 10px;
}
.ws-footer-wdget-title {
text-transform: uppercase;
margin-bottom: 20px;
}
@media (max-width: 720px) {
.ws-footer-wdget {
width: 50%;
}
}
@media (max-width: 480px) {
.ws-footer-wdget {
width: 100%;
}
}
Теперь, как уже упоминалось, перейдите во вкладку «Внешний вид – Виджеты», и вы увидите три новых виджета.

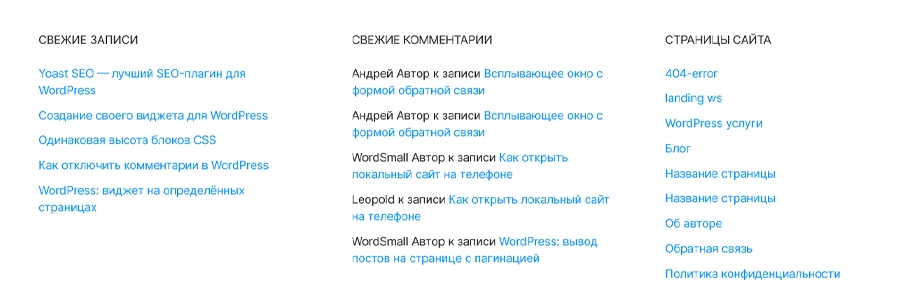
Добавьте информацию в эти виджеты обычным способом, сохраните изменения и просмотрите результат.
Результат.

Спасибо за полезную статью. Сразу все получилось
Не за что)
а как сделать цветными заголовки в футере?
Заголовок выводится в теги h2 следовательно задайте нужные стили. К примеру, #footer-widgets h2 {color:#fff; если не поможет добавьте (!important), #footer-widgets h2 {color: #fff !important;}
скажем так я вывел меню в футере но хочу надписи сделать цветными,после вставки этого кода что делать дальше?код я так понимаю надо вставить в стили css? и как отредактировать в виджете мои записи,ссылки?
да.
Что именно хотите отредактировать? цвет?, то таким же путем.
хочу например название вывести цветом и более крупно а ссылки ниже другим цветом.вставил ваш код но не помогло.,ничего не изменилось...
хочу сделать что типа как в вашем примере выше,вставил код ничего не изменилось...
давайте ссылку на сайт посмотрим что там.
Пробую делать сайт на базе WP темы MH Purity lite
В ней уже есть данный блок виджетов
Но не получается сменить фон и поставить картинку на футер
Подскажите, заранее спасибо
Это все делается с помощью CSS...достаточно базовых знаний.
Спасибо за статью, получилось, но у меня виджеты расположились по вертикали((( подскажите как сделать их горизонтальными?
Ну если я правильно понял, то попробуйте так
#footer1 { padding: 10px; } #footer1 li{ list-style: none; } #footer2 { padding: 10px; } #footer2 li { float: left; list-style: none; margin-left: 10px; } #footer3 { float: left; padding: 10px; } #footer-widgets { display: table; margin: 0 auto; width: 950px; }Получилось, но теперь появилась полоса((( Как ее убрать?
Высоту виджета уберите, я же написал вам стили.
Спасибо все получилось!!!!
Не за что! Рад был помочь.
Добрый вечер пробую вставить код в двух вариациях CSS и все равно нечего не получаться Выводит по вертикали... Может дело в теме у меня Twenty Twelve стандартная.
Добрый вечер. Только что попробовал установить на тему Twenty Twelve, и получилось так, как и должно (горизонтально). Может вы где-то ошиблись? В файле footer.php я поместил код сразу после тега
<footer id="colophon" role="contentinfo">Не получается если Вам нетрудно посмотрите Вашим профессиональным взглядом.
Странно. Стили вообще не принимает. Попробуйте вставить код не через админку, а через FTP.
Скачал CSS отредактировал и закинул обратно. Опять в 2 вариантах. .И ничего не изменилось.
Может подскажите другие варианты как можно сделать футер?
Спасибо за помощь!!! )))
Скиньте мне вашу тему попробую на локале.
Спасибо большое !!! Все работает !
Не за что! Приходите еще)
Работает отлично, спасибо что поделились!
Не за что)
Работает!
Стиль прописывал в дочерней теме.